آموزش Building TypeScript 5 Unit Tests با Jest
دانلود Building TypeScript 5 Unit Tests with Jest
آشنایی با تست برنامه TypeScript با Jest Understanding TypeScript Application Testing with Jest
-
اصول تست با Jest و TypeScript Testing Principles with Jest and TypeScript
-
نسخه ی نمایشی: نصب و پیکربندی Jest برای تست TypeScript Demo: Installing and Configuring Jest for TypeScript Testing
-
آشنایی با Jest API Understanding the Jest API
تست منطق برنامه TypeScript با Jest Testing TypeScript Application Logic with Jest
-
تست منطق برنامه TypeScript با Jest Testing TypeScript Application Logic with Jest
-
درباره نسخه آزمایشی: تست منطق برنامه TypeScript با Jest About the Demo: Testing TypeScript Application Logic with Jest
-
نسخه ی نمایشی: تست منطق برنامه TypeScript با Jest Demo: Testing TypeScript Application Logic with Jest
-
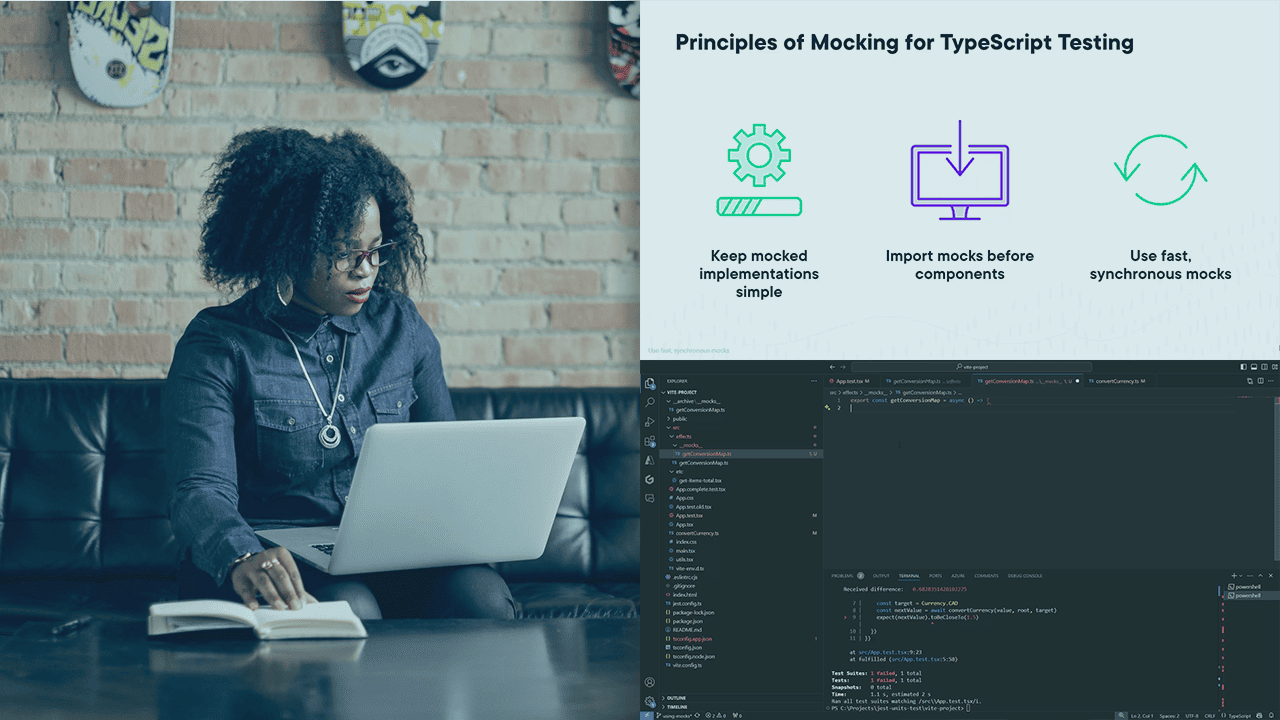
استفاده از Mocks Using Mocks
-
درباره نسخه ی نمایشی: استفاده از Mocks About the Demo: Using Mocks
-
نسخه ی نمایشی: استفاده از Mocks Demo: Using Mocks
تست مؤلفه های وب TypeScript با Jest Testing TypeScript Web Components with Jest
-
تست های واحد نوشتن برای اجزای وب با جست و تایپ اسکریپت Writing Unit Tests for Web Components with Jest and TypeScript
-
نسخه ی نمایشی: تست مولفه های TypeScript با تست های Snapshot Demo: Testing TypeScript Components with Snapshot Tests
-
تست مولفه های TypeScript با تست های Snapshot Testing TypeScript Components with Snapshot Tests
https://donyad.com/d/5b20b7
 Daniel Stern
Daniel Stern
Daniel Stern یک رمزگذار ، توسعه دهنده وب و علاقه مند به برنامه نویسی از تورنتو ، انتاریو است ، جایی که او به عنوان یک توسعه دهنده و طراح مستقل کار می کند. دانیل از روزهای برقراری ارتباط تلفنی با فناوری های وب کار می کند و به ویژه علاقه زیادی به جاوا اسکریپت ، CSS ، آنگولار ، React و TypeScript دارد. در طول کار خود به عنوان یک توسعه دهنده منبع باز ، وی بسیاری از ابزارهای وب با استانداردهای جامعه از جمله Angular Audio و Range.CSS را ایجاد کرده است. ابزار وی ، Range.CSS ، در مقاله مهمان در CSS-Tricks.com و در CSS Weekly به نمایش در آمد. دانیل همچنین دانش خود را از طریق سخنرانی به اشتراک می گذارد ، مانند لندن ، انگلیس در Full Stack Conf 2014 که در آن سخنرانی در مورد بهترین روش های صوتی وب و Angular را ارائه داد. فیلم های سخنرانی دانیل در نشریاتی مانند JavaScript Weekly به نمایش در آمده است. دانیل در تورنتو ، انتاریو زندگی می کند و از ساخت موسیقی الکترونیکی و خواندن Game of Thrones در موارد نادر که کد نویسی نمی کند ، لذت می برد.









نمایش نظرات