آموزش آزمایش برنامه های واکنشی با شوخی
Testing React Applications with Jest
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
معرفی دوره Course Introduction
-
مقدمه Introduction
-
چرا باید این دوره را بگذرانید؟ Why Take This Course?
-
نگاهی به برنامه آزمایشی A Look at the Demo Application
-
فایلهای دوره را از اینجا دریافت کنید Get the Course Files Here
-
نقشه راه دوره Course Roadmap
درک آزمایش Understanding Testing
-
چرا تست زدن؟ Why Testing?
-
تست چیست؟ What Is Testing?
-
مزایا و معایب تست Advantages and Disadvantages of Testing
-
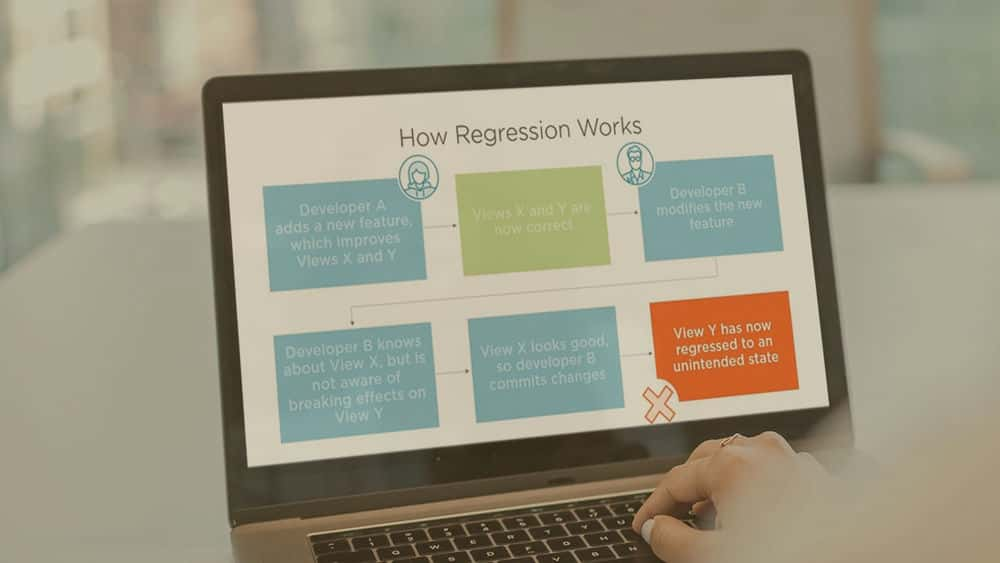
درک رگرسیون Understanding Regression
-
انواع تست ها Types of Tests
-
خلاصه Summary
مقدمه ای بر شوخی Introduction to Jest
-
مقدمه Introduction
-
اکوسیستم آزمایش شوخی The Jest Testing Ecosystem
-
شوخی در برابر موکا Jest vs. Mocha
-
نسخه های شوخی Jest Versions
-
شوخی و واکنش - ارتباط چیست؟ Jest and React - What's The Connection?
-
کاربرد عملی شوخی Practical Jest Usage
-
مشکلات مشترک شوخی Common Jest Pitfalls
-
خلاصه Summary
در حال اجرا با شوخی Test Running with Jest
-
نصب شوخی Jest Installation
-
نصب شوخی - نسخه ی نمایشی Jest Installation - Demo
-
تست های در حال اجرا Running Tests
-
ایجاد فایل های آزمایشی Creating Test Files
-
جوک گلوبال Jest Globals
-
Jest Globals - نسخه ی نمایشی Jest Globals - Demo
-
در حال مشاهده تغییرات Watching for Changes
-
راه اندازی و Teardown Setup and Teardown
-
راه اندازی و Teardown - نسخه ی نمایشی Setup and Teardown - Demo
-
آزمایشات جست و خیز و جدا کردن Skipping and Isolating Tests
-
تست Async Async Testing
-
تست Async - نسخه ی نمایشی Async Testing - Demo
-
خلاصه Summary
توابع و ماژولهای مسخره Mocking Functions and Modules
-
چرا تمسخر؟ Why Mocking?
-
تمسخر چیست؟ What Is Mocking?
-
روند تمسخر The Mocking Process
-
توابع مسخره Mock Functions
-
ایجاد پرونده های ساختگی Creating Mock Files
-
تمسخر - نسخه ی نمایشی Mocking - Demo
-
تمسخر خودکار و دستی Automatic and Manual Mocking
-
خلاصه Summary
تست عکس فوری Snapshot Testing
-
عکس فوری چیست؟ What Is a Snapshot?
-
آزمایش عکس فوری چگونه کار می کند How Snapshot Testing Works
-
نسخه ی نمایشی تست عکس فوری Snapshot Testing Demo
-
مزایا و معایب تست عکس فوری Advantages and Disadavantages of Snapshot Testing
-
به روزرسانی عکسهای فوری Updating Snapshots
-
در حال به روز رسانی عکس فوری نسخه ی نمایشی Updating Snapshots Demo
-
خلاصه Summary
تست اجزا Testing Components
-
مقدمه Introduction
-
ساخت اجزای قابل آزمایش Building Testable Components
-
واکنش Redux و Jest را انجام دهید React Redux and Jest
-
نسخه آزمایشی آزمایش محتوا Redux React React Redux Container Testing Demo
-
React Redux Display Test Demo React Redux Display Testing Demo
-
React Renderer vs. Enzyme React Renderer vs. Enzyme
-
آزمایش م Reلفه های واکنش Testing React Components
-
ساخت یک مactلفه واکنش پذیر Building a Stateful React Component
-
در حال آزمایش نسخه آزمایشی Stateful React Testing a Stateful React Component Demo
-
خلاصه Summary
شوخی های پیشرفته شوخی Advanced Jest Matchers
-
Matcher چیست؟ What Is a Matcher?
-
کاوش در مسابقات Exploring Matchers
-
نسخه ی نمایشی شوخی کنندگان شوخی Jest Matchers Demo
نتیجه Conclusion
-
خلاصه اجرایی Executive Summary
-
ادامه یادگیری Continue Learning
-
متشکرم Thank You


https://donyad.com/d/b459
 Daniel Stern
Daniel Stern
Daniel Stern یک رمزگذار ، توسعه دهنده وب و علاقه مند به برنامه نویسی از تورنتو ، انتاریو است ، جایی که او به عنوان یک توسعه دهنده و طراح مستقل کار می کند. دانیل از روزهای برقراری ارتباط تلفنی با فناوری های وب کار می کند و به ویژه علاقه زیادی به جاوا اسکریپت ، CSS ، آنگولار ، React و TypeScript دارد. در طول کار خود به عنوان یک توسعه دهنده منبع باز ، وی بسیاری از ابزارهای وب با استانداردهای جامعه از جمله Angular Audio و Range.CSS را ایجاد کرده است. ابزار وی ، Range.CSS ، در مقاله مهمان در CSS-Tricks.com و در CSS Weekly به نمایش در آمد. دانیل همچنین دانش خود را از طریق سخنرانی به اشتراک می گذارد ، مانند لندن ، انگلیس در Full Stack Conf 2014 که در آن سخنرانی در مورد بهترین روش های صوتی وب و Angular را ارائه داد. فیلم های سخنرانی دانیل در نشریاتی مانند JavaScript Weekly به نمایش در آمده است. دانیل در تورنتو ، انتاریو زندگی می کند و از ساخت موسیقی الکترونیکی و خواندن Game of Thrones در موارد نادر که کد نویسی نمی کند ، لذت می برد.







نمایش نظرات