آموزش طراحی رابط کاربری چشم نواز در Unity
Design Eye-catching UI in Unity
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
طراحی با تفکر زیبایی شناسی دیجیتال شما Design Thinking Your Digital Aesthetics
-
بررسی نسخه Version Check
-
زیبایی شناسی دیجیتال در رابط کاربری Digital Aesthetics in UI
-
ترسیم UI Sketching out the UI
انتقال های زیبا Beautiful Transitions
-
پنل رابط کاربری خود را روی صفحه نمایش ببرید Move Your UI Panel onto the Screen
-
به رابط کاربری خود کمی "جهش" بدهید Give Your UI a Little "Bounce"
-
محو شدن/محو شدن Fade In/Fade Out
-
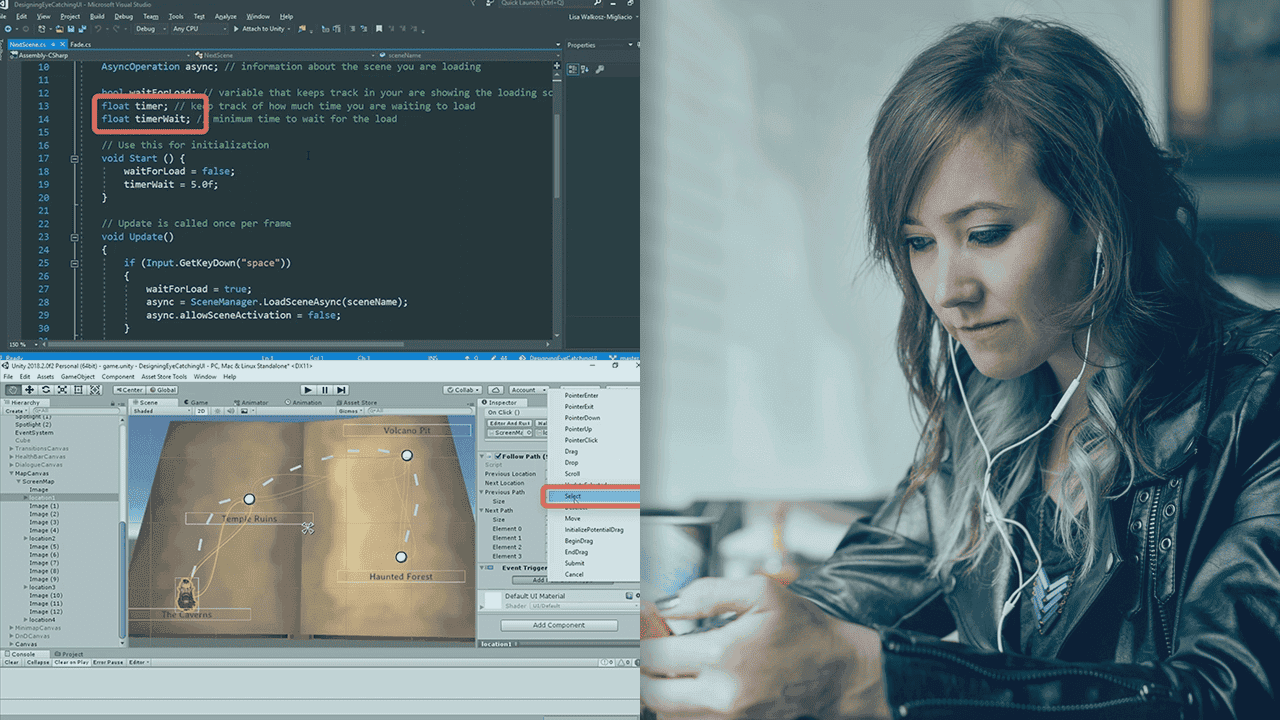
یک صفحه بارگیری ایجاد کنید Create a Loading Screen
-
بار صحنه ناهمزمان Asynchronous Scene Load
نوار زندگی دیگر Another Life Bar
-
نوار زندگی افقی The Horizontal Life Bar
-
نوار زندگی نمادین The Icon Life Bar
-
نوار زندگی شعاعی The Radial Life Bar
سیستم های گفتگو Dialogue Systems
-
اضافه کردن حباب های گفتار Adding Speech Bubbles
-
استفاده از TextMesh Pro برای نمادها در جعبه متن شما Using TextMesh Pro for Icons in Your Textbox
-
ایجاد مکالمه بین دو شخصیت Creating a Conversation Between Two Characters
نقشه ها Maps
-
ایجاد مقاصد و مسیرها در نقشه سطح Creating Destinations and Paths in a Level Map
-
یک نماد پخش کننده را در مسیرهای خود طی کنید Walk a Player Icon through Your Paths
-
کنترل صفحه کلید برای نقشه سطح شما Keyboard Control for Your Level Map
-
ایجاد یک مینی نقشه Creating a Mini-map
-
ایجاد یک نماد پخش کننده برای مینی نقشه شما Creating a Player Icon for Your Mini-map
کشیدن و انداختن Drag and Drop
-
با استفاده از Grid Layout یک عرشه کارت ایجاد کنید و شمع را دور بریزید Create a Card Deck and Discard Pile Using Grid Layout
-
اسکریپت و محرک های رویداد برای کشیدن و رها کردن کارت Script and Event Triggers for the Card Drag and Drop
-
اسلات ها و اقلام برای یک سیستم موجودی Slots and Items for an Inventory System
-
اسکریپت ها و محرک های رویداد برای یک سیستم موجودی Scripts and Event Triggers for an Inventory System
طراحی رابط کاربری غنی Rich User Interface Design
-
برای تاثیر بزرگ، رابط کاربری خود را تکان دهید Wiggle Your UI for Big Impact
-
یک پیش ساخته برای استفاده در هنگام شناور کردن روی آن ایجاد کنید Create a Prefab to Use When Hovering Over
-
وقتی ماوس را روی آن قرار می دهید، یک TextBox پاپ آپ ایجاد کنید Create a Popup TextBox When Hovering Over
-
تبریک Unity UI Master Congrats Unity UI Master

جزییات دوره
2h 30m
28
Pluralsight (پلورال سایت)


(آخرین آپدیت)
31
3.8 از 5
دارد
دارد
دارد
https://donyad.com/d/5c28
 Lisa Walkosz-Migliacio
Lisa Walkosz-Migliacio
لیزا بیش از یک دهه در توسعه وب ، واقعیت مجازی و بازی های ویدیویی در زمینه تولید نرم افزار کار کرده است. وی که مجهز به مدرک علوم کامپیوتر و طراحی است ، از ترکیب کاملی برای زنده کردن آثار هنری دیجیتال برخوردار است. او شرکت ساخت بازی Intropy Games را تاسیس کرد تا بازی های فوق العاده زیبایی بسازد که بتواند قلب شما را قلقلک دهد. وی با جوایز متعدد زیر کمربند خود ، اخیراً به خاطر برتری در Oculus Launch Pad در واقعیت مجازی اهدا شد.







نمایش نظرات