آموزش اسکچ برای تیم های طراحی UX
Sketch For UX Design Teams
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- اشتراک تابلوهای هنری
- صادرات تخته های هنری به عنوان پرونده های تصویری
- ادغام با سایر نرم افزارهای طراحی UX
- صادر کردن دارایی ها ، کد و انیمیشن ها
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
مدیریت افزونه ها در Sketch Managing plugins in Sketch
1. به اشتراک گذاری پرونده های طرح خود 1. Sharing Your Sketch Files
-
استفاده از خدمات اشتراک گذاری فایل Using file sharing services
-
صرفه جویی در قالب Saving as a template
-
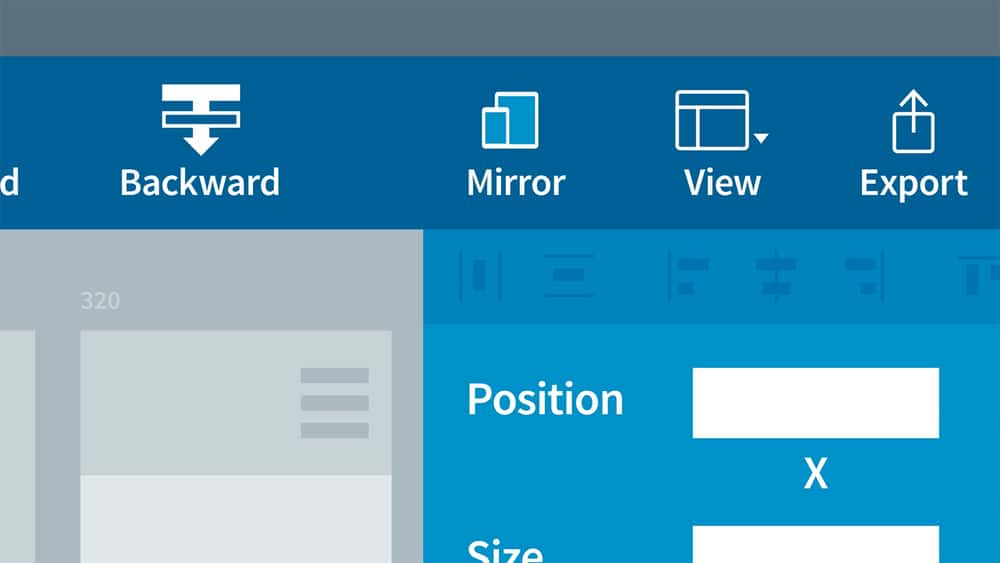
اشتراک گذاری artboard با Sketch Mirror Sharing artboards with Sketch Mirror
-
گزینه های صادرات به Adobe Photoshop و Illustrator Options for exporting to Adobe Photoshop and Illustrator
2. تبدیل فایلهای طراحی برای همکاری 2. Converting Sketch Files for Collaboration
-
صادر کردن تابلوهای کارت به PDF Exporting artboards to PDF
-
صادر کردن تابلوهای آرشیو به پرونده های JPG یا PNG Exporting artboards to JPG or PNG files
-
ادغام با سیستم عاملهای طراحی ، نمونه سازی و توسعه Integrating with design, prototyping, and development platforms
3. ایجاد محتوای نهایی 3. Creating Final Content
-
صادرات دارایی Exporting assets
-
کپی کردن کد CSS و SVG از Sketch Copying CSS and SVG code from Sketch
-
استخراج دارایی Sketch با Gulp Extracting Sketch assets with Gulp
-
صادرات HTML و CSS از Sketch Exporting HTML and CSS from Sketch
-
ایجاد و صادرات انیمیشن از Sketch Creating and exporting animations from Sketch
نتیجه Conclusion
-
از اینجا به کجا بروم Where to go from here

جزییات دوره
26m 33s
15
Linkedin (لینکدین)


(آخرین آپدیت)
31,338
- از 5
ندارد
دارد
دارد
https://donyad.com/d/e5de
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای







نمایش نظرات