آموزش Blazor Fundamentals
دانلود Blazor Fundamentals
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
بلزور را درک کنید Understanding Blazor
-
معرفی ماژول Module Introduction
-
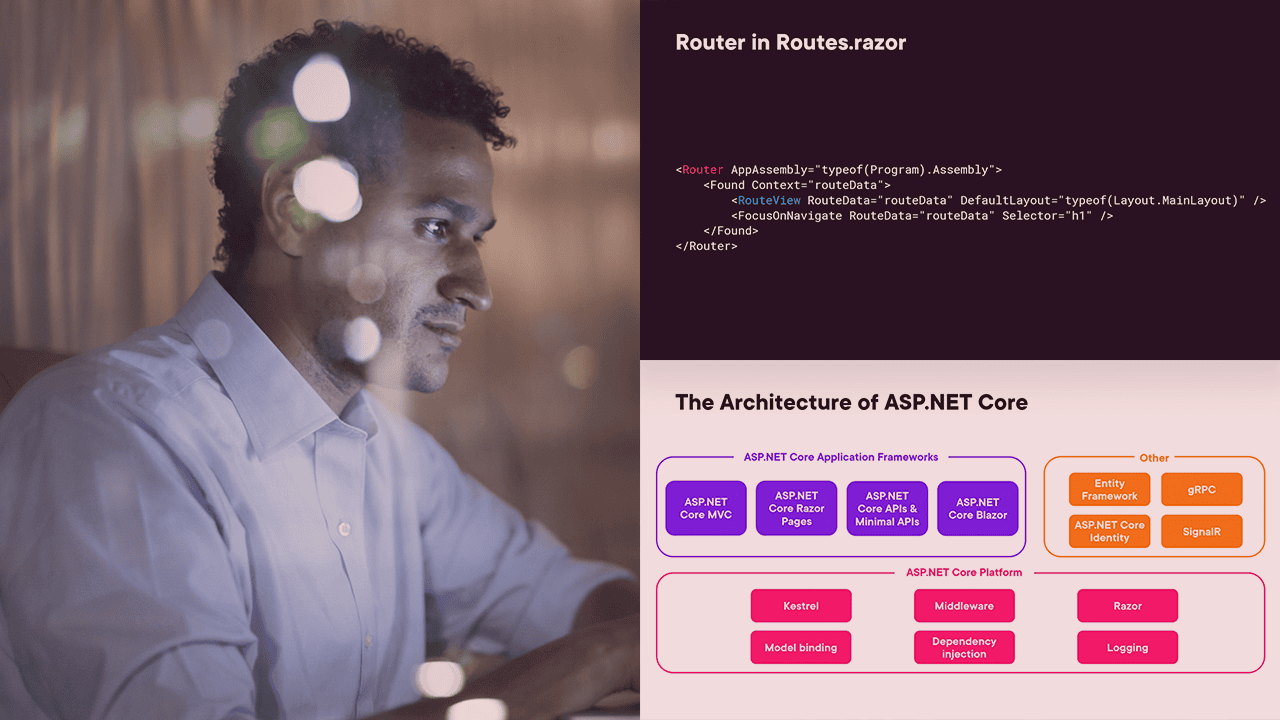
ASP.NET Core Blazor (معروف به Blazor) چیست؟ What Is ASP.NET Core Blazor (aka Blazor)?
