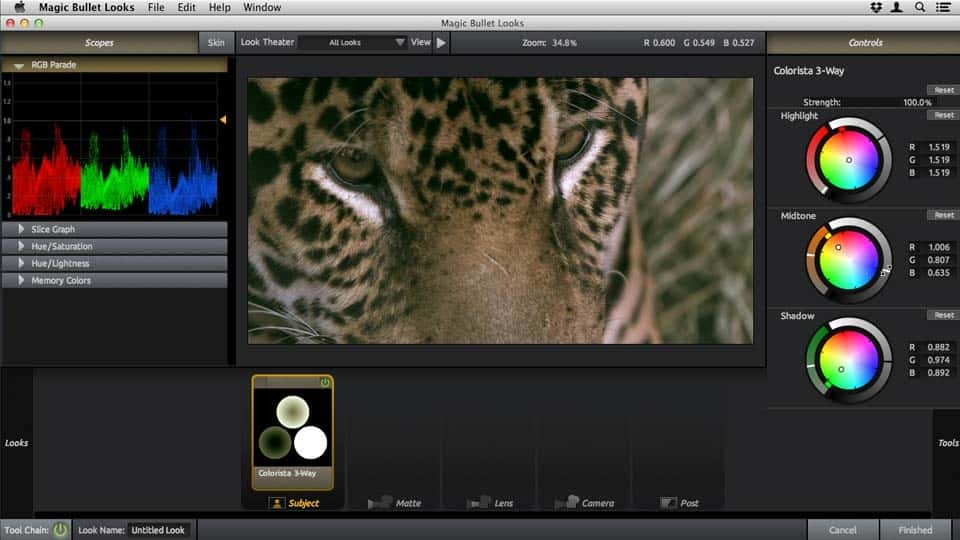
آموزش Quasar V1: PWA (با Vue JS 2، Firebase، NodeJS و Express)
Quasar V1: PWA (with Vue JS 2, Firebase, NodeJS & Express)
در این دوره، من به شما نشان خواهم داد که چگونه از Quasar Framework V1، Vue JS 2 و Firebase برای ایجاد یک برنامه وب پیشرفته (PWA) شگفت انگیز استفاده کنید.
ما یک کلون زیبای اینستاگرام به نام Quasagram ایجاد خواهیم کرد.
در این برنامه می توانیم لیستی از پست ها را نمایش دهیم. هر پست دارای یک تصویر، مکان، عنوان و تاریخ عکسبرداری است.
ما میتوانیم به دوربین کاربر دسترسی داشته باشیم و عکس بگیریم، شرحی را وارد کنیم، مکان کاربر را پیدا کنیم و یک پست جدید ایجاد کنیم.
این یک طراحی واکنشگرا زیبا خواهد داشت که در سراسر Desktop Mobile سازگار است.
ما تمام دادههای خود را در پایگاه داده Firebase Cloud Firestore ذخیره میکنیم.
عکسهای خود را در Firebase Storage ذخیره میکنیم.
ما NodeJS Express خود را با چندین نقطه پایانی مختلف برای تعامل با پایگاه داده ایجاد خواهیم کرد.
ما همه ویژگیهای 5 هستهای PWA را به کار خواهیم گرفت:
نصب صفحه اصلی
پیش ذخیره سازی
استراتژی های حافظه پنهان
همگام سازی پس زمینه
اعلانهای فشاری
ما برنامه را بر روی iOS، Android و همه مرورگرهای اصلی دسکتاپ کار میکنیم، و حتی برای مرورگرهای قدیمیتر مانند اینترنت اکسپلورر، به خوبی به عقب میافتد.
همچنین در مورد Service Workers، Workbox، پایگاه داده Firebase Cloud Firestore، Firebase Storage، NodeJS Express و موارد دیگر نیز خواهید آموخت.
در پایان این دوره، میتوانید برنامههای وب پیشرو خود را با استفاده از Vue JS، Quasar Framework، Firebase، NodeJS Express ایجاد کنید.
توجه: این دوره برای Quasar V1 (با Vue 2) است. Quasar V2 (با Vue 3) در این دوره پوشش داده نمی شود.
معرفی Introduction
-
برنامه معرفی و دوره: Quasagram Introduction & Course App: Quasagram
-
برنامه معرفی و دوره: Quasagram Introduction & Course App: Quasagram
-
کوازار چیست؟ What is Quasar?
-
برنامه وب پیشرو چیست؟ What is a Progressive Web App?
-
نحوه ساختار این دوره How this Course is Structured
-
ویرایشگر من و راه اندازی نرم افزار My Editor & Software Setup
-
چرا به Backend نیاز داریم؟ Why do we need a Backend?
معرفی Introduction
-
کوازار چیست؟ What is Quasar?
-
برنامه وب پیشرو چیست؟ What is a Progressive Web App?
-
نحوه ساختار این دوره How this Course is Structured
-
ویرایشگر من و راه اندازی نرم افزار My Editor & Software Setup
-
چرا به Backend نیاز داریم؟ Why do we need a Backend?
