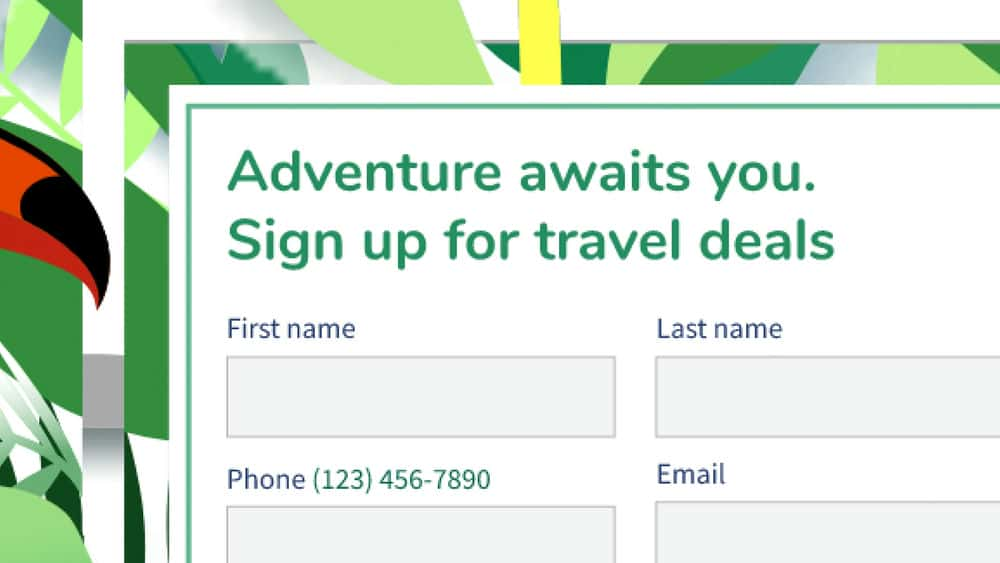
آموزش UX برای فرم های وب
UX for Web Forms
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- چرا فرم طراحی مهم است
- تلفیق اطلاعات بصری
- انتخاب رنگ برای فرمهای وب
- تعیین انواع ورودی
- سوالات گروه بندی و ترتیب بندی
- کمک به جستجوی پیش بینی
- نمایش پیام های تأیید اعتبار و موفقیت
- خطاهای آدرس دهی
- فرم های طراحی برای صفحه های موبایل
- جعبه ها ، دکمه ها و زبانه های اهرمی
- افزودن CAPTCHA به فرمها
- ملاحظات دسترسی
سرفصل ها و درس ها
مقدمه Introduction
-
مربای فرم وب UX خود را روشن کنید Get your UX web form jam on
-
فرم چیست؟ What is a form?
-
چرا طراحی فرم اهمیت دارد؟ Why does form design matter?
-
واژه شناسی Terminology
1. فرم ها برای همه است 1. Forms Are for Everyone
-
انواع فرم ها Types of forms
-
حضار Audience
-
انواع ورودی ها Types of inputs
2. سازمان فرم 2. Form Organization
-
تأثیر طراحی فرم The impact of form design
-
اصول طراحی فرم Form design principles
-
ملاحظات قبل از شروع Considerations prior to starting
-
انتظارات Expectations
3. سازماندهی محتوا 3. Organizing Content
-
هدف اصلی یک فرم Main purpose of a form
-
صدا و کلمات مهم هستند Voice and words matter
-
روانشناسی اشکال Psychology of forms
-
انواع ورودی ها و اجزای اصلی Types of inputs and key components
-
اطلاعات بصری را درج کنید Incorporate visual information
-
اثر پیشرفت وقف Endowed progress effect
-
پیشرفت را نشان دهید Show progress
-
رنگ ها و طراحی Colors and design
4- راهنمایی کاربران از طریق فرم 4. Guiding Users Through the Form
-
دستور سوال Question order
-
گروه بندی سوالات Grouping questions
-
متن نگهدارنده Placeholder text
-
مقادیر پیش فرض Default values
-
برچسب ها Labels
-
منطق شرطی Conditional logic
5- اقدامات و دکمه ها 5. Actions and Buttons
-
دکمه های اولیه در مقابل دکمه های ثانویه Primary versus secondary buttons
-
تراز و یک ظاهر طراحی شده Alignment and styling
-
برچسب زدن ، موافقت و ارسال Labeling, agreeing, and submitting
6. فرم ویژوال 6. Form Visuals
-
قرار دادن برچسب ها Placement of labels
-
برچسب های شناور Floating labels
-
چند ستون؟ How many columns?
-
عرض فیلدها Width of fields
-
زمینه های مورد نیاز و اختیاری Required and optional fields
-
متن راهنما Help text
-
خطاها Errors
-
اعتبار سنجی و پیام موفقیت آمیز Validation and success messaging
-
فرم های موبایل Mobile forms
7. نکات مربوط به فرم خاص 7. Specific Form Type Tips
-
فرم های ورود Login forms
-
فرم های رزرو یا ثبت نام Booking or registration forms
-
فرم های تماس Contact forms
-
فرم پرداخت Payment forms
8- نیازها و ملاحظات فرم مشترک 8. Common Form Needs and Considerations
-
اشکال بسیار طولانی Very long forms
-
ماسک های ورودی Input masks
-
زمینه های زائد Redundant fields
-
CAPTCHA CAPTCHA
-
دسترسی Accessibility
-
تائیدیه Confirmation
نتیجه Conclusion
-
مراحل بعدی Next steps
https://donyad.com/d/a58e
 Emily Kay
Emily Kay
توسعه دهنده وب و طراح گرافیک
امیلی کی یک توسعه دهنده وب و طراح گرافیک است که در منطقه کالج Community San Diego تدریس می کند.
امیلی از اوایل دهه 1990 در عرصه هنرهای دیجیتال کار می کند. او وارد طراحی گرافیکی شد و با فشار دادن پیکسل ها آشنا شد. وسواس او در طراحی گرافیک او را به سمت طراحی و توسعه وب سوق داد. او از آن زمان در این صنعت کار کرده است و تلاشهای فعلی وی شامل کمک به مشتریان و شرکتهای مختلف در راه حلهای مبتنی بر گرافیک و مبتنی بر وب و همچنین تدریس برای منطقه کالج محلی سان دیگو است. یکی از بزرگترین لذت های او به اشتراک گذاشتن دانش خود در زمینه فناوری های گرافیکی و وب با دیگران است. او زمان زیادی را صرف نوشتن کد و ایجاد تصاویری قدرتمند می کند.









نمایش نظرات