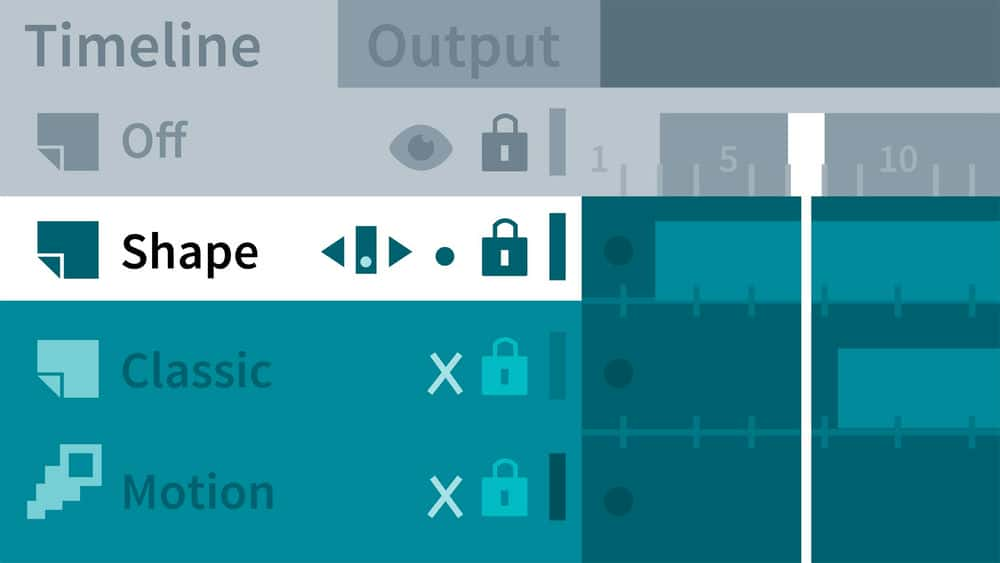
آموزش نمونه سازی انیمیشن UI با Adobe Animate
Prototyping UI Animation with Adobe Animate
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- راه اندازی پروژه Adobe Animate
- وارد کردن محتوا
- ایجاد فریم های کلیدی
- تووینگ
- سهولت
- استفاده از ویرایشگر حرکت
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید بدانید What you should know
-
با استفاده از پرونده های تمرینی Using the exercise files
1. تنظیم پروژه متحرک 1. Animate Project Setup
-
ایجاد یک سند Creating a document
-
گزینه های شبکه و ضربه محکم و ناگهانی Grid and snapping options
-
وارد کردن محتوا Importing content
-
تنظیم محتوا Adjusting content
2. مبانی انیمیشن 2. Animation Basics
-
ایجاد کلیدهای کلیدی Creating keyframes
-
تین شکل Shape tweens
-
کراوات کلاسیک Classic tweens
-
صدای جیر جیر Motion tweens
3. سهولت و حرکت 3. Easing and Motion
-
مقادیر شدت کلاسیک سهولت Classic ease intensity values
-
از پیش تعیین شده های ساده استفاده کنید Apply easing presets
-
کاهش اموال Per-property easing
-
ایجاد سهولت سفارشی Creating a custom ease
-
استفاده از پیش تنظیم سهولت سفارشی Applying custom ease presets
4. ویرایشگر حرکت 4. The Motion Editor
-
با استفاده از ویرایشگر حرکت Using the Motion Editor
-
سهولت در ویرایشگر حرکت Easing within the Motion Editor
-
ویرایشگر حرکت از پیش تنظیم شده را آسان می کند Motion Editor ease presets
نتیجه Conclusion
-
مراحل بعدی Next steps

جزییات دوره
57m 14s
20
Linkedin (لینکدین)


(آخرین آپدیت)
11,883
- از 5
ندارد
دارد
دارد
https://donyad.com/d/35f1
 Joseph Labrecque
Joseph Labrecque
استاد دانشگاه، مدرس Adobe، رئیس استودیو
جوزف لابرک یک توسعه دهنده، طراح و استاد دانشگاه خلاق است.
جوزف نزدیک به دو دهه تجربه در ساخت وب گویا دارد. راه حل های دسکتاپ و موبایل. او کتابها، مقالات و دورههای ویدئویی در زمینه فناوریهای طراحی و توسعه، ابزارها و مفاهیم را از طریق ناشران مانند LinkedIn Learning، Peachpit Press و Adobe تالیف کرده است. او شرکت Fractured Vision Media, LLC را تأسیس کرد. یک استودیوی تولید رسانه های دیجیتال و وسیله نقلیه توزیع. جوزف استاد دانشگاه کلرادو بولدر کالج رسانه، ارتباطات و اطلاعات، و همچنین یک رهبر آموزش Adobe، Adobe Community Professional، و یکی از اعضای Adobe Partners by Design است.
جوزف نزدیک به دو دهه تجربه در ساخت وب گویا دارد. راه حل های دسکتاپ و موبایل. او کتابها، مقالات و دورههای ویدئویی در زمینه فناوریهای طراحی و توسعه، ابزارها و مفاهیم را از طریق ناشران مانند LinkedIn Learning، Peachpit Press و Adobe تالیف کرده است. او شرکت Fractured Vision Media, LLC را تأسیس کرد. یک استودیوی تولید رسانه های دیجیتال و وسیله نقلیه توزیع. جوزف استاد دانشگاه کلرادو بولدر کالج رسانه، ارتباطات و اطلاعات، و همچنین یک رهبر آموزش Adobe، Adobe Community Professional، و یکی از اعضای Adobe Partners by Design است.







نمایش نظرات