شروع شدن Getting Started
-
معرفی ماژول Module Introduction
-
Node.js و Quasar CLI را نصب کنید Install Node.js and Quasar CLI
-
Node.js و Quasar CLI را نصب کنید Install Node.js and Quasar CLI
-
ایجاد و راه اندازی یک پروژه کوازار جدید (هنوز در حالت PWA نیست) Create & Launch a New Quasar Project (not in PWA mode yet)
-
به روز رسانی: Quasar V1 Documentation Update: Quasar V1 Documentation
-
ساختار پوشه - چیدمان ها، صفحات و مسیرها Folder Structure - Layouts, Pages & Routes
-
ساختار پوشه - چیدمان ها، صفحات و مسیرها Folder Structure - Layouts, Pages & Routes
-
Vue Devtools را روی کروم نصب کنید Install Vue Devtools on Chrome
-
مبانی Vue.js Vue.js Basics
-
پروژه را پاکسازی کنید Clean up the Project
-
پروژه را پاکسازی کنید Clean up the Project
-
در حال توسعه در اندروید و iOS Developing on Android & iOS
-
در حال توسعه در اندروید و iOS Developing on Android & iOS
شروع شدن Getting Started
-
معرفی ماژول Module Introduction
-
ایجاد و راه اندازی یک پروژه کوازار جدید (هنوز در حالت PWA نیست) Create & Launch a New Quasar Project (not in PWA mode yet)
-
به روز رسانی: Quasar V1 Documentation Update: Quasar V1 Documentation
-
Vue Devtools را روی کروم نصب کنید Install Vue Devtools on Chrome
-
مبانی Vue.js Vue.js Basics
طرح بندی، صفحات و مسیرها - شروع به ساخت Quasagram کنید Layout, Pages & Routes - Start building Quasagram
-
معرفی ماژول Module Introduction
-
صفحات و مسیرها Pages and Routes
-
پاورقی با نوار ناوبری Footer with Tab Navigation
-
پاورقی - کمی سبک اضافه کنید Footer - Add Some Style
-
پاورقی - مجموعه نمادها را تغییر دهید Footer - Change the Icon Set
-
پاورقی - مجموعه نمادها را تغییر دهید Footer - Change the Icon Set
-
سربرگ - سبک ها Header - Styles
-
هدر - عنوان به سبک اینستاگرام (نصب فونت سفارشی) Header - Instagram-Style Title (Install Custom Font)
-
دسکتاپ - پنهان کردن پاورقی در نمایشگرهای بزرگتر Desktop - Hide Footer on Larger Displays
-
دسکتاپ - نمایش پیمایش در هدر در نمایشگرهای بزرگتر Desktop - Show Navigation in Header on Larger Displays
-
دسکتاپ - نمایش پیمایش در هدر در نمایشگرهای بزرگتر Desktop - Show Navigation in Header on Larger Displays
-
دسکتاپ - هدر را در نمایشگرهای بزرگتر دسکتاپ بیشتر کنید Desktop - Make the Header More Desktopy on Larger Displays
-
دسکتاپ - محدود کردن محتوا برای صفحههای بازتر Desktop - Constrain Content for Wider Screens
-
دسکتاپ - محدود کردن محتوا برای صفحههای بازتر Desktop - Constrain Content for Wider Screens
-
کد ماژول تمام شده Finished Module Code
-
کد ماژول تمام شده Finished Module Code
طرح بندی، صفحات و مسیرها - شروع به ساخت Quasagram کنید Layout, Pages & Routes - Start building Quasagram
-
معرفی ماژول Module Introduction
-
صفحات و مسیرها Pages and Routes
-
پاورقی با نوار ناوبری Footer with Tab Navigation
-
پاورقی - کمی سبک اضافه کنید Footer - Add Some Style
-
سربرگ - سبک ها Header - Styles
-
هدر - عنوان به سبک اینستاگرام (نصب فونت سفارشی) Header - Instagram-Style Title (Install Custom Font)
-
دسکتاپ - پنهان کردن پاورقی در نمایشگرهای بزرگتر Desktop - Hide Footer on Larger Displays
-
دسکتاپ - هدر را در نمایشگرهای بزرگتر دسکتاپ بیشتر کنید Desktop - Make the Header More Desktopy on Larger Displays
-
کد ماژول تمام شده Finished Module Code
طراحی - صفحه اصلی Design - Home Page
-
معرفی ماژول Module Introduction
-
محتوای صفحه را محدود کنید و رنگ پسزمینه را اضافه کنید Constrain the Page Content & Add Background Color
-
محتوای صفحه را محدود کنید و رنگ پسزمینه را اضافه کنید Constrain the Page Content & Add Background Color
-
فهرستی از پست ها ایجاد کنید - سرصفحه پست Create a List of Posts - Post Header
-
فهرستی از پست ها ایجاد کنید - سرصفحه پست Create a List of Posts - Post Header
-
ایجاد یک لیست از پست ها - تصویر Create a List of Posts - Image
-
ایجاد یک لیست از پست ها - تصویر Create a List of Posts - Image
-
فهرستی از پست ها ایجاد کنید - شرح و تاریخ Create a List of Posts - Caption and Date
-
آرایه پست ها را به Data Object اضافه کنید Add a Posts Array to Data Object
-
آرایه پست ها را به Data Object اضافه کنید Add a Posts Array to Data Object
-
آرایه ارسال ها را با v-for به View متصل کنید Connect the Posts Array to the View with v-for
-
آرایه ارسال ها را با v-for به View متصل کنید Connect the Posts Array to the View with v-for
-
تاریخ را با یک فیلتر فرمت کنید Format the Date with a Filter
-
یک نمایه کوچک برای دسکتاپ اضافه کنید Add a Mini-Profile for Desktop
-
نمایه کوچک را در موبایل مخفی کنید Hide the Mini-Profile on Mobile
-
نمایه کوچک را در موبایل مخفی کنید Hide the Mini-Profile on Mobile
-
کد ماژول تمام شده Finished Module Code
طراحی - صفحه اصلی Design - Home Page
-
معرفی ماژول Module Introduction
-
فهرستی از پست ها ایجاد کنید - شرح و تاریخ Create a List of Posts - Caption and Date
-
تاریخ را با یک فیلتر فرمت کنید Format the Date with a Filter
-
یک نمایه کوچک برای دسکتاپ اضافه کنید Add a Mini-Profile for Desktop
-
کد ماژول تمام شده Finished Module Code
طراحی - صفحه دوربین Design - Camera Page
-
معرفی ماژول Module Introduction
-
یک قاب عکس و دکمه عکس اضافه کنید Add a Photo Frame & Capture Button
-
افزودن فیلدهای متنی و دکمه ارسال Add Text Fields & Submit Button
-
افزودن فیلدهای متنی و دکمه ارسال Add Text Fields & Submit Button
-
طراحی را برای دسکتاپ تطبیق دهید Adapt the Design for Desktop
-
طراحی را برای دسکتاپ تطبیق دهید Adapt the Design for Desktop
-
یک Data Object برای Post Data تنظیم کنید Setup a Data Object for the Post Data
-
یک Data Object برای Post Data تنظیم کنید Setup a Data Object for the Post Data
-
کد ماژول تمام شده Finished Module Code
طراحی - صفحه دوربین Design - Camera Page
-
معرفی ماژول Module Introduction
-
یک قاب عکس و دکمه عکس اضافه کنید Add a Photo Frame & Capture Button
-
کد ماژول تمام شده Finished Module Code
ویژگی های دستگاه بومی - دوربین Native Device Features - Camera
-
معرفی ماژول Module Introduction
-
نمایش فید دوربین در قاب عکس Display Camera Feed in Photo Frame
-
getUserMedia - پشتیبانی مرورگر و Polyfill getUserMedia - Browser Support and Polyfill
-
getUserMedia - پشتیبانی مرورگر و Polyfill getUserMedia - Browser Support and Polyfill
-
گرفتن تصویر Capture the Image
-
گرفتن تصویر Capture the Image
-
تصویر را به لکه تبدیل کنید Convert the Image to a Blob
