آموزش Illustrator CC ایجاد SVG ها
Illustrator CC Creating SVGs
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
SVG چیست و چرا باید مراقبت کنم؟ What Is SVG and Why Should I Care?
-
SVG چیست؟ What Is SVG?
-
چرا باید اهمیت بدهم؟ Why Should I Care?
ساخت گرافیک Illustrator با SVG در ذهن Building Illustrator Graphics with SVG in Mind
-
ایجاد اولین SVG شما Creating Your First SVG
-
بررسی نحو SVG Examining SVG Syntax
-
ویراستاران متن قوی Robust Text Editors
-
کار با اشکال Working with Shapes
-
تراز مغزی Stroke Alignment
-
بهینه سازی علامت گذاری SVG با گروه ها Optimizing SVG Markup with Groups
-
کلاسها و شناسه ها Classes and IDs
-
بهینه سازی علامت گذاری SVG با لایه ها Optimizing SVG Markup with Layers
-
با استفاده از نمادها Using Symbols
-
علامت گذاری پاک کننده با سبک های گرافیکی Cleaner Markup with Graphic Styles
-
صادر کردن متن Exporting Text
-
فیلترهای SVG SVG Filters
-
ایجاد الگوهای سفارشی Creating Custom Patterns
-
ساده کردن مسیرها Simplifying Paths
از Illustrator تا SVG From Illustrator to SVG
-
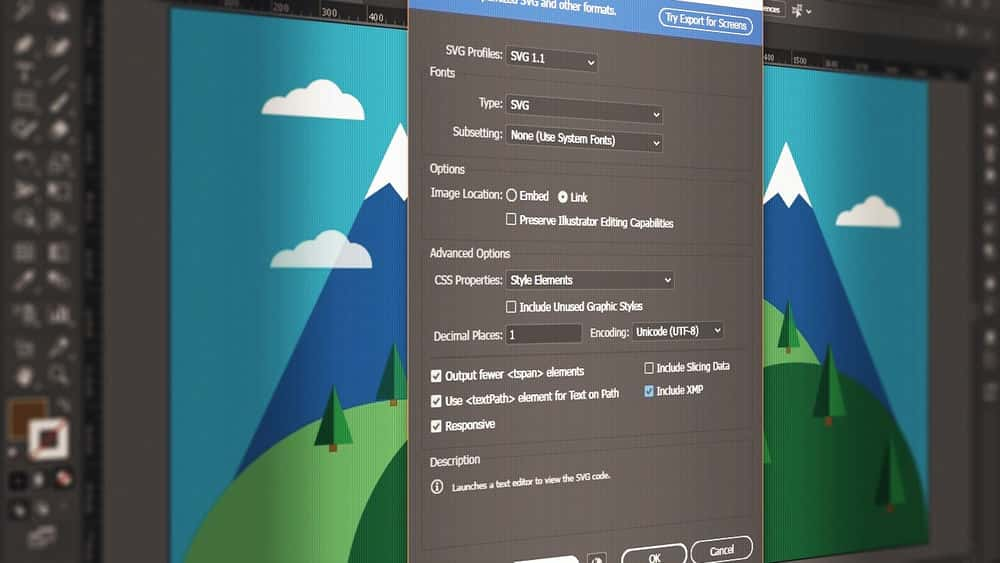
تنظیمات قالب SVG SVG Format Settings
-
مقایسه روشهای صادرات Comparing Export Methods
-
ذخیره به عنوان Svg Save as Svg
-
از اینجا کجا برویم؟ Where to Go from Here?

جزییات دوره
2h 35m
21
Pluralsight (پلورال سایت)


(آخرین آپدیت)
-
از 5
دارد
دارد
دارد
https://donyad.com/d/f5c1
 William Everhart
William Everhart
ویلیام اورهارت شروع به کار خود در زمانی کرد که انتشار دسک تاپ یک اصطلاح کاملاً جدید بود ، مدتها قبل از اینکه خدماتی مانند Pluralsight حتی یک رویا باشد ، نرم افزار گرافیک را آموخت. در طول 30 سال گذشته وی به طراحی وب ، تولید فیلم و طراحی آموزشی به رزومه خود افزود. او در حال حاضر صاحب شرکت مشاوره و آموزش خصوصی خود ، Astute Digital Solutions است ، که به مردم کمک می کند تا از چالش های نرم افزار و گردش کار عبور کنند.


![آموزش جاوا اسکریپت MCQ [2023] آموزش جاوا اسکریپت MCQ [2023]](https://donyad.com/course/getimg/74b4949e-8413-4143-b97d-3ba2e79949a3.jpg)




نمایش نظرات