آموزش Angular 2 Form: صحافی و صحافی داده ها
Angular 2 Forms: Data Binding and Validation
این دوره نحوه ساخت فرم های وب HTML را با استفاده از بلوک های ساختاری ، خصوصیات اعتبار سنجی داخلی و روش های نشان می دهد ماژول اشکال زاویه ای بیاموزید که چگونه از روش فرم های مدل محور برای ایجاد نمایشی مدل از داده های فرم در کد استفاده کنید و آن را به عناصر فرم HTML بومی متصل کنید. این دوره همچنین چگونگی پیاده سازی اعتبار سنجی را با استفاده از JavaScript بررسی می کند ، در صورتی که به کنترل دقیق تری از تعاملات خود نیاز دارید.
- ساخت فرم زاویه دار
- ایجاد فرم مدل محور
- استفاده از بلوک های ساختاری فرم: کنترل ها ، گروه ها و آرایه ها
- مدیریت انواع ورودی های مختلف: متن ، کادرهای تأیید ، انتخاب ها و ورودی رادیو
- افزودن تشخیص تغییر به فرم های شما
- ایجاد اعتبار سنجی های سفارشی
مقدمه Introduction
-
خوش آمدی Welcome
-
با استفاده از پرونده های تمرینی Using the exercise files
-
بررسی اجمالی سری: ساخت یک برنامه Angular Series overview: Building an Angular app
-
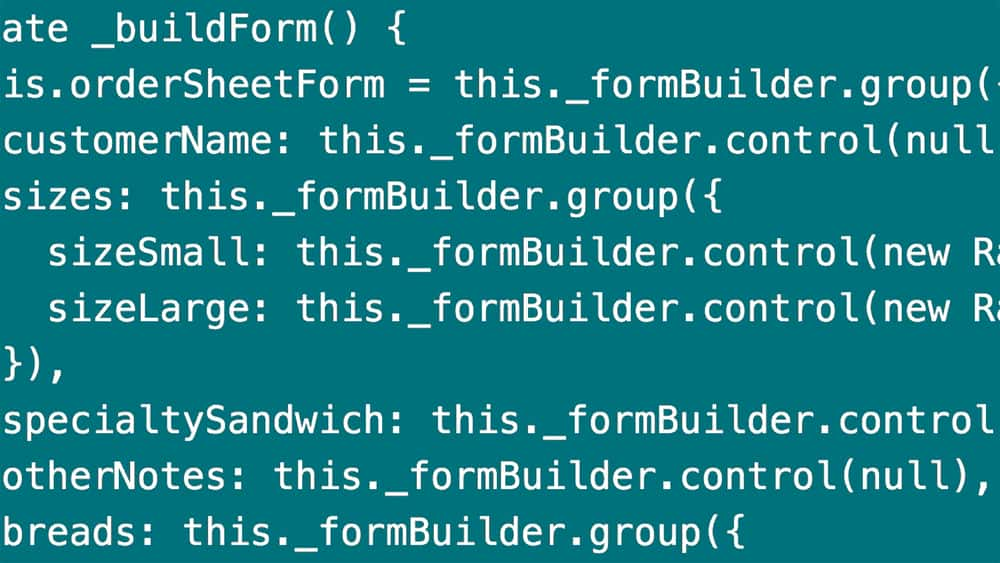
رویکرد اشکال مدل محور The model-driven forms approach
1. فرم و فرم 1. The Form and Form Model
-
گروه FormGroup
-
FormControl FormControl
-
کنترل ها را در یک FormGroup تودرتو کنترل کنید Form controls in a nested FormGroup
-
ورودی های رادیویی به عنوان کنترل های فرم Radio inputs as form controls
-
فرم FormArray
-
پر کردن آن با داده Filling it with data
-
بازنشانی داده ها Resetting data
-
با استفاده از FormGroup در قالب Using the FormGroup in the template
2. زمینه های فرم 2. Form Fields
-
نوع ورودی: متن Input type: text
-
نوع ورودی: کادر انتخاب Input type: checkbox
-
انتخاب کنید Select
-
متنارا Textarea
-
نوع ورودی: رادیو Input type: radio
-
گرفتن یک دسته برای شکل دادن فیلدها در قالب Getting a handle to form fields in the template
3. تغییر تشخیص و اعتبار سنجی 3. Change Detection and Validation
-
کلاسهای CSS برای تشخیص تغییر CSS classes for change detection
-
با استفاده از ارزش متغیر Using valueChanges
-
اعتبار سنجهای داخلی Built-in validators
-
ایجاد اعتبار سنج های سفارشی Creating custom validators
-
با استفاده از اعتبار سنج های سفارشی Using custom validators
-
استفاده از کلاس های CSS داخلی برای اعتبار سنجی Using built-in CSS classes for validation
-
بررسی صحت مدل فرم Checking if the form model is valid
نتیجه Conclusion
-
مراحل بعدی Next steps


https://donyad.com/d/a7be
 Justin Schwartzenberger
Justin Schwartzenberger
جاستین شوارتزنبرگر مهندس ارشد SoCreate است و در حال حاضر روی آینده نرم افزار نوشتن فیلمنامه کار می کند. جاستین قبل از اینکه وارد بازی توسعه وب شود ، دندانهای خود را بر روی C و C ++ قطع کرد ، و با پریدن روی پشته LAMP پروژه های وب متعددی را با PHP/MySQL ایجاد کرد. وقتی C # به زندگی پرداخت ، توجه خود را به ASP.NET و MS SQL جلب کرد. هنگامی که ASP.NET MVC ظاهر شد "بازی در آن" بود و ارادت کامل جاستین به توسعه وب مهر و موم شد. با موج کنونی فناوری ها و چارچوب های جدید برای انتهای جلو و عقب پشته وب ، جاستین هیجان زده است و به شما کمک می کند تا آینده وب را قهرمان کنید. با تمام اشتیاق او به توسعه ، بزرگترین شادی حرفه ای جاستین ناشی از توانمند سازی و آموزش دیگران است. او مقالات زیادی درباره DotNetSlackers و مقاله ای برای مجله MSDN در RavenDB نوشت. جاستین موضوعاتی مانند ASP.NET MVC ، Test Driven Development ، WCF و OData را در گروه کاربری دات نت San Luis Obispo ارائه داده است و به سازماندهی و اجرای اردوگاه Code Central Coast برای چندین سال کمک کرده است. جاستین به همراه همسر و دخترش در ساحل مرکزی کالیفرنیا زندگی می کند و وقتی پیشرفت نمی کند و راهنمایی نمی کند ، در جستجوی گشت و گذار در سواحل کالیفرنیا بالا و پایین می رود.







نمایش نظرات