-
تصویر را به لکه تبدیل کنید Convert the Image to a Blob
-
یک فیلد آپلود تصویر بازگشتی اضافه کنید Add a Fallback Image Upload Field
-
نمایش تصویر بازگشتی در بوم Display Fallback Image in Canvas
-
نمایش تصویر بازگشتی در بوم Display Fallback Image in Canvas
-
غیرفعال کردن دوربین پس از ضبط و هنگامی که کاربر صفحه را ترک می کند Disable Camera After Capture & When User Leaves Page
-
غیرفعال کردن دوربین پس از ضبط و هنگامی که کاربر صفحه را ترک می کند Disable Camera After Capture & When User Leaves Page
-
کد ماژول تمام شده Finished Module Code
ویژگی های دستگاه بومی - دوربین Native Device Features - Camera
-
معرفی ماژول Module Introduction
-
نمایش فید دوربین در قاب عکس Display Camera Feed in Photo Frame
-
یک فیلد آپلود تصویر بازگشتی اضافه کنید Add a Fallback Image Upload Field
-
کد ماژول تمام شده Finished Module Code
ویژگی های دستگاه بومی - مکان Native Device Features - Location
-
معرفی ماژول Module Introduction
-
مختصات موقعیت مکانی کاربر را دریافت کنید Get User’s Location Coordinates
-
مختصات موقعیت مکانی کاربر را دریافت کنید Get User’s Location Coordinates
-
نام شهر و کشور کاربران را دریافت کنید Get Users’s City & Country Names
-
نام شهر و کشور کاربران را دریافت کنید Get Users’s City & Country Names
-
رسیدگی به خطاها Handle Errors
-
یک حالت بارگیری اضافه کنید Add a Loading State
-
یک حالت بارگیری اضافه کنید Add a Loading State
-
اگر موقعیت جغرافیایی پشتیبانی نمی شود، دکمه مکان را پنهان کنید Hide Location Button if Geolocation Not Supported
-
اگر موقعیت جغرافیایی پشتیبانی نمی شود، دکمه مکان را پنهان کنید Hide Location Button if Geolocation Not Supported
-
کد ماژول تمام شده Finished Module Code
ویژگی های دستگاه بومی - مکان Native Device Features - Location
-
معرفی ماژول Module Introduction
-
رسیدگی به خطاها Handle Errors
-
کد ماژول تمام شده Finished Module Code
Firebase - Cloud Firestore Database & Storage Firebase - Cloud Firestore Database & Storage
-
مقدمه ای بر Firebase Introduction to Firebase
-
مقدمه ای بر Firebase Introduction to Firebase
-
چگونه از Firebase استفاده می کنیم How we’re going to use Firebase
-
چگونه از Firebase استفاده می کنیم How we’re going to use Firebase
-
یک پروژه Firebase ایجاد کنید Create a Firebase Project
-
پایگاه داده Cloud Firestore - چند پست اضافه کنید Cloud Firestore Database - Add Some Posts
-
یک تصویر به فضای ذخیره سازی اضافه کنید Add an Image to Storage
-
یک تصویر به فضای ذخیره سازی اضافه کنید Add an Image to Storage
Firebase - Cloud Firestore Database & Storage Firebase - Cloud Firestore Database & Storage
-
یک پروژه Firebase ایجاد کنید Create a Firebase Project
-
پایگاه داده Cloud Firestore - چند پست اضافه کنید Cloud Firestore Database - Add Some Posts
Node.js & Express Backend Node.js & Express Backend
-
معرفی ماژول Module Introduction
-
Backend ما را به صورت محلی ایجاد و راه اندازی کنید Create & Launch our Backend Locally
-
Backend ما را به صورت محلی ایجاد و راه اندازی کنید Create & Launch our Backend Locally
-
راه اندازی مجدد خودکار با Nodemon را اضافه کنید Add Auto Restarting with Nodemon
-
راه اندازی مجدد خودکار با Nodemon را اضافه کنید Add Auto Restarting with Nodemon
-
یک نقطه پایانی پست های ساده اضافه کنید Add a Simple Posts Endpoint
-
سرور Backend (1) ما را مستقر کنید - Heroku را راه اندازی کنید Deploy our Backend Server (1) - Setup Heroku
-
سرور Backend (1) ما را مستقر کنید - Heroku را راه اندازی کنید Deploy our Backend Server (1) - Setup Heroku
-
سرور Backend ما (2) را مستقر کنید - با ساخت های Heroku مستقر کنید Deploy our Backend Server (2) - Deploy with Heroku Builds
-
اگر می خواهید از توابع ابری استفاده کنید If you want to use Cloud Functions
-
کد ماژول تمام شده Finished Module Code
Node.js & Express Backend Node.js & Express Backend
-
معرفی ماژول Module Introduction
-
یک نقطه پایانی پست های ساده اضافه کنید Add a Simple Posts Endpoint
-
سرور Backend ما (2) را مستقر کنید - با ساخت های Heroku مستقر کنید Deploy our Backend Server (2) - Deploy with Heroku Builds
-
اگر می خواهید از توابع ابری استفاده کنید If you want to use Cloud Functions
-
کد ماژول تمام شده Finished Module Code
دریافت نقطه پایانی پست ها Get Posts Endpoint
-
معرفی ماژول Module Introduction
-
به پایگاه داده Firestore متصل شوید Connect to the Firestore Database
-
نقطه پایانی پست ها - پست ها را بگیرید Posts Endpoint - Grab the Posts
-
نمایش پست ها در صفحه اصلی Display the Posts on the Home Page
-
نمایش پست ها در صفحه اصلی Display the Posts on the Home Page
-
مرتب سازی پست ها بر اساس تاریخ Sort Posts by Date
-
رسیدگی به خطاها Handle Errors
-
Handle Loading Handle Loading
-
نمایش بازگشتی "هنوز هیچ پستی وجود ندارد". Show a “No Posts Yet” Fallback
-
کد ماژول تمام شده Finished Module Code
دریافت نقطه پایانی پست ها Get Posts Endpoint
-
معرفی ماژول Module Introduction
-
به پایگاه داده Firestore متصل شوید Connect to the Firestore Database
-
نقطه پایانی پست ها - پست ها را بگیرید Posts Endpoint - Grab the Posts
-
مرتب سازی پست ها بر اساس تاریخ Sort Posts by Date
-
رسیدگی به خطاها Handle Errors
-
Handle Loading Handle Loading
-
نمایش بازگشتی "هنوز هیچ پستی وجود ندارد". Show a “No Posts Yet” Fallback
-
کد ماژول تمام شده Finished Module Code
ایجاد نقطه پایانی پست Create Post Endpoint
-
معرفی ماژول Module Introduction
-
CreativePost Endpoint را اضافه کنید Add createPost Endpoint
-
CreativePost Endpoint را اضافه کنید Add createPost Endpoint
-
متغیرهای محیطی برای مدیریت URL های API ما Environment Variables to Manage our API URLs
-
داده های پست را به نقطه پایانی ارسال کنید Send the Post Data to the Endpoint
-
داده های پست را به نقطه پایانی ارسال کنید Send the Post Data to the Endpoint
-
داده های فرم را با Busboy تجزیه کنید Parse the Form Data with Busboy
-
ذخیره اطلاعات فیلد به عنوان یک پست (1) Store the Field Data as a Post (1)
-
ذخیره اطلاعات فیلد به عنوان یک پست (2) Store the Field Data as a Post (2)
-
تصویر را آپلود کنید (1) Google Cloud Storage را پیکربندی کنید Upload the Image (1) Configure Google Cloud Storage
-
تصویر را آپلود کنید (2) تصویر را در پوشه Temp ذخیره کنید Upload the Image (2) Save the Image to the Temp Folder
-
