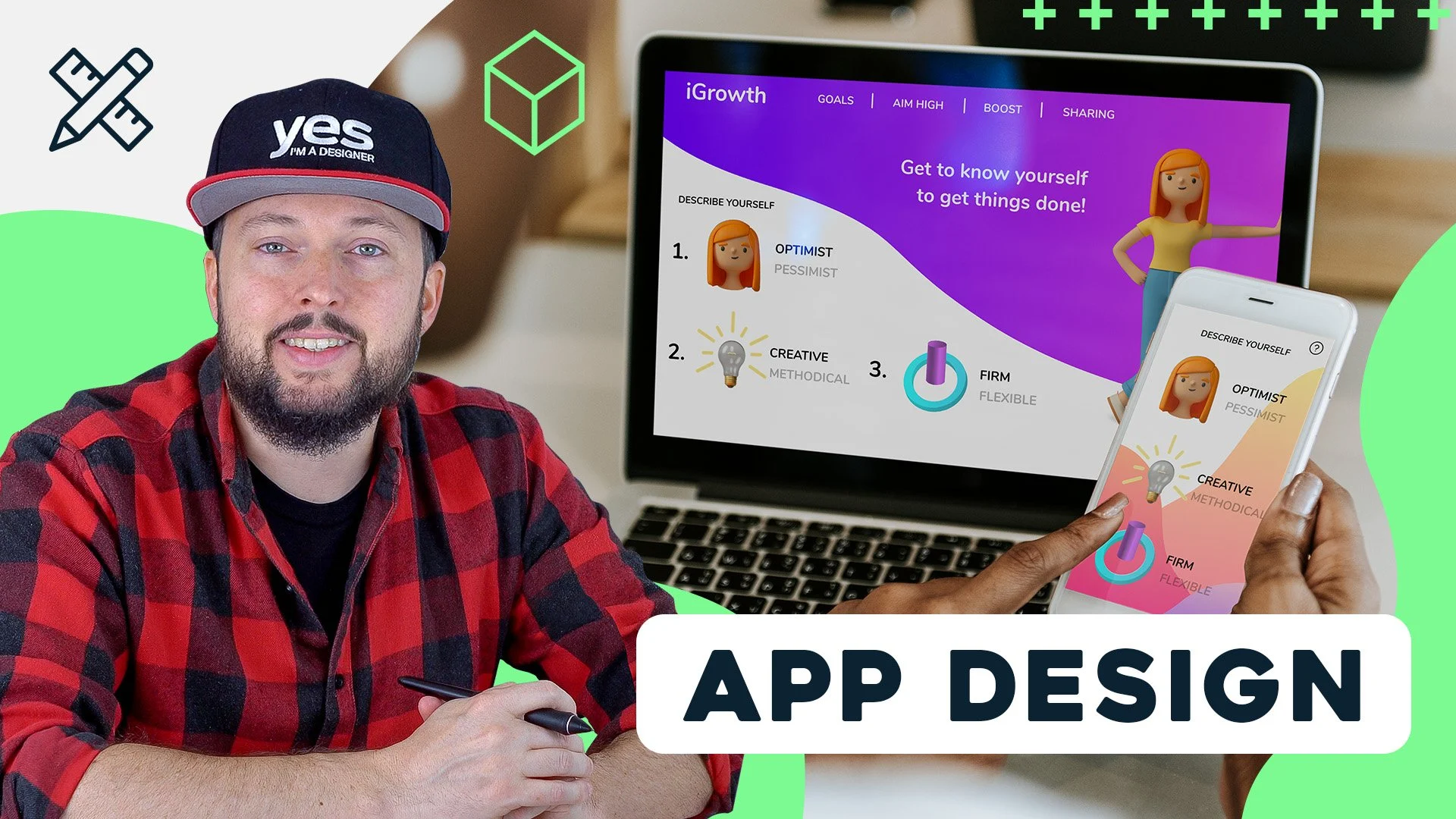
آموزش طراحی اپلیکیشن و وب سایت با Adobe Xd
App and Website Design with Adobe Xd
- در حال بارگزاری، لطفا صبر کنید...
آیا دوست دارید بدانید چگونه می توان به سرعت وب سایت ها و برنامه ها را با Adobe XD طراحی کرد؟ با کار بر روی پروژه کلاس، درباره فرآیند، تئوری، تکنیکها و مهارتهای خود بیاموزید!
به مارتین پرهینیاک (طراح گرافیک و مدرس دارای گواهینامه Adobe) بپیوندید و گردش کار و بهترین روشهای او را که طی 20 سال به عنوان یک متخصص خلاق برای مشتریانی مانند BBC، Mattel، IKEA، Google، Pixar، Adobe توسعه داده است، بیاموزید.
