آموزش JS. بعدی: ES6
JS.Next: ES6
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
تاریخچه JavaScript History of JavaScript
-
مقدمه Introduction
-
تاریخچه JavaScript History of JavaScript
-
EcmaScript EcmaScript
-
آینده The Future
تماس دم ، اعلامیه و پارامترهای استراحت مناسب Proper Tail Calls, Declarations, and Rest Parameters
-
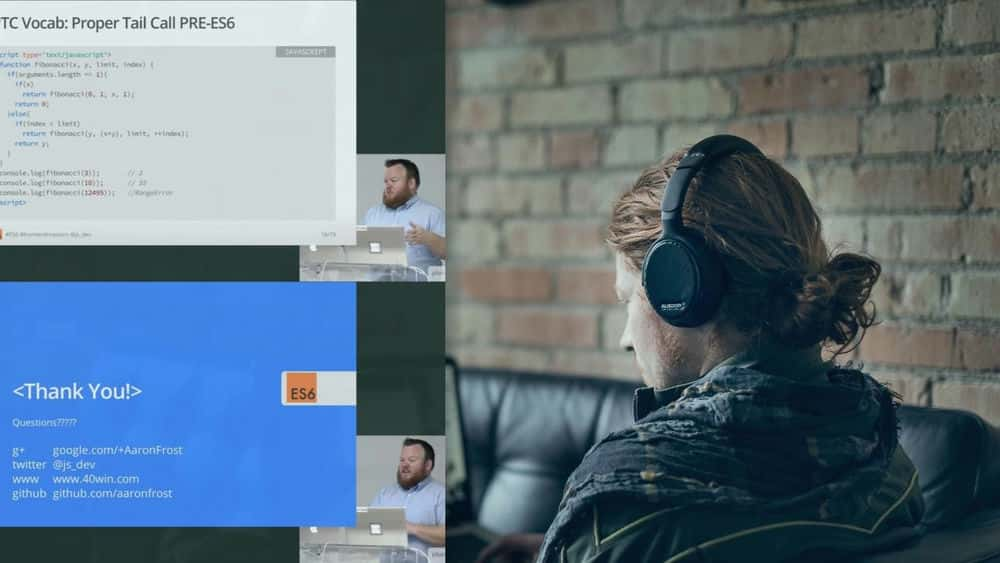
تماس های دم مناسب Proper Tail Calls
-
تماس های دم مناسب: ES5 در مقابل ES6 Proper Tail Calls: ES5 vs. ES6
-
بلند کردن متغیر Variable Hoisting
-
اجازه دهید LET
-
CONST و بلوک CONST and Blocks
-
پارامترهای استراحت Rest Parameters
-
قوانین استدلال استراحت کنید Rest Argument Rules
توابع اپراتور ، تخریب و پیکان را گسترش دهید Spread Operator, Destructuring, and Arrow Functions
-
اپراتور پخش Spread Operator
-
تخریب Destructuring
-
راه قدیمی در مقابل راه جدید Old Way vs. New Way
-
الگوی تخریب Destructuring Pattern
-
الگوها در عمق Patterns In-depth
-
تخریب آرایه ها Destructuring Arrays
-
سوالات Questions
-
نحو عملکرد Arrow Arrow Function Syntax
-
مثالهای عملکرد Arrow Arrow Function Examples
-
توابع در مقابل توابع پیکان Functions vs. Arrow Functions
-
ورزش: توابع پیکان Exercise: Arrow Functions
پارامترها ، کلاس ها و مجموعه های پیش فرض Default Parameters, Classes, and Collections
-
پارامترهای پیش فرض Default Parameters
-
ورزش: پارامترهای پیش فرض Exercise: Default Parameters
-
تاریخچه کلاسهای ES6 History of ES6 Classes
-
نحو کلاس Class Syntax
-
خصوصیات خصوصی Private Properties
-
گیرنده ها ، تنظیم کننده ها و خصوصیات کلاس Getters, Setters, and Class Properties
-
کلاسها را تمدید کنید Extending Classes
-
ویژگی های اضافی کلاس Additional Class Features
-
مجموعه ها Collections
-
نقشه های مجموعه و نقشه های ضعیف Collection Maps and Weakmaps
ماژول ها ، وعده ها و تولیدکننده ها Modules, Promises, and Generators
-
ماژول ها Modules
-
ماژول در حال بارگیری برنامه نویسی API است Module Programatic Loading API
-
وعده ها Promises
-
ژنراتورها Generators
ساخت ابزار Build Tools
-
ساخت ابزار Build Tools
-
بسته شدن Wrap-up

جزییات دوره
5h 24m
38
Pluralsight (پلورال سایت)


(آخرین آپدیت)
191
4.1 از 5
دارد
دارد
دارد
https://donyad.com/d/2eaf
 Aaron Frost
Aaron Frost
آرون بخشی از تیم جبهه Domo، Inc است که با ارائه ویژگی های جالب و جدید به برنامه ، برخی از بدهی های فنی ایجاد شده در تکرارهای قبلی را کاهش می دهد. آرون همچنین نویسنده O’Reilly است و در حال حاضر دو کتاب در مورد نسخه بعدی JavaScript ، ES6 می نویسد. کتاب اول برای مدیریت است ، و دلایلی را توضیح می دهد که چرا آنها باید به تیم های خود در استفاده از آخرین نسخه JavaScript کمک کنند. کتاب دوم یک راهنمای میدانی برای API جدید ES6 است که در حال حاضر توسط TC39 در حال کار است.







نمایش نظرات