آپلود تصویر (3) آپلود در Google Cloud Storage و ذخیره URL تصویر Upload the Image (3) Upload to Google Cloud Storage & Store the Image URL
-
آپلود تصویر (3) آپلود در Google Cloud Storage و ذخیره URL تصویر Upload the Image (3) Upload to Google Cloud Storage & Store the Image URL
-
اعتبار سنجی را اضافه کنید Add Validation
-
اعتبار سنجی را اضافه کنید Add Validation
-
کنترل خطاها و موفقیت ها Handle Errors & Successes
-
Handle Loading Handle Loading
-
Handle Loading Handle Loading
-
به یاد داشته باشید که مراقب اندازه تصاویر خود در فضای ذخیره سازی باشید Remember to Keep an Eye on the Size of your Images in Storage
-
به یاد داشته باشید که مراقب اندازه تصاویر خود در فضای ذخیره سازی باشید Remember to Keep an Eye on the Size of your Images in Storage
-
کد ماژول تمام شده Finished Module Code
ایجاد نقطه پایانی پست Create Post Endpoint
-
معرفی ماژول Module Introduction
-
متغیرهای محیطی برای مدیریت URL های API ما Environment Variables to Manage our API URLs
-
داده های فرم را با Busboy تجزیه کنید Parse the Form Data with Busboy
-
ذخیره اطلاعات فیلد به عنوان یک پست (1) Store the Field Data as a Post (1)
-
ذخیره اطلاعات فیلد به عنوان یک پست (2) Store the Field Data as a Post (2)
-
تصویر را آپلود کنید (1) Google Cloud Storage را پیکربندی کنید Upload the Image (1) Configure Google Cloud Storage
-
تصویر را آپلود کنید (2) تصویر را در پوشه Temp ذخیره کنید Upload the Image (2) Save the Image to the Temp Folder
-
کنترل خطاها و موفقیت ها Handle Errors & Successes
-
کد ماژول تمام شده Finished Module Code
تکلیف 1 - پایگاه داده و پایانه Assignment 1 - Database & Backend
-
تکلیف 1 - پایگاه داده و پایانه Assignment 1 - Database & Backend
-
تکلیف 1 - پایگاه داده و پایانه Assignment 1 - Database & Backend
-
وظیفه 1 - پروژه را اجرا کنید Task 1 - Get the Project Running
-
وظیفه 1 - پروژه را اجرا کنید Task 1 - Get the Project Running
-
وظیفه 2 - یک پروژه Firebase ایجاد کنید Task 2 - Create a Firebase Project
-
وظیفه 2 - یک پروژه Firebase ایجاد کنید Task 2 - Create a Firebase Project
-
وظیفه 3 - ایجاد یک پایگاه داده Cloud Firestore Task 3 - Create a Cloud Firestore Database
-
وظیفه 3 - ایجاد یک پایگاه داده Cloud Firestore Task 3 - Create a Cloud Firestore Database
-
وظیفه 4 - یک Node.js & Express Backend را راه اندازی کنید Task 4 - Setup a Node.js & Express Backend
-
وظیفه 5 - راه اندازی پایگاه داده Firestore Task 5 - Initialize Firestore Database
-
وظیفه 5 - راه اندازی پایگاه داده Firestore Task 5 - Initialize Firestore Database
-
وظیفه 6 - نقطه پایان وظایف Task 6 - Tasks Endpoint
-
وظیفه 7 - نمایش وظایف در برنامه Task 7 - Display Tasks in App
-
وظیفه 7 - نمایش وظایف در برنامه Task 7 - Display Tasks in App
-
وظیفه 8 - ایجاد نقطه پایانی کار (1) Task 8 - Create Task Endpoint (1)
-
وظیفه 8 - ایجاد نقطه پایانی کار (1) Task 8 - Create Task Endpoint (1)
-
وظیفه 9 - ایجاد نقطه پایانی کار (2) Task 9 - Create Task Endpoint (2)
-
وظیفه 9 - ایجاد نقطه پایانی کار (2) Task 9 - Create Task Endpoint (2)
-
وظیفه 10 - ایجاد نقطه پایان کار (3) Task 10 - Create Task Endpoint (3)
-
وظیفه 11 - یک صفحه بارگیری اضافه کنید Task 11 - Add a Loading Screen
-
وظیفه 11 - یک صفحه بارگیری اضافه کنید Task 11 - Add a Loading Screen
تکلیف 1 - پایگاه داده و پایانه Assignment 1 - Database & Backend
-
وظیفه 4 - یک Node.js & Express Backend را راه اندازی کنید Task 4 - Setup a Node.js & Express Backend
-
وظیفه 6 - نقطه پایان وظایف Task 6 - Tasks Endpoint
-
وظیفه 10 - ایجاد نقطه پایان کار (3) Task 10 - Create Task Endpoint (3)
PWA - فایل راه اندازی و مانیفست PWA - Setup and Manifest File
-
مقدمه PWA PWA Introduction
-
مقدمه PWA PWA Introduction
-
Quasagram را در حالت PWA اجرا کنید Launch Quasagram in PWA Mode
-
Quasagram را در حالت PWA اجرا کنید Launch Quasagram in PWA Mode
-
فایل مانیفست Manifest File
-
فایل مانیفست Manifest File
-
ویژگی های آشکار Manifest Properties
-
کد ماژول تمام شده Finished Module Code
PWA - فایل راه اندازی و مانیفست PWA - Setup and Manifest File
-
ویژگی های آشکار Manifest Properties
-
کد ماژول تمام شده Finished Module Code
PWA - نمادها برای همه دستگاه ها PWA - Icons for All Devices
-
معرفی ماژول Module Introduction
-
Icon Genie را نصب کنید Install Icon Genie
-
Icon Genie را نصب کنید Install Icon Genie
-
آیکون منبع را ایجاد کنید Create the Source Icon
-
آیکون ها را تولید کنید Generate the Icons
-
کد ماژول تمام شده Finished Module Code
PWA - نمادها برای همه دستگاه ها PWA - Icons for All Devices
-
معرفی ماژول Module Introduction
-
آیکون منبع را ایجاد کنید Create the Source Icon
-
آیکون ها را تولید کنید Generate the Icons
-
کد ماژول تمام شده Finished Module Code
PWA - نصب صفحه اصلی PWA - Home Screen Installation
-
معرفی ماژول Module Introduction
-
بنر نصب برنامه را ایجاد کنید Create the App Install Banner
-
بنر نصب برنامه را ایجاد کنید Create the App Install Banner
-
یک نماد برنامه را به بنر اضافه کنید Add an App Icon to the Banner
-
یک نماد برنامه را به بنر اضافه کنید Add an App Icon to the Banner
-
نمایش بنر نصب برنامه در دسکتاپ Show App Install Banner on Desktop
-
نمایش بنر نصب برنامه در دسکتاپ Show App Install Banner on Desktop
-
فقط زمانی که برنامه نصب می شود، بنر نصب برنامه را نشان دهید Only show App Install Banner when App Installable
-
فقط زمانی که برنامه نصب می شود، بنر نصب برنامه را نشان دهید Only show App Install Banner when App Installable
-
اگر روی Yes کلیک کنند، درخواست نصب Native را نشان دهید Show Native Install Prompt if they click Yes
-
به کاربر اجازه دهید بنر نصب برنامه را مخفی کند Allow the User to Hide the App Install Banner
-
بنر نصب برنامه را متحرک کنید Animate the App Install Banner
-
بنر نصب برنامه را متحرک کنید Animate the App Install Banner
-
کد ماژول تمام شده Finished Module Code
PWA - نصب صفحه اصلی PWA - Home Screen Installation
-
معرفی ماژول Module Introduction
-
اگر روی Yes کلیک کنند، درخواست نصب Native را نشان دهید Show Native Install Prompt if they click Yes
-
به کاربر اجازه دهید بنر نصب برنامه را مخفی کند Allow the User to Hide the App Install Banner
-
کد ماژول تمام شده Finished Module Code
PWA - کارگران خدمات و جعبه کار PWA - Service Workers & Workbox
-
معرفی ماژول Module Introduction
-
معرفی ماژول Module Introduction
-
کارگر خدماتی چیست؟ What is a Service Worker?