-
آشنایی با مدل های هاستینگ و حالت های رندر Understanding the Hosting Models and Render Modes
-
نسخه ی نمایشی: کاوش در گزینه های مختلف Demo: Exploring the Different Options
-
نسخه ی نمایشی: نگاهی به برنامه تمام شده Demo: Looking at the Finished Application
-
آماده کردن دستگاه شما Getting Your Machine Ready
-
نسخه ی نمایشی: آماده کردن دستگاه شما Demo: Getting Your Machine Ready
-
خلاصه Summary
کاوش در قالب برنامه وب Blazor Exploring the Blazor Web App Template
-
معرفی ماژول Module Introduction
-
ایجاد یک پروژه جدید Creating a New Project
-
نسخه ی نمایشی: نگاهی به قالب های مختلف Demo: Looking at the Different Templates
-
کاوش در فایل های تولید شده Exploring the Generated Files
-
نسخه ی نمایشی: کاوش در فایل های ایجاد شده Demo: Exploring the Created Files
-
افزودن تعامل سمت سرور Adding Server-side Interactivity
-
نسخه ی نمایشی: افزودن حالت رندر InteractiveServer Demo: Adding InteractiveServer Render Mode
-
خلاصه Summary
ایجاد اولین برنامه Blazor شما Creating Your First Blazor Application
-
معرفی ماژول Module Introduction
-
ایجاد کامپوننت اول Creating a First Component
-
نسخه ی نمایشی: ایجاد کامپوننت نمای کلی کارکنان Demo: Creating the Employee Overview Component
-
درک جریان رندر Understanding Streaming Rendering
-
نسخه ی نمایشی: افزودن رندر جریانی به نمای کلی Demo: Adding Streaming Rendering to the Overview
-
افزودن ناوبری Adding Navigation
-
نسخه ی نمایشی: پیمایش به جزئیات کارمند Demo: Navigating to the Employee Detail
-
معرفی تعامل در کامپوننت ها Introducing Interactivity in Components
-
نسخه ی نمایشی: تعاملی کردن EmployeeDetail Demo: Making the EmployeeDetail Interactive
-
ایجاد یک Layout Creating a Layout
-
نسخه ی نمایشی: اضافه کردن یک طرح بندی سفارشی Demo: Adding a Custom Layout
-
نسخه ی نمایشی: اشکال زدایی برنامه های Blazor Demo: Debugging Blazor Applications
-
خلاصه Summary
کار با Blazor Components Working with Blazor Components
-
معرفی ماژول Module Introduction
-
انجام کارهای بیشتر با کامپوننت ها Doing More with Components
-
نسخه ی نمایشی: کار با پارامترها Demo: Working with Parameters
-
کار با رویدادها در اجزای تعاملی Working with Events in Interactive Components
-
نسخه ی نمایشی: ایجاد کامپوننت پاپ آپ نمایش سریع Demo: Creating the Quick View Pop Up Component
-
استفاده از RenderFragment Using RenderFragment
-
نسخه ی نمایشی: ایجاد کامپوننت ProfilePicture Demo: Creating the ProfilePicture Component
-
بارگذاری کامپوننت ها به صورت پویا Loading Components Dynamically
-
نسخه ی نمایشی: بارگیری ابزارک ها در صفحه اصلی Demo: Loading Widgets on the Home Page
-
رسیدگی به خطاها در کامپوننت ها Handling Errors in Components
-
نسخه ی نمایشی: افزودن مرزهای خطا Demo: Adding Error Boundaries
-
استفاده از اجزای داخلی Using Built-in Components
-
نسخه ی نمایشی: افزودن عنوان Demo: Adding a Title
-
خلاصه Summary
دسترسی به داده ها در Blazor Accessing Data in Blazor
