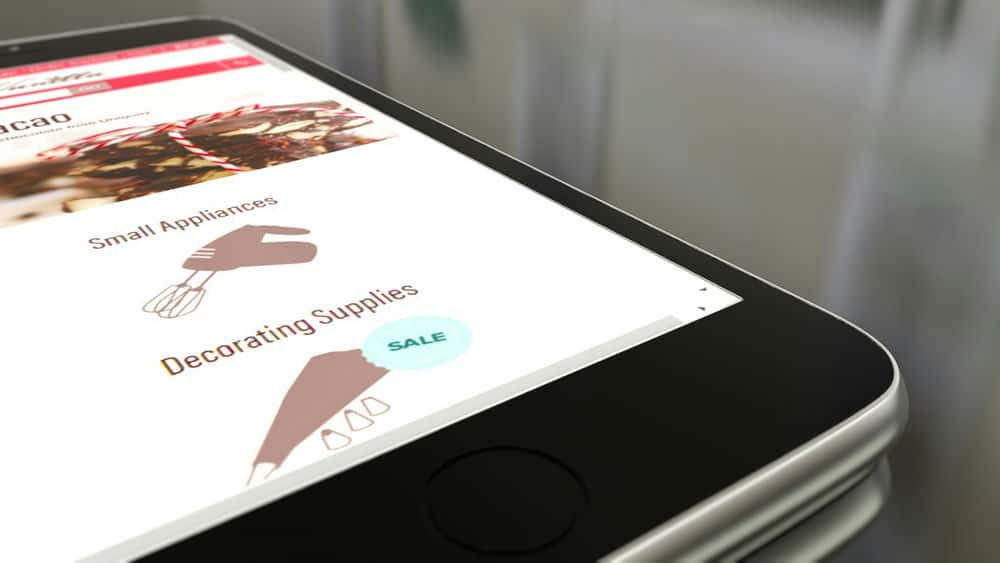
آموزش طراحی تجارت الکترونیک در جهانی همراه اول
Design for e-Commerce in a Mobile-first World
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
طراحی تجارت الکترونیک در جهانی همراه اول Design for e-Commerce in a Mobile-first World
-
مقدمه Introduction
-
طراحی اولین موبایل چیست؟ What Is Mobile-first Design?
-
در حال آزمایش برای دوستی موبایل - سازگار در مقابل پاسخگو Testing for Mobile-friendliness - Adaptive vs. Responsive
-
مزایای کار در یک محیط طراحی مبتنی بر مرورگر Benefits of Working in a Browser-based Design Environment
-
محتوای فروشگاه ضروری برای گنجاندن در طراحی Essential Store Content to Include in the Design
تنظیم یک محیط طراحی مبتنی بر مرورگر Setting up a Browser-based Design Environment
-
بارگیری Bootstrap شروع کار با Visual Studio Downloading Bootstrap & Getting Started with Visual Studio
-
مشاهده الگوهای فروشگاه در الگوهای سبک سفارشی در مرورگر Viewing the Store Template in-browser & Custom Stylesheets
چارچوب ها ، سیستم های شبکه داخلی ، راهنماهای سبک و خدمات قلم Frameworks, Built-in Grid Systems, Style Guides & Font Services
-
دریافت راهنمای سبک خود و در حال اجرا Getting Your Style Guide up and Running
-
پیاده سازی سرویس های قلم مانند Google Fonts و Adobe Typekit Implementing Font Services Such as Google Fonts and Adobe Typekit
-
ایجاد یک پالت رنگ Creating a Color Palette
استفاده از Chrome Inspector برای ایجاد تغییراتی در طرح شما Using Chrome Inspector to Make Live Changes to Your Design
-
اتصال فایلهای محلی به Chrome Dev Tools Inspector Connecting Your Local Files to Chrome Dev Tools Inspector
-
ایجاد تغییرات فوری در طراحی خود در مرورگر Making Instant Changes to Your Design in Browser
-
تنظیم چیدمان و عناصر متحرک در حین طراحی Adjusting the Layout and Moving Elements as You Design
-
قرار دادن فروشگاه ناوبری موبایل قسمت اول 1 Laying out Store Navigation Mobile First Part 1
-
قرار دادن فروشگاه پیمایش همراه اول قسمت 2 Laying out Store Navigation Mobile First Part 2
-
قرار دادن فروشگاه Navigation Mobile قسمت اول 3 Laying out Store Navigation Mobile First Part 3
طراحی برای داده های فروشگاه پویا و اهداف مختلف خریدار Designing for Dynamic Store Data and Varying Shopper Goals
-
طراحی برای سبک های مختلف خریداران و فروشگاه ها Designing for Different Styles of Shoppers and Stores
-
پرداخت Header Frame Store Polishing the Store Frame Header
-
ایجاد Footer Footer برای تجارت الکترونیکی Creating a Store Footer for e-Commerce
-
محتوای صفحه اصلی و پیوندهای تصویر دسته گسترده Content for the Homepage and Broad Category Image Links
-
افزودن بخشهای محتوای اضافی به صفحه اصلی Adding Additional Content Sections to the Homepage
درک تصاویر پاسخگو Understanding Responsive Images
-
درک تصاویر پاسخگو Understanding Responsive Images
-
خلاصه و نتیجه گیری Summary and Conclusion

جزییات دوره
2h 39m
24
Pluralsight (پلورال سایت)


(آخرین آپدیت)
19
4.3 از 5
دارد
دارد
دارد
https://donyad.com/d/690d
 Megan Young
Megan Young
مگان یانگ طراح اصلی رابط کاربری و توسعه دهنده جلوی AspDotNetStorefront در اشلند زیبا ، اورگان است. پس از فارغ التحصیلی از دانشگاه ایالتی اورگان ، مگان کار خود را در زمینه طراحی ابتدا در تبلیغات چاپی برای آژانس های کوچک آغاز کرد ، قبل از اینکه به دنیای طراحی و توسعه جلویی راه یابد. مگان بیش از 15 سال در صنعت طراحی کار کرده است و 6 سال گذشته را صرف تخصص در تجارت الکترونیکی و توسعه خط مقدم کرد.







نمایش نظرات