-
رویدادهای کارگران خدماتی Service Worker Events
-
رویدادهای کارگران خدماتی Service Worker Events
-
Workbox چیست؟ What is Workbox?
-
پوشه src-pwa src-pwa Folder
-
قابلیت های ذخیره سازی اولیه و آفلاین Basic Caching & Offline Capabilities
-
قابلیت های ذخیره سازی اولیه و آفلاین Basic Caching & Offline Capabilities
-
فایل Custom Service Worker را فعال کنید Enable Custom Service Worker File
-
فایل Custom Service Worker را فعال کنید Enable Custom Service Worker File
PWA - کارگران خدمات و جعبه کار PWA - Service Workers & Workbox
-
معرفی ماژول Module Introduction
-
کارگر خدماتی چیست؟ What is a Service Worker?
-
Workbox چیست؟ What is Workbox?
-
پوشه src-pwa src-pwa Folder
PWA - پیش کش PWA - Precaching
-
معرفی ماژول Module Introduction
-
Precaching چیست؟ What is Precaching?
-
Precaching چیست؟ What is Precaching?
-
پیش کش را فعال کنید Enable Precache
-
پیش کش را فعال کنید Enable Precache
-
برنامه تولید را بسازید و به Live Backend بروید Build the App for Production & Switch to Live Backend
-
برنامه را در Firebase میزبانی کنید Host the App on Firebase
-
نمایش Precaching در برنامه زنده Show Precaching in Live App
-
یک راه سریعتر برای آنلاین/آفلاین A Quicker Way to Go Online / Offline
-
یک راه سریعتر برای آنلاین/آفلاین A Quicker Way to Go Online / Offline
-
کد ماژول تمام شده Finished Module Code
PWA - پیش کش PWA - Precaching
-
معرفی ماژول Module Introduction
-
برنامه تولید را بسازید و به Live Backend بروید Build the App for Production & Switch to Live Backend
-
برنامه را در Firebase میزبانی کنید Host the App on Firebase
-
نمایش Precaching در برنامه زنده Show Precaching in Live App
-
کد ماژول تمام شده Finished Module Code
PWA - استراتژی های ذخیره سازی PWA - Caching Strategies
-
مقدمه استراتژی های ذخیره سازی Caching Strategies Introduction
-
مقدمه استراتژی های ذخیره سازی Caching Strategies Introduction
-
از چه استراتژی های ذخیره سازی می توانیم استفاده کنیم؟ What Caching Strategies Can We Use?
-
از چه استراتژی های ذخیره سازی می توانیم استفاده کنیم؟ What Caching Strategies Can We Use?
-
Stale while Revalidate Strategy به عنوان یک همه چیز برای اکثر درخواست ها Stale While Revalidate Strategy as a Catch All for Most Requests
-
Stale while Revalidate Strategy به عنوان یک همه چیز برای اکثر درخواست ها Stale While Revalidate Strategy as a Catch All for Most Requests
-
اولین استراتژی کش برای فونت گوگل ما Cache First Strategy for our Google Font
-
اولین استراتژی شبکه برای درخواست پست Network First Strategy for Posts Request
-
اولین استراتژی شبکه برای درخواست پست Network First Strategy for Posts Request
-
کد ماژول تمام شده Finished Module Code
PWA - استراتژی های ذخیره سازی PWA - Caching Strategies
-
اولین استراتژی کش برای فونت گوگل ما Cache First Strategy for our Google Font
-
کد ماژول تمام شده Finished Module Code
PWA - همگام سازی پس زمینه PWA - Background Sync
-
مقدمه همگام سازی پس زمینه Background Sync Introduction
-
مقدمه همگام سازی پس زمینه Background Sync Introduction
-
پشتیبانی از همگام سازی پس زمینه را بررسی کنید Check for Background Sync Support
-
پشتیبانی از همگام سازی پس زمینه را بررسی کنید Check for Background Sync Support
-
ایجاد همگام سازی پس زمینه پست Create Post Background Sync
-
اگر پست آفلاین ایجاد شود به صفحه اصلی هدایت شوید Redirect to Home Page if Post Created Offline
-
نمایش پست های آفلاین (1) - پایگاه داده IndexedDB را با IDB باز کنید Display the Offline Posts (1) - Open the IndexedDB Database with IDB
-
نمایش پست های آفلاین (1) - پایگاه داده IndexedDB را با IDB باز کنید Display the Offline Posts (1) - Open the IndexedDB Database with IDB
-
گزارش های Workbox را غیرفعال کنید Disable the Workbox Logs
-
نمایش پست های آفلاین (2) - داده های درخواست خام را دریافت کنید Display the Offline Posts (2) - Get the Raw Request Data
-
نمایش پست های آفلاین (2) - داده های درخواست خام را دریافت کنید Display the Offline Posts (2) - Get the Raw Request Data
-
نمایش پست های آفلاین (3) - فیلدهای فرم را دریافت کنید و پست آفلاین را به صفحه اضافه کنید Display the Offline Posts (3) - Get the Form Fields & Add Offline Post to Page
-
نمایش پست های آفلاین (3) - فیلدهای فرم را دریافت کنید و پست آفلاین را به صفحه اضافه کنید Display the Offline Posts (3) - Get the Form Fields & Add Offline Post to Page
-
به پست های آفلاین سبک متفاوتی بدهید Style the Offline Posts Differently
-
به پست های آفلاین سبک متفاوتی بدهید Style the Offline Posts Differently
-
نمایش پست آفلاین آپلود شد (1) - Hook onSync را به صف اضافه کنید Show Offline Post was Uploaded (1) - Add onSync Hook to Queue
-
کد ماژول تمام شده Finished Module Code
-
نمایش پست آفلاین آپلود شد (2) - ارسال پیام به مشتری (مرورگر) Show Offline Post was Uploaded (2) - Send Message to the Client (Browser)
-
نمایش پست آفلاین آپلود شد (3) - سبک های پست آفلاین را حذف کنید Show Offline Post was Uploaded (3) - Remove the Offline Post Styles
-
کد ماژول تمام شده Finished Module Code
PWA - همگام سازی پس زمینه PWA - Background Sync