-
معرفی ماژول Module Introduction
-
معرفی EF Core Introducing EF Core
-
پیکربندی برنامه برای EF Core Configuring the Application for EF Core
-
نسخه ی نمایشی: افزودن و پیکربندی EF Core Demo: Adding and Configuring EF Core
-
معرفی مهاجرت Introducing Migrations
-
نسخه ی نمایشی: اضافه کردن مهاجرت Demo: Adding Migrations
-
نسخه ی نمایشی: افزودن داده های بذر Demo: Adding Seed Data
-
افزودن مخازن و خدمات Adding Repositories and Services
-
نسخه ی نمایشی: افزودن مخازن و خدمات Demo: Adding Repositories and Services
-
نسخه ی نمایشی: استفاده از داده ها از یک پایگاه داده در کامپوننت ها Demo: Using Data from a Database in the Components
-
مدیریت دولت در برنامه Managing State in the Application
-
نسخه ی نمایشی: دولت مدیریت Demo: Managing State
-
نمایش مجموعه های بزرگ داده Displaying Large Sets of Data
-
نسخه ی نمایشی: با استفاده از کامپوننت مجازی سازی Demo: Using the Virtualize Component
-
نسخه ی نمایشی: با استفاده از کامپوننت QuickGrid Demo: Using the QuickGrid Component
-
خلاصه Summary
ایجاد فرم ها با Blazor Creating Forms with Blazor
-
معرفی ماژول Module Introduction
-
درک Data Binding Understanding Data Binding
-
نسخه ی نمایشی: کار با Data Binding Demo: Working with Data Binding
-
افزودن یک فرم ساده با استفاده از Blazor SSR Adding a Simple Form Using Blazor SSR
-
نسخه ی نمایشی: ایجاد فرم افزودن کارمند Demo: Creating the Add Employee Form
-
نسخه ی نمایشی: با استفاده از EditForm Demo: Using EditForm
-
ایجاد یک فرم پیچیده با اجزای ورودی Creating a Complex Form with Input Components
-
نسخه ی نمایشی: ایجاد فرم ویرایش کارمند Demo: Creating the Edit Employee Form
-
نسخه ی نمایشی: آپلود تصاویر Demo: Uploading Images
-
اعتبارسنجی داده های وارد شده Validating Entered Data
-
نسخه ی نمایشی: افزودن اعتبارسنجی Demo: Adding Validation
-
خلاصه Summary
افزودن Blazor WebAssembly برای تعامل با مشتری Adding Blazor WebAssembly for Client Interactivity
-
معرفی ماژول Module Introduction
-
افزودن رندر سمت کلاینت با استفاده از Blazor WASM Adding Client-side Rendering using Blazor WASM
-
نسخه ی نمایشی: ایجاد یک مؤلفه WebAssembly تعاملی Demo: Creating an Interactive WebAssembly Component
-
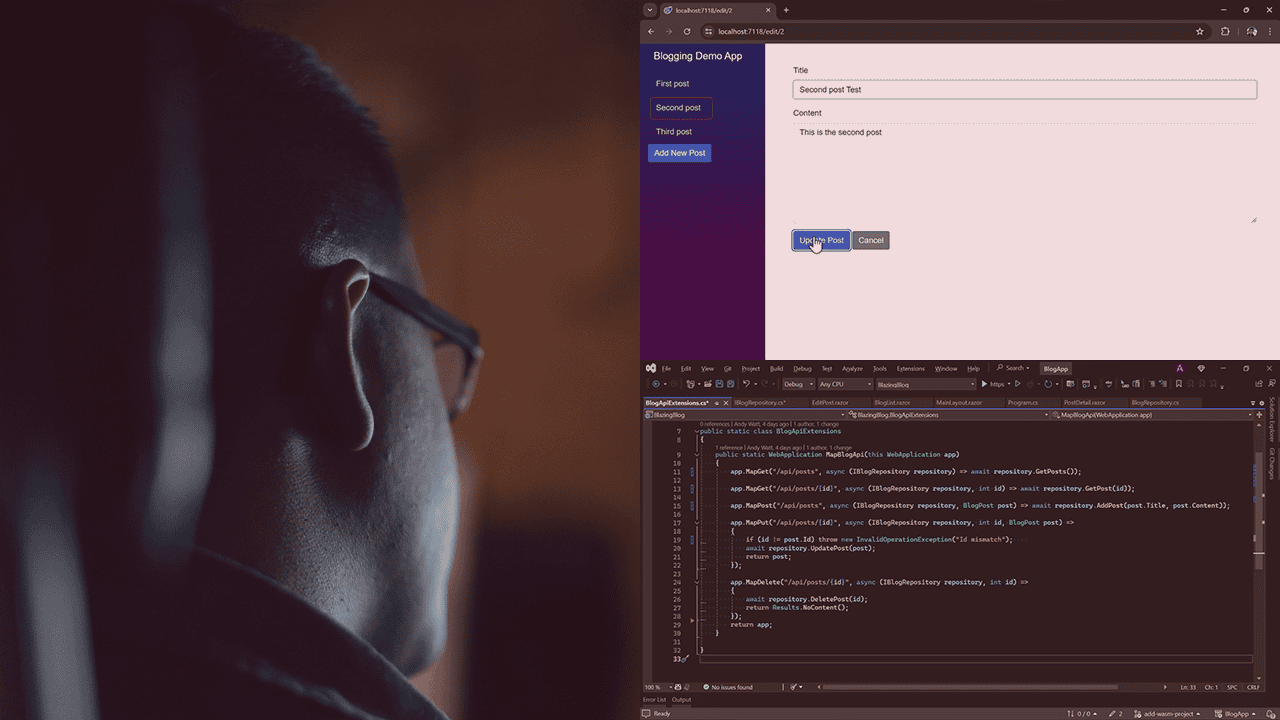
آوردن یک API Bringing in an API
-
نسخه ی نمایشی: افزودن یک API حداقل Demo: Adding a Minimal API
-
با استفاده از API از برنامه Blazor Using the API from the Blazor Application
-
نسخه ی نمایشی: ایجاد سرویس سمت مشتری Demo: Creating the Client-side Service
-
ذخیره سازی داده ها به صورت محلی Storing Data Locally
-
نسخه ی نمایشی: با استفاده از Blazored LocalStorage Demo: Using Blazored LocalStorage
-
استفاده از حالت رندر خودکار Using Auto Render Mode
-
نسخه ی نمایشی: با استفاده از حالت رندر خودکار Demo: Using Auto Render Mode
-
خلاصه Summary
یکپارچه سازی اجزای جاوا اسکریپت Integrating JavaScript Components
-
