آموزش فراتر از ASP.NET MVC: توسعه وب مدرن
Beyond ASP.NET MVC: Modern Web Development Demystified
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
بررسی اجمالی Overview
-
بررسی اجمالی Overview
-
معرفی برنامه آزمایشی Introducing the Demo Application
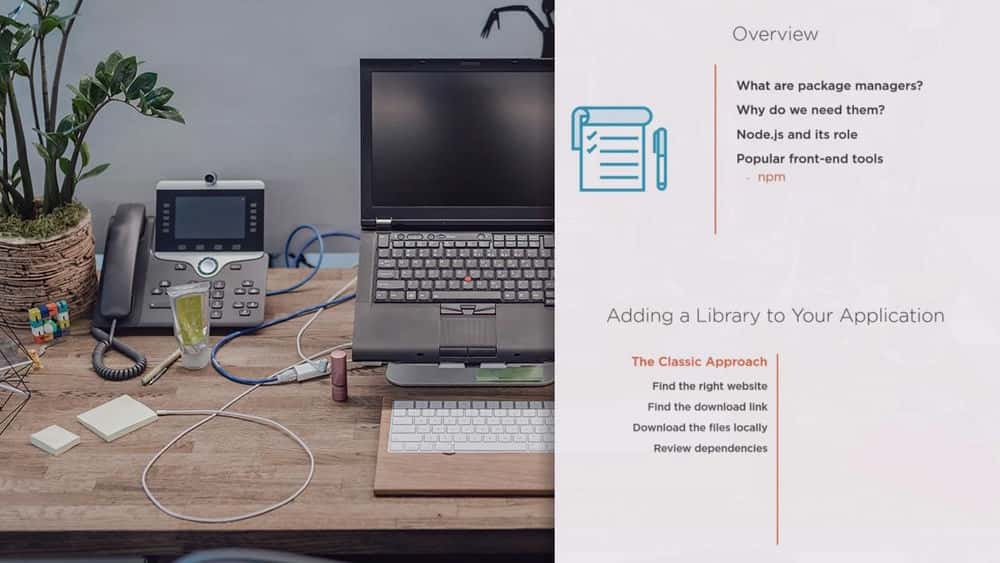
دریافت وابستگی به راحتی با مدیران بسته Getting Dependencies Easily with Package Managers
-
بررسی اجمالی ماژول Module Overview
-
چرا مدیران بسته؟ Why Package Managers?
-
Node.js چیست؟ What is Node.js?
-
NPM و نسخه برداری معنایی NPM and Semantic Versioning
-
نسخه ی نمایشی: نصب یک بسته NPM Demo: Installing an NPM Package
-
نخ و بوور Yarn and Bower
-
خلاصه ماژول Module Summary
Javascript خود را با Transpilers مدرن کنید Modernising Your Javascript with Transpilers
-
بررسی اجمالی ماژول Module Overview
-
جاوا اسکریپت ، گذشته و حال Javascript, Past and Present
-
چگونه ترانسپیلرها می توانند کمک کنند How Transpilers Can Help
-
نسخه ی نمایشی: تبدیل JS به Typescript Demo: Converting JS to Typescript
-
خلاصه ماژول Module Summary
تمیزتر ، کد ساختاریافته تر با ماژول های Javascript Cleaner, More Structured Code with Javascript Modules
-
بررسی اجمالی ماژول Module Overview
-
چرا به ماژول های جاوا اسکریپت نیاز داریم؟ Why Do We Need JavaScript Modules?
-
ماژول های CommonJS ، AMD و ES6 CommonJS, AMD, and ES6 Modules
-
مزایای استفاده از ماژول ها Benefits of Using Modules
-
نسخه ی نمایشی: استفاده از ماژول های AMD Demo: Using AMD Modules
-
خلاصه ماژول Module Summary
ساخت کد پیش فرض با چهارچوبها قابل نگهداری Making Front-end Code Maintainable with Frameworks
-
بررسی اجمالی ماژول Module Overview
-
مشکل jQuery چیست؟ What's Wrong with jQuery?
-
چارچوب های محبوب Front-end Popular Front-end Frameworks
-
نسخه ی نمایشی: استفاده از Angular برای اتصال داده ها Demo: Using Angular for Data Binding
-
Angular در مقابل React Angular vs. React
-
خلاصه ماژول Module Summary
ساخت خودکار مراحل ساخت با Task Runners و Bundlers Automating Build Steps with Task Runners and Bundlers
-
بررسی اجمالی ماژول Module Overview
-
ساخت یک برنامه وب برای تولید Building a Web App for Production
-
دوندگان وظیفه Task Runners
-
نسخه ی نمایشی: Grunt و Gulp Demo: Grunt and Gulp
-
بسته های ماژول Module Bundlers
-
نسخه ی نمایشی: Webpack Demo: Webpack
-
Npm به عنوان یک Task Runner Npm as a Task Runner
-
خلاصه ماژول Module Summary
نتیجه Conclusion
-
خلاصه دوره Course Summary

جزییات دوره
1h 50m
36
Pluralsight (پلورال سایت)


(آخرین آپدیت)
70
4.6 از 5
دارد
دارد
دارد
https://donyad.com/d/40ba
 Chris Jones
Chris Jones
هنرمندانه، فرتوت و یک خرده حیله گر ....







نمایش نظرات