-
ایجاد همگام سازی پس زمینه پست Create Post Background Sync
-
اگر پست آفلاین ایجاد شود به صفحه اصلی هدایت شوید Redirect to Home Page if Post Created Offline
-
گزارش های Workbox را غیرفعال کنید Disable the Workbox Logs
-
نمایش پست آفلاین آپلود شد (1) - Hook onSync را به صف اضافه کنید Show Offline Post was Uploaded (1) - Add onSync Hook to Queue
-
نمایش پست آفلاین آپلود شد (2) - ارسال پیام به مشتری (مرورگر) Show Offline Post was Uploaded (2) - Send Message to the Client (Browser)
-
نمایش پست آفلاین آپلود شد (3) - سبک های پست آفلاین را حذف کنید Show Offline Post was Uploaded (3) - Remove the Offline Post Styles
-
کد ماژول تمام شده Finished Module Code
PWA - Push Notifications PWA - Push Notifications
-
معرفی ماژول Module Introduction
-
نحوه عملکرد اعلانهای فشاری How Push Notifications Work
-
نحوه عملکرد اعلانهای فشاری How Push Notifications Work
-
یک بنر «فعال کردن اعلانها» (1) ایجاد کنید - بنر نصب برنامه را تغییر دهید Create an “Enable Notifications” Banner (1) - Repurpose the App Install Banner
-
یک بنر "فعال کردن اعلان ها" (2) ایجاد کنید - سبک را بهبود بخشید Create an “Enable Notifications” Banner (2) - Improve the Style
-
یک بنر "فعال کردن اعلان ها" (2) ایجاد کنید - سبک را بهبود بخشید Create an “Enable Notifications” Banner (2) - Improve the Style
-
درخواست مجوز اعلان ها Request Notifications Permission
-
نمایش یک اعلان از برنامه ما Display a Notification from Our App
-
گزینه های اطلاع رسانی Notification Options
-
نمایش اعلان با استفاده از Service Worker Display a Notification Using the Service Worker
-
نمایش اعلان با استفاده از Service Worker Display a Notification Using the Service Worker
-
اقدامات اطلاع رسانی Notification Actions
-
اقدامات اطلاع رسانی Notification Actions
-
مدیریت کلیک های اعلان Handle Notification Clicks
-
دستگیره اعلان بسته است Handle Notification Closed
-
دستگیره اعلان بسته است Handle Notification Closed
-
اشتراک Push موجود را بررسی کنید Check for Existing Push Subscription
-
یک اشتراک Push جدید ایجاد کنید Create a New Push Subscription
-
اشتراک Push را با Web Push ایمن کنید (1) Secure the Push Subscription with Web Push (1)
-
اشتراک Push را با Web Push ایمن کنید (1) Secure the Push Subscription with Web Push (1)
-
امنیت اشتراک Push با Web Push (2) Secure the Push Subscription with Web Push (2)
-
ذخیره اشتراک در پایگاه داده Cloud Firestore (1) Store The Subscription in Cloud Firestore Database (1)
-
ذخیره اشتراک در پایگاه داده Cloud Firestore (2) Store The Subscription in Cloud Firestore Database (2)
-
ذخیره اشتراک در پایگاه داده Cloud Firestore (2) Store The Subscription in Cloud Firestore Database (2)
-
یادداشتی درباره اشتراکهای Push و کارگران خدمات A Note About Push Subscriptions & Service Workers
-
یک اعلان فشاری "پست جدید" از سرور Backend ما ارسال کنید Send a “New Post” Push Notification from Our Backend Server
-
یک اعلان فشاری "پست جدید" از سرور Backend ما ارسال کنید Send a “New Post” Push Notification from Our Backend Server
-
اگر از توابع ابری استفاده می کنید (مهم) If You’re Using Cloud Functions (Important)
-
اگر از توابع ابری استفاده می کنید (مهم) If You’re Using Cloud Functions (Important)
-
به Push Notifications در Service Worker گوش دهید Listen for Push Notifications in the Service Worker
-
نمایش اعلان فشار واقعی Display the Real Push Notification
-
صفحه اصلی ما را با کلیک بر روی اعلان باز کنید Open our Home Page on Notification Click
-
URL Open را از Backend ارسال کنید Send the Open URL from the Backend
-
کد ماژول تمام شده Finished Module Code
PWA - Push Notifications PWA - Push Notifications
-
معرفی ماژول Module Introduction
-
یک بنر «فعال کردن اعلانها» (1) ایجاد کنید - بنر نصب برنامه را تغییر دهید Create an “Enable Notifications” Banner (1) - Repurpose the App Install Banner
-
درخواست مجوز اعلان ها Request Notifications Permission
-
نمایش یک اعلان از برنامه ما Display a Notification from Our App
-
گزینه های اطلاع رسانی Notification Options
-
مدیریت کلیک های اعلان Handle Notification Clicks
-
اشتراک Push موجود را بررسی کنید Check for Existing Push Subscription
-
یک اشتراک Push جدید ایجاد کنید Create a New Push Subscription
-
امنیت اشتراک Push با Web Push (2) Secure the Push Subscription with Web Push (2)
-
ذخیره اشتراک در پایگاه داده Cloud Firestore (1) Store The Subscription in Cloud Firestore Database (1)
-
یادداشتی درباره اشتراکهای Push و کارگران خدمات A Note About Push Subscriptions & Service Workers
-
به Push Notifications در Service Worker گوش دهید Listen for Push Notifications in the Service Worker
-
نمایش اعلان فشار واقعی Display the Real Push Notification
-
صفحه اصلی ما را با کلیک بر روی اعلان باز کنید Open our Home Page on Notification Click
-
URL Open را از Backend ارسال کنید Send the Open URL from the Backend
-
کد ماژول تمام شده Finished Module Code
مرورگرهای دسکتاپ - تست و تعمیر Desktop Browsers - Testing & Fixing
-
معرفی ماژول Module Introduction
-