در این کلاس یاد خواهید گرفت:
- طراحی نمونه اولیه برنامه تلفن همراه با چند صفحه نمایش
- ایجاد تعاملات جذاب برای هر دو صفحه دسکتاپ و لمسی
- طراحی منوهای ناوبری
- طراحی نمونه اولیه وب سایت
- اجرای افکت پیمایش اختلاف منظر در نمونه اولیه شما
این کلاس برای چه کسانی است؟
- هر کسی که قصد دارد یک طراح گرافیک، طراح وب یا طراح رابط کاربری شود
- خلاقانی که هدفشان بهبود مهارت های فنی و درک تئوری طراحی است
- برای شرکت در کلاس، لازم نیست یک حرفه ای خلاق باشید
چه چیزی نیاز دارید؟
- Adobe Creative Cloud
- میل به ساختن چیزی عالی
حتی اگر در طراحی برنامهها و وبسایتها تازه کار هستید یا از برنامههای Adobe استفاده میکنید، تکنیکهای ساده و مؤثری را که در این دوره مورد بحث قرار گرفتهاند، برای استفاده و کاربرد آسان در کار خود خواهید یافت! p>
درس ها Lessons
-
راه اندازی صفحه منوی راهنما Help Menu screen set up
-
راه اندازی صفحه منوی راهنما Help Menu screen set up
-
طراحی وب سایت Website Design
-
منوهای چسبنده Sticky menus
-
نمای کلی از طراحی اپلیکیشن Overview of the App Design
-
دکمه ها و پس زمینه برای صفحه نمایه Buttons and background for the profile screen
-
همپوشانی منو Menu overlay
-
نمونه اولیه خود را به اشتراک بگذارید Sharing your prototype
-
نتیجه Conclusion
-
متحرک سازی خودکار و تغییر تعاملات Auto-animate and toggle interactions
-
راه اندازی انیمیشن ها Setting up animations
-
ایجاد صفحه نمایه Creating the profile screen
-
دکمه ها و پس زمینه برای صفحه نمایه Buttons and background for the profile screen
-
پیمایش اختلاف منظر Parallax scrolling
-
تنظیمات برای پیمایش اختلاف منظر Adjustments to Parallax scrolling
-
منوها و پیمایش برای وب سایت Menus and Navigation for Website
-
تعاملات برای صفحه نمایه Interactions for the profile screen
-
ایجاد صفحه نمایه Creating the profile screen
-
معرفی اپلیکیشن و طراحی وب Introduction App and Web Design
-
اجزای تو در تو Nested components
-
ایجاد صفحه مشاوره Creating the advice screen
-
صفحه خوش آمدید Welcome screen
-
افزودن تعاملات به طراحی وب سایت Adding Interactions to Website Design
-
تعامل بین صفحه نمایش Interactions between screens
-
نمونه اولیه خود را به اشتراک بگذارید Sharing your prototype
-
اجزای تو در تو Nested components
-
منوهای چسبنده Sticky menus
-
صفحه خوش آمدید Welcome screen
-
فعل و انفعالات را تغییر دهید Toggle interactions
-
پیمایش اختلاف منظر Parallax scrolling
-
تعامل بین صفحه نمایش Interactions between screens
-
نتیجه Conclusion
-
همپوشانی منو Menu overlay
-
فعل و انفعالات را تغییر دهید Toggle interactions
-
افزودن تعاملات به طراحی وب سایت Adding Interactions to Website Design
-
راه اندازی انیمیشن ها Setting up animations
-
تنظیمات برای پیمایش اختلاف منظر Adjustments to Parallax scrolling
-
تعاملات برای صفحه نمایه Interactions for the profile screen
-
منوها و پیمایش برای وب سایت Menus and Navigation for Website
-
متحرک سازی خودکار و تغییر تعاملات Auto-animate and toggle interactions
-
طراحی وب سایت Website Design
-
نمای کلی از طراحی اپلیکیشن Overview of the App Design
-
ایجاد صفحه مشاوره Creating the advice screen
-
نهایی کردن صفحه مشاوره Finalising the advice screen
-
نهایی کردن صفحه مشاوره Finalising the advice screen
-
معرفی اپلیکیشن و طراحی وب Introduction App and Web Design
درس ها Lessons


https://donyad.com/d/b51fbf
 Martin Perhiniak
Martin Perhiniak
بله من یک طراح هستم







نمایش نظرات