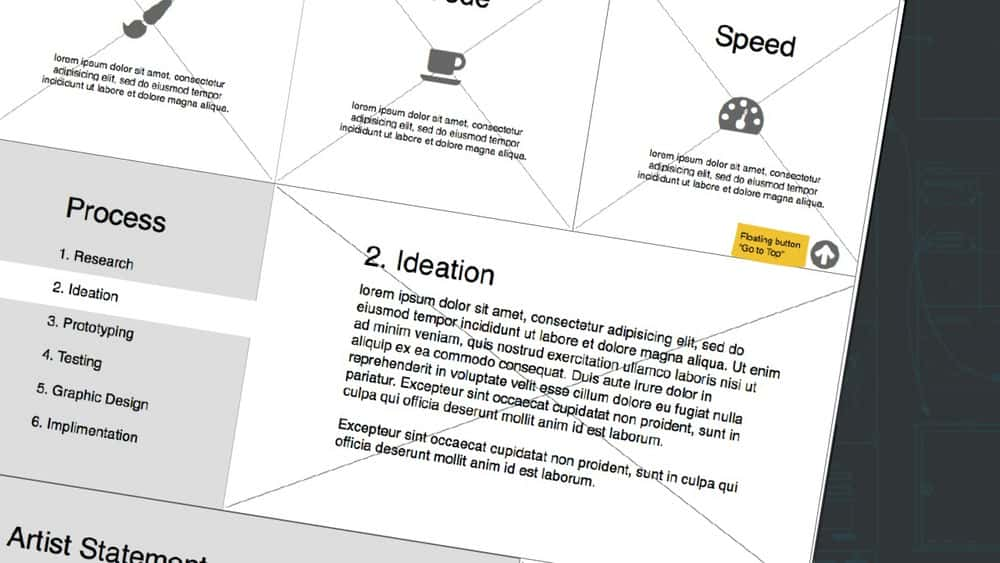
آموزش طراحی نمونه های اولیه برای وب سایت ها در Mockup های Balsamiq
Designing Prototypes for Websites in Balsamiq Mockups
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
-
مقدمه و بررسی اجمالی پروژه Introduction and Project Overview
طراحی نمونه های اولیه برای وب سایت ها در Mockup های Balsamiq Designing Prototypes for Websites in Balsamiq Mockups
-
معرفی نمونه های اولیه و ماکت های Balsamiq Introducing Prototyping and Balsamiq Mockups
-
ساختار منو و گالری Structuring the Menu and Gallery
-
افزودن لیست خدمات و فرایندها Adding a List of Services and Processes
-
مسخره کردن حالت گالری هاور Mocking up the Gallery Hover State
-
اتمام صفحه اول با اطلاعات تماس و پاورقی Finishing the First Page with Contact Info and a Footer
-
گسترش نمونه اولیه با افزودن صفحه دوم Expanding the Prototype by Adding a Second Page
-
ایجاد نمای معین Creating a Modal View
-
اتصال ماکت ها Connecting the Mockups
-
صادر کردن پروژه برای آزمایش Exporting the Project for Testing

جزییات دوره
1h 12m
10
Pluralsight (پلورال سایت)


(آخرین آپدیت)
34
3.7 از 5
دارد
دارد
دارد
https://donyad.com/d/5e8b
 Evgeny Onutchin
Evgeny Onutchin
Evgeny Onutchin یکی از بنیانگذاران و رئیس طراحی در Webpgr است. جدا از فعالیت های عمده خود در Webpgr ، اوگنی یک طراح مفهوم مستقل ، مشاور UX و یک هنرمند دیجیتال است که با نام مستعار هنری Buryat Sky کار می کند. او یک ذهن ترکیبی است ، و به عنوان یک طراح صنعتی شروع به کار می کند که بعداً با حفظ فعالیت های هنری خود به UI & UX تبدیل می شود. اوگنی رفتارهای انسانی را در درون تعاملات و احساسات اساسی مطالعه و کاوش می کند. از طریق اشیا ، رنگها و بافت ها ، او ارتباطات عاطفی با سوژه ها را ایجاد و پیاده سازی می کند. وی معتقد است که هنر ، طراحی و فناوری هیچ مرزی ندارند ، بلکه با یکدیگر در هم آمیخته و همزیستی می کنند و بشریت را به سطح زندگی بهتر می رسانند.







نمایش نظرات