میزبانی برنامه Hosting the App
-
فایرفاکس - تست Firefox - Testing
-
فایرفاکس - رفع مشکلات Firefox - Fixing Issues
-
فایرفاکس - رفع مشکلات Firefox - Fixing Issues
-
سافاری - تست Safari - Testing
-
سافاری - تست Safari - Testing
-
سافاری - رفع مشکلات Safari - Fixing Issues
-
سافاری - رفع مشکلات Safari - Fixing Issues
-
تست Edge و Internet Explorer در مک با VirtualBox Testing Edge & Internet Explorer on a Mac with VirtualBox
-
حاشیه، غیرمتمرکز Edge
-
اینترنت اکسپلورر Internet Explorer
-
کد ماژول تمام شده Finished Module Code
مرورگرهای دسکتاپ - تست و تعمیر Desktop Browsers - Testing & Fixing
-
معرفی ماژول Module Introduction
-
میزبانی برنامه Hosting the App
-
فایرفاکس - تست Firefox - Testing
-
تست Edge و Internet Explorer در مک با VirtualBox Testing Edge & Internet Explorer on a Mac with VirtualBox
-
حاشیه، غیرمتمرکز Edge
-
اینترنت اکسپلورر Internet Explorer
-
کد ماژول تمام شده Finished Module Code
موبایل - اندروید - در حال توسعه، تست و بهبود Mobile - Android - Developing, Testing & Improving
-
معرفی ماژول Module Introduction
-
در حال توسعه در شبیه ساز اندروید (1) - اندروید استودیو را نصب کنید Developing on Android Emulator (1) - Install Android Studio
-
در حال توسعه در شبیه ساز اندروید (2) - راه اندازی دستگاه مجازی Developing on Android Emulator (2) - Setup Virtual Device
-
در حال توسعه در شبیه ساز اندروید (3) - در شبیه ساز اندروید راه اندازی کنید Developing on Android Emulator (3) - Launch on Android Emulator
-
در حال توسعه در شبیه ساز اندروید (3) - در شبیه ساز اندروید راه اندازی کنید Developing on Android Emulator (3) - Launch on Android Emulator
-
در حال توسعه در شبیه ساز اندروید (4) - اشکال زدایی Developing on Android Emulator (4) - Debugging
-
برنامه Live را در شبیه ساز اندروید اجرا کنید Launch Live App on Android Emulator
-
برنامه Live را در شبیه ساز اندروید اجرا کنید Launch Live App on Android Emulator
-
در حال توسعه بر روی یک دستگاه اندروید واقعی Developing on a Real Android Device
-
رفع مشکل همگامسازی پسزمینه Fix Background Sync Issue
-
رفع مشکل همگامسازی پسزمینه Fix Background Sync Issue
-
تصویر را در اعلان در اندروید نشان دهید Show the Image in the Notification on Android
-
تصویر را در اعلان در اندروید نشان دهید Show the Image in the Notification on Android
-
رفع همگامسازی پسزمینه را بررسی کنید Check the Background Sync Fix
-
رفع همگامسازی پسزمینه را بررسی کنید Check the Background Sync Fix
-
کد ماژول تمام شده Finished Module Code
موبایل - اندروید - در حال توسعه، تست و بهبود Mobile - Android - Developing, Testing & Improving
-
معرفی ماژول Module Introduction
-
در حال توسعه در شبیه ساز اندروید (1) - اندروید استودیو را نصب کنید Developing on Android Emulator (1) - Install Android Studio
-
در حال توسعه در شبیه ساز اندروید (2) - راه اندازی دستگاه مجازی Developing on Android Emulator (2) - Setup Virtual Device
-
در حال توسعه در شبیه ساز اندروید (4) - اشکال زدایی Developing on Android Emulator (4) - Debugging
-
در حال توسعه بر روی یک دستگاه اندروید واقعی Developing on a Real Android Device
-
کد ماژول تمام شده Finished Module Code
موبایل - iOS - در حال توسعه، آزمایش و رفع مشکل Mobile - iOS - Developing, Testing & Fixing
-
معرفی ماژول Module Introduction
-
معرفی ماژول Module Introduction
-
در حال توسعه در iOS Simulator (1) - Xcode را نصب کنید و شبیه ساز را راه اندازی کنید Developing on iOS Simulator (1) - Install Xcode & Launch the Simulator
-
در حال توسعه در iOS Simulator (2) - راه اندازی در iOS Simulator Developing on iOS Simulator (2) - Launch on iOS Simulator
-
در حال توسعه در iOS Simulator (2) - راه اندازی در iOS Simulator Developing on iOS Simulator (2) - Launch on iOS Simulator
-
در حال توسعه در iOS Simulator (3) - اشکال زدایی Developing on iOS Simulator (3) - Debugging
-
چگونه توانستم اشکال زدایی شبیه ساز سافاری کار کند How I Got Safari Simulator Debugging Working
-
چگونه توانستم اشکال زدایی شبیه ساز سافاری کار کند How I Got Safari Simulator Debugging Working
-
رفع پاورقی در iOS Safari Fix Footer on iOS Safari
-
رفع پاورقی در iOS Safari Fix Footer on iOS Safari
-
در حال توسعه بر روی یک دستگاه iOS واقعی Developing on a Real iOS Device
-
مشکلات دکمه دوربین و پست تصویر را برطرف کنید Fix the Camera & Post Image Button Issues
-
کد برنامه تمام شده Finished App Code
موبایل - iOS - در حال توسعه، آزمایش و رفع مشکل Mobile - iOS - Developing, Testing & Fixing
-
معرفی ماژول Module Introduction
-
در حال توسعه در iOS Simulator (1) - Xcode را نصب کنید و شبیه ساز را راه اندازی کنید Developing on iOS Simulator (1) - Install Xcode & Launch the Simulator
-
در حال توسعه در iOS Simulator (3) - اشکال زدایی Developing on iOS Simulator (3) - Debugging
-
در حال توسعه بر روی یک دستگاه iOS واقعی Developing on a Real iOS Device
-
مشکلات دکمه دوربین و پست تصویر را برطرف کنید Fix the Camera & Post Image Button Issues
-
کد برنامه تمام شده Finished App Code
تکلیف 2 - برنامه های وب پیشرو Assignment 2 - Progressive Web Apps
-