معرفی ماژول Module Introduction
-
فراخوانی جاوا اسکریپت از Blazor Invoking JavaScript from Blazor
-
نسخه ی نمایشی: افزودن مؤلفه نقشه Demo: Adding the Map Component
-
بسته بندی اجزا در کتابخانه کلاس Razor Wrapping Components in a Razor Class Library
-
نسخه ی نمایشی: ایجاد یک کتابخانه کامپوننت Demo: Creating a Component Library
-
خلاصه Summary
افزودن احراز هویت و مجوز در Blazor Adding Authentication and Authorization in Blazor
-
معرفی ماژول Module Introduction
-
افزودن احراز هویت به برنامه ما Adding Authentication to Our App
-
نسخه ی نمایشی: کاوش در فایل های تولید شده Demo: Exploring the Generated Files
-
نسخه ی نمایشی: افزودن کد احراز هویت به پروژه ما Demo: Adding the Authentication Code to Our Project
-
آوردن مجوز Bringing in Authorization
-
نسخه ی نمایشی: اضافه کردن مجوز Demo: Adding Authorization
-
خلاصه Summary
تست کامپوننت ها با استفاده از bUnit Testing Components Using bUnit
-
معرفی ماژول Module Introduction
-
درک آزمون های واحد Understanding Unit Tests
-
نوشتن تست با bUnit Writing Tests with bUnit
-
نسخه ی نمایشی: ایجاد پروژه آزمایشی Demo: Creating the Test Project
-
تست مولفه ها Testing Components
-
نسخه ی نمایشی: تست های نوشتن با bUnit Demo: Writing Tests with bUnit
-
تست قطعات با سرویس تزریقی Testing Components with Injected Service
-
نسخه ی نمایشی: تست مؤلفه ها با خدمات تزریقی Demo: Testing Components with Injected Services
-
خلاصه Summary
ایجاد یک برنامه مستقل WASM Creating a WASM Standalone Application
-
معرفی ماژول Module Introduction
-
بازدید مجدد از Blazor WebAssembly Revisiting Blazor WebAssembly
-
نسخه ی نمایشی: کاوش در قالب برنامه مستقل Blazor WebAssembly Demo: Exploring the Blazor WebAssembly Standalone App template
-
نسخه ی نمایشی: نگاهی به نسخه WASM برنامه Demo: Looking at the WASM Version of the Application
-
خلاصه Summary
استقرار برنامه Blazor خود در Azure Deploying Your Blazor Application to Azure
-
معرفی ماژول Module Introduction
-
آشنایی با خدمات برنامه Azure Understanding Azure App Services
-
نسخه ی نمایشی: کاوش در پورتال Azure Demo: Exploring the Azure Portal
-
استقرار برنامه در Azure Deploying the Application to Azure
-
نسخه ی نمایشی: استقرار برنامه در سرویس های برنامه Azure Demo: Deploying the Application to Azure App Services
-
خلاصه و اختتامیه دوره Summary and Course Closing

جزییات دوره
7h 34m
117
Pluralsight (پلورال سایت)


(آخرین آپدیت)
42
4.8 از 5
دارد
دارد
دارد
https://donyad.com/d/884a9f
 Gill Cleeren
Gill Cleeren
گیل کلیرن مدیر منطقه ای مایکروسافت ، نویسنده MVP و Pluralsight است. گیل یک معمار مستقل راه حل است که در بلژیک زندگی می کند. او روی توسعه وب و موبایل تمرکز دارد و عاشق Xamarin است. وی همچنین سخنران مکرر بسیاری از کنفرانس های بین المللی است. گیل همچنین بزرگترین کنفرانس IT در بلژیک و هلند را Techorama تأسیس کرد. می توانید وب سایت وی را به آدرس www.snowball.be بیابید.







نمایش نظرات