آموزش ایجاد یک رابط برنامه تلفن همراه در After Effects
دانلود Creating a Mobile App Interface in After Effects
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
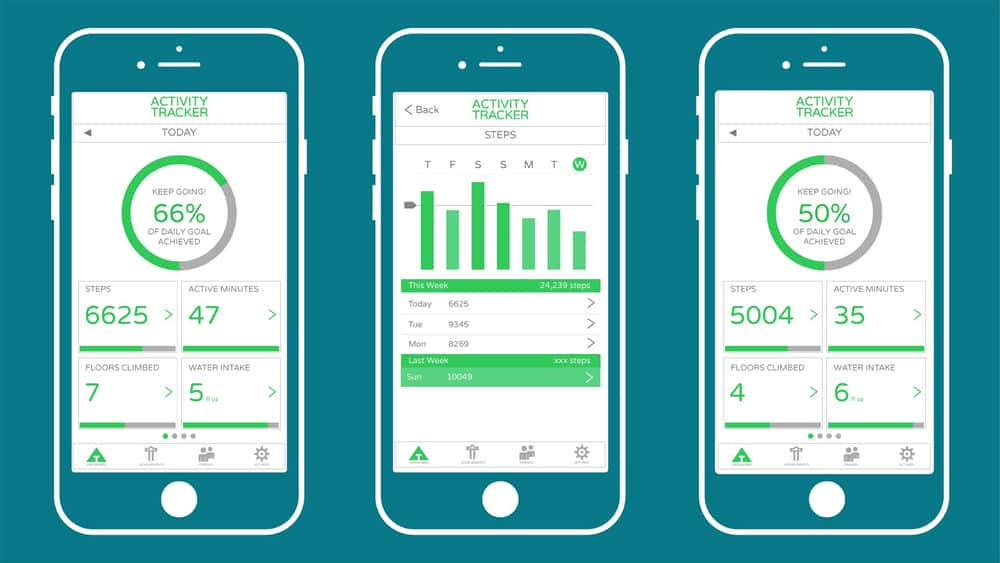
در این دوره ، اندی نیدام نحوه ایجاد رابط برنامه را از ابتدا با استفاده از Adobe Illustrator نشان می دهد ، و سپس طراحی تمام شده را در After Effects برای انیمیشن قرار می دهد. این یک پروژه شروع به فنی است که از طرح های مفهومی به محصول نهایی (یک GIF متحرک) می رود. نمونه اولیه جنبه های ناوبری و تعاملی رابط برنامه را به نمایش می گذارد و می تواند برای بازاریابی یا جمع آوری بازخورد مشتری و کاربر استفاده شود.
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید قبل از تماشا بدانید What you should know before watching
-
نحوه استفاده از پرونده های تمرینی How to use the exercise files
1. برنامه برنامه و پیش تولید 1. App Plan and Pre-Production
-
ایجاد برنامه The app creation
-
برنامه ریزی و جمع آوری منابع Plan for and gather references
-
ایده ها را بکشید Sketch out ideas
-
سفر کاربر را انتخاب کنید Choose the user journey
2. صفحه های برنامه را کاوش کنید 2. Explore the App Screens
-
نقش Adobe Illustrator در روند Adobe Illustrator’s role in the process
-
قلم این پروژه را نصب کنید Install the font for this project
-
کارهای هنری را برای After Effects آماده کنید Prepare artwork for After Effects
3. دارایی برای انیمیشن را در بعد اثر آماده کنید 3. Prepare Assets for Animation in After Effects
-
آثار هنری را تنظیم و وارد کنید Set up and import artwork
-
اجزای قابل استفاده مجدد ایجاد کنید Create reusable components
-
کاشی داشبورد را بسازید Build the Dashboard tiles
-
لمس های نهایی را به کاشی داشبورد اضافه کنید Add final touches to the Dashboard tiles
-
صفحه های داشبورد را بسازید Build the Dashboard screens
-
لمس های نهایی را به صفحه های باقی مانده اضافه کنید Add final touches to the remaining screens
4. تحریک کردن در اثرات بعدی 4. Animate in After Effects
-
عناصر داشبورد را تحریک کنید Animate the Dashboard elements
-
لمس های نهایی را به بخش هدف اضافه کنید Add final touches to the Goal section
-
صفحه Steps را تحریک کنید Animate the Steps screen
-
صفحه دوستان را تحریک کنید Animate the Friends screen
-
انیمیشن های ضربه بزنید و بکشید Create tap and swipe animations
5- دنباله را بسازید و صادر کنید 5. Build and Export the Sequence
-
صفحه های داشبورد را بکشید Swiping the Dashboard screens
-
جزییات تمام شده ، ضربه تند وشدید زدن و شیرهای آب را اضافه کنید Add finishing details, swipes, and taps
-
انیمیشن پیمایش را اضافه کنید Add the scroll animation
-
هدر و پاورقی را برطرف کنید Fix the header and footer
-
صفحه دوستان را ببینید و به داشبورد برگردید See the Friends screen and back to the Dashboard
-
دنباله نهایی را صادر کنید Export the final sequence
6. با Sketch2AE کار کنید 6. Work with Sketch2AE
-
Sketch2AE چیست؟ What is Sketch2AE?
-
Sketch2AE را نصب کنید Install Sketch2AE
-
کارهای هنری را در Sketch آماده کنید Prepare artwork in Sketch
-
وارد کردن آثار هنری به After Effects Import artwork into After Effects
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/b528
 Andy Needham
Andy Needham
طراح حرکت ، ویراستار ، آهنگساز
Andy Needham یک طراح ، ویراستار و آهنگساز حرکت مستقل است.
از سال 2004 در صنعت موشن گرافیک کار می کند. اندی از After Effects و دیگر برنامه های Adobe ، Final Cut Pro ، CINEMA 4D ، mocha و نوک از مشتریان او می توان به Google ، Sony Ericsson ، X Factor USA و گروه Coldplay اشاره کرد. برای اطلاعات بیشتر به وب سایت وی ، imcalledandy.com مراجعه کنید.









نمایش نظرات