تکلیف 2 - برنامه های وب پیشرو Assignment 2 - Progressive Web Apps
-
تکلیف 2 - برنامه های وب پیشرو Assignment 2 - Progressive Web Apps
-
وظیفه 1 - اجرای برنامه را دریافت کنید Task 1 - Get App Running
-
وظیفه 1 - اجرای برنامه را دریافت کنید Task 1 - Get App Running
-
وظیفه 2 - تغییر رنگ تم Task 2 - Change Theme Color
-
وظیفه 2 - تغییر رنگ تم Task 2 - Change Theme Color
-
وظیفه 3 - ایجاد نمادهای برنامه Task 3 - Generate App Icons
-
وظیفه 4 - دکمه نصب برنامه (1) Task 4 - Install App Button (1)
-
وظیفه 5 - دکمه نصب برنامه (2) Task 5 - Install App Button (2)
-
وظیفه 5 - دکمه نصب برنامه (2) Task 5 - Install App Button (2)
-
وظیفه 6 - پیش کش را فعال کنید Task 6 - Enable Precache
-
وظیفه 6 - پیش کش را فعال کنید Task 6 - Enable Precache
-
وظیفه 7 - استراتژی های ذخیره سازی Task 7 - Caching Strategies
-
وظیفه 7 - استراتژی های ذخیره سازی Task 7 - Caching Strategies
-
وظیفه 8 - همگام سازی پس زمینه (1) Task 8 - Background Sync (1)
-
وظیفه 9 - همگام سازی پس زمینه (2) Task 9 - Background Sync (2)
-
وظیفه 9 - همگام سازی پس زمینه (2) Task 9 - Background Sync (2)
-
کار 10 - همگام سازی پس زمینه (3) Task 10 - Background Sync (3)
-
وظیفه 11 - اعلان های فشاری - مجوز اعلان (1) Task 11 - Push Notifications - Notification Permission (1)
-
وظیفه 11 - اعلان های فشاری - مجوز اعلان (1) Task 11 - Push Notifications - Notification Permission (1)
-
وظیفه 12 - اعلانهای فشاری - مجوز اعلان (2) Task 12 - Push Notifications - Notification Permission (2)
-
وظیفه 12 - اعلانهای فشاری - مجوز اعلان (2) Task 12 - Push Notifications - Notification Permission (2)
-
وظیفه 13 - اعلانهای فشاری - ایجاد اشتراک Push (1) Task 13 - Push Notifications - Create Push Subscription (1)
-
وظیفه 13 - اعلانهای فشاری - ایجاد اشتراک Push (1) Task 13 - Push Notifications - Create Push Subscription (1)
-
وظیفه 14 - اعلانهای فشاری - ایجاد اشتراک Push (2) Task 14 - Push Notifications - Create Push Subscription (2)
-
وظیفه 15 - اعلانهای فشاری - اشتراک Push را در پایگاه داده ذخیره کنید Task 15 - Push Notifications - Store Push Subscription in Database
-
وظیفه 16 - "شما مشترک هستید!" اطلاع Task 16 - “You’re subscribed!” Notification
-
وظیفه 17 - ارسال Push Notification از Backend Task 17 - Send Push Notification from Backend
-
وظیفه 17 - ارسال Push Notification از Backend Task 17 - Send Push Notification from Backend
-
وظیفه 18 - نمایش اعلان فشار Task 18 - Display Push Notification
-
وظیفه 19 - کنترل فشار اعلان کلیک کنید Task 19 - Handle Push Notification Click
-
وظیفه 20 - میزبان برنامه در Firebase و Backend در Heroku Task 20 - Host App on Firebase & Backend on Heroku
-
وظیفه 20 - میزبان برنامه در Firebase و Backend در Heroku Task 20 - Host App on Firebase & Backend on Heroku
تکلیف 2 - برنامه های وب پیشرو Assignment 2 - Progressive Web Apps
-
وظیفه 3 - ایجاد نمادهای برنامه Task 3 - Generate App Icons
-
وظیفه 4 - دکمه نصب برنامه (1) Task 4 - Install App Button (1)
-
وظیفه 8 - همگام سازی پس زمینه (1) Task 8 - Background Sync (1)
-
کار 10 - همگام سازی پس زمینه (3) Task 10 - Background Sync (3)
-
وظیفه 14 - اعلانهای فشاری - ایجاد اشتراک Push (2) Task 14 - Push Notifications - Create Push Subscription (2)
-
وظیفه 15 - اعلانهای فشاری - اشتراک Push را در پایگاه داده ذخیره کنید Task 15 - Push Notifications - Store Push Subscription in Database
-
وظیفه 16 - "شما مشترک هستید!" اطلاع Task 16 - “You’re subscribed!” Notification
-
وظیفه 18 - نمایش اعلان فشار Task 18 - Display Push Notification
-
وظیفه 19 - کنترل فشار اعلان کلیک کنید Task 19 - Handle Push Notification Click
بعدش چی؟ What Next?
-
بعدش چی؟ What Next?
-
بعدش چی؟ What Next?
-
بهروزرسانی: Quasar V2، Vue 3 و Composition API Update: Quasar V2, Vue 3 & Composition API
-
سخنرانی جایزه: از من بیشتر بیاموزید Bonus Lecture: Learn More From Me
بعدش چی؟ What Next?
-
بهروزرسانی: Quasar V2، Vue 3 و Composition API Update: Quasar V2, Vue 3 & Composition API
-
سخنرانی جایزه: از من بیشتر بیاموزید Bonus Lecture: Learn More From Me
https://donyad.com/d/5b823d
 Danny Connell
Danny Connell
معلم و برنامه نویس Indie App
من ۷ سال برای شرکتهای مختلف در بریتانیا به عنوان یک توسعهدهنده وب (هم جلویی و هم پشتیبان) کار کردم و در HTML، CSS، جاوا اسکریپت، jQuery، PHP و بسیاری موارد دیگر مهارت بالایی داشتم.
پس از علاقهمندی بیشتر به برنامهها، به مدت ۲ سال بهعنوان یک توسعهدهنده برنامه ترکیبی کار کردم و با استفاده از فناوریهایی از جمله Angular، Ionic، Vue.js و غیره، برنامههای چند پلتفرمی را برای بخش خیریه ایجاد کردم.
من برنامه موفق خود را به نام Fudget (برای iOS، Android، Mac Windows) ایجاد کردم که بالاترین رتبه بندی کاربر در برنامه مالی شخصی در iOS با بیش از 1.5 میلیون بارگیری است. این در نهایت به من امکان داد که شغلم را ترک کنم و یک برنامهنویس تمام وقت Indie App Developer شوم و روی برنامههای خودم کار کنم.
من یک کانال جوان اما موفق YouTube دارم که در آن آموزش های کدنویسی را نیز به اشتراک می گذارم.
من بسیار هیجان زده هستم که دانش خود را در Skillshare به اشتراک بگذارم!









نمایش نظرات