آموزش jQuery: شروع کار
jQuery: Getting Started
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
مقدمه Introduction
-
مقدمه Introduction
-
پیش نمایش دوره Course Preview
-
زندگی بدون جی کوئری Life Without jQuery
-
استفاده از jQuery Using jQuery
-
مقدار jQuery Value of jQuery
-
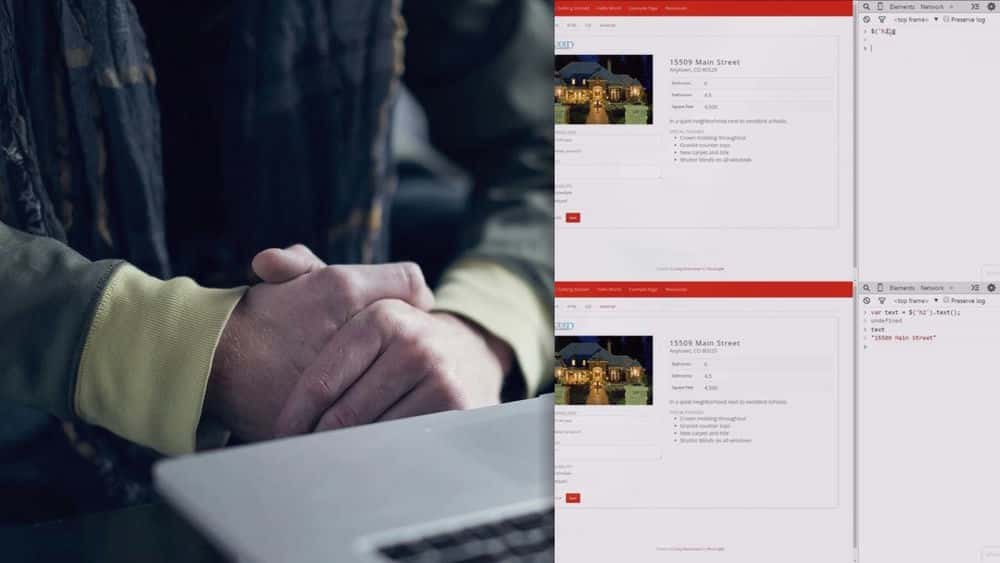
ابزارهای توسعه دهنده Developer Tools
-
مخزن دوره Course Repository
-
خلاصه Summary
آناتومی یک دستور jQuery Anatomy of a jQuery Command
-
مقدمه Introduction
-
سلام دنیا Hello World
-
تفکر در مجموعه ها Thinking in Sets
-
کار با غیر مسابقات Working with Non-matches
-
توابع گیرنده و تنظیم کننده Getter and Setter Functions
-
خلاصه Summary
یافتن قسمتهایی از یک صفحه Finding Parts of a Page
-
مقدمه Introduction
-
معرفی انتخابگرها Introduction to Selectors
-
انتخاب کنندگان در یک صفحه وب Selectors in a Web Page
-
بررسی انتخابگر CSS3 CSS3 Selector Review
-
نسخه ی نمایشی: انتخاب کنندگان CSS3 Demo: CSS3 Selectors
-
نسخه ی نمایشی: متون HTML Demo: HTML Literals
-
نسخه ی نمایشی: عناصر DOM Demo: DOM Elements
-
نسخه ی نمایشی: پیدا کنید Demo: Find
-
نسخه ی نمایشی: والدین Demo: Parents
-
نسخه ی نمایشی: کودکان Demo: Children
-
خلاصه Summary
اضافه کردن سبک و جلوه ها با یک کلاس کوچک Adding Style and Effects with a Little Class
-
مقدمه Introduction
-
آغازگر CSS CSS Primer
-
نسخه ی نمایشی: attr Demo: attr
-
نسخه ی نمایشی: css Demo: css
-
نسخه ی نمایشی: addClass و removeClass Demo: addClass and removeClass
-
نسخه ی نمایشی: نمایش ، پنهان کردن و ضامن Demo: show, hide, and toggle
-
نسخه ی نمایشی: محو شدن Demo: fade
-
خلاصه Summary
وقتی اتفاق می افتد When Events Happen
-
مقدمه Introduction
-
رویداد چیست؟ What Is an Event?
-
رویدادها در یک صفحه وب Events on a Web Page
-
نسخه ی نمایشی: سند آماده است Demo: document ready
-
نسخه ی نمایشی: روشن و خاموش Demo: on and off
-
نسخه ی نمایشی: یک Demo: one
-
نسخه ی نمایشی: کلیک کنید Demo: click
-
نسخه ی نمایشی: تاری Demo: blur
-
خلاصه Summary
زنجیر کردن باعث سهولت کار می شود Chaining Makes It Easer
-
مقدمه Introduction
-
نسخه ی نمایشی: Verbose Code بدون زنجیرزنی Demo: Verbose Code Without Chaining
-
نسخه ی نمایشی: زنجیره زنی اساسی Demo: Basic Chaining
-
نسخه ی نمایشی: زنجیره زنی پیچیده Demo: Complex Chaining
-
نسخه ی نمایشی: تک بازی زنجیره ای Demo: Single Match Chaining
-
خلاصه Summary
کار با ورودی کاربر Working with User Input
-
مقدمه Introduction
-
نسخه ی نمایشی: جعبه های متنی و Textareas Demo: Textboxes and Textareas
-
نسخه ی نمایشی: انتخاب کننده تاریخ Demo: Date Picker
-
نسخه ی نمایشی: کادرهای تأیید Demo: Checkboxes
-
نسخه ی نمایشی: دکمه های رادیو Demo: Radio Buttons
-
خلاصه Summary
تصویر بزرگ The Big Picture
-
مقدمه Introduction
-
نسخه های مختلف jQuery Different jQuery Versions
-
jQuery در متن سایر کتابخانه ها jQuery in Context of Other Libraries
-
نسخه ی نمایشی: دامنه عملکرد JavaScript Demo: JavaScript Function Scope
-
نسخه ی نمایشی: نامگذاری کنوانسیون ها Demo: Naming Conventions
-
اطلاعات بیشتر در مورد Pluralsight More on Pluralsight
-
خلاصه Summary

جزییات دوره
1h 40m
61
Pluralsight (پلورال سایت)


(آخرین آپدیت)
1,079
4.6 از 5
دارد
دارد
دارد
https://donyad.com/d/e299
 Craig Shoemaker
Craig Shoemaker
Craig Shoemaker یک توسعه دهنده ، مربی ، نویسنده ، پادکستر و مژده دهنده فنی همه چیز عالی است. کریگ میزبان Podcast چند شکلی و نویسنده Pluralsight است و او برای مجله های MSDN ، مجله CoDe و مطبوعات Wrox ("شروع ASP.NET 2.0 AJAX" و "شروع ASP.NET Ajax") می نویسد. او همچنین یک Microsoft ASP.NET MVP و ASP Insider است. کریگ اغلب در حال صحبت در گروه های کاربری و رویدادهای صنعت است ، و در اوقات فراغت خود لذت می برد به دنبال یک انبار کاه برای مخفی کردن مجموعه سوزن های با ارزش خود باشد.







نمایش نظرات