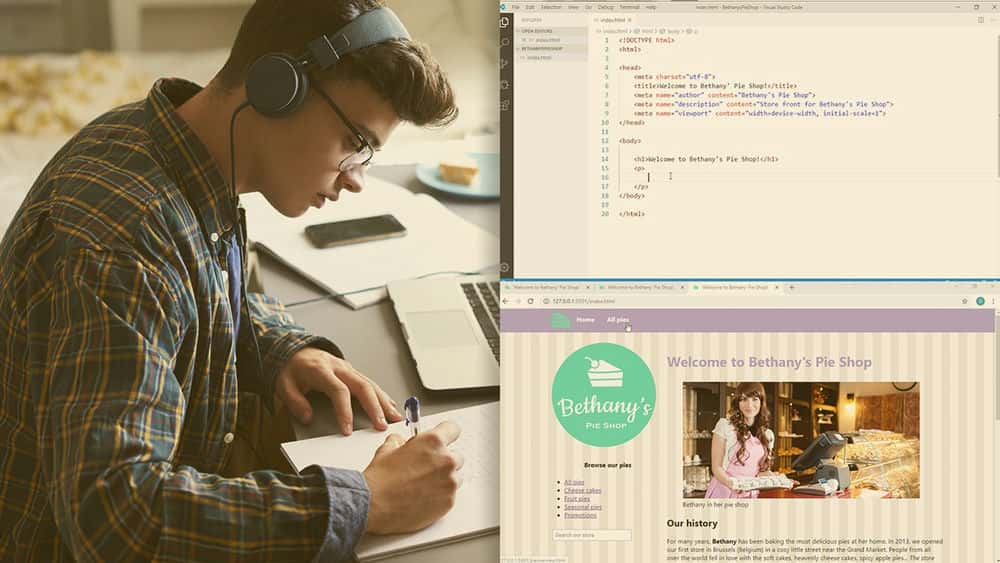
آموزش ایجاد وب سایت با HTML
Building Websites with HTML
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
شروع شدن Getting Started
-
معرفی ماژول Module Introduction
-
از این دوره چه خواهید آموخت؟ What Will You Learn from this Course?
-
با نگاهی به برنامه تمام شده Looking at the Finished Application
-
نسخه ی نمایشی: در حال مشاهده برنامه تکمیل شده هستید Demo: Looking at the Finished Application
-
ابزارهای مورد نیاز Required Tools
-
نسخه ی نمایشی: آماده سازی محیط خود Demo: Preparing Your Environment
تنظیم ساختار صفحه Setting up the Page Structure
-
معرفی ماژول Module Introduction
-
درک HTML Understanding HTML
-
ایجاد ساختار صفحه HTML Creating the HTML Page Structure
-
نسخه ی نمایشی: ایجاد اسکلت صفحه Demo: Creating the Page Skeleton
-
خلاصه Summary
افزودن متن ، عنوان و تصاویر به صفحه اصلی Adding Text, Headings, and Images to the Home Page
-
معرفی ماژول Module Introduction
-
کار با عنوان Working with Headings
-
نسخه ی نمایشی: ایجاد عناوین Demo: Creating Headings
-
ایجاد پاراگراف Creating Paragraphs
-
نسخه ی نمایشی: افزودن محتوا Demo: Adding Content
-
یک ظاهر طراحی متن Styling Text
-
نسخه ی نمایشی: متن یک ظاهر طراحی شده Demo: Styling Text
-
افزودن تصاویر Adding Images
-
نسخه ی نمایشی: افزودن تصویر اول Demo: Adding a First Image
-
خلاصه Summary
تعریف ساختار صفحه Defining the Page Structure
-
معرفی ماژول Module Introduction
-
مدل محتوای HTML The HTML Content Model
-
کار با عناصر معنایی Working with Semantic Elements
-
نسخه ی نمایشی: ایجاد ساختار صفحه Demo: Creating the Page Structure
-
نسخه ی نمایشی: نگاهی به ساختار سایت دیگر Demo: Looking at Other Site's Structure
-
استفاده از کد در مرورگرهای قدیمی تر Using Code in Older Browsers
-
نسخه ی نمایشی: عملکرد صفحه در مرورگرهای قدیمی تر Demo: Making the Page Work in Older Browsers
-
خلاصه Summary
افزودن تصاویر به صفحه Adding Images to the Page
-
معرفی ماژول Module Introduction
-
کار با تصاویر در صفحات Working with Images on Pages
-
با استفاده از عنصر img Using the img element
-
نسخه ی نمایشی: افزودن تصاویر به سایت Demo: Adding Images to the Site
-
افزودن عنصر شکل Adding the Figure Element
-
نسخه ی نمایشی: با استفاده از عنصر شکل Demo: Using the Figure Element
-
ایجاد Favicon Creating a Favicon
-
نسخه ی نمایشی: افزودن Favicon Demo: Adding a Favicon
-
خلاصه Summary
ایجاد جدول نمای کلی پای Creating the Pie Overview Table
-
معرفی ماژول Module Introduction
-
درک جدول HTML Understanding the HTML Table
-
نسخه ی نمایشی: ایجاد صفحه مروری با استفاده از جدول Demo: Creating the Overview Page Using a Table
-
گزینه های بیشتر با جدول HTML More Options with the HTML Table
-
نسخه ی نمایشی: تکمیل جدول Demo: Completing the Table
-
خلاصه Summary
طراحی صفحه جزئیات پای Designing the Pie Detail Page
-
معرفی ماژول Module Introduction
-
درک عناصر درون خطی و بلوک Understanding Inline and Block Elements
-
کار با عناصر مختلف مختلف Working with the Different Inline Elements
-
نسخه ی نمایشی: ایجاد صفحه جزئیات پای Demo: Creating the Pie Detail Page
-
ایجاد لیست ها Creating Lists
-
نسخه ی نمایشی: ایجاد لیست هایی در صفحه جزئیات Demo: Creating Lists on the Detail Page
-
از جمله شخصیت های خاص Including Special Characters
-
نسخه ی نمایشی: افزودن شخصیت های خاص Demo: Adding Special Characters
-
خلاصه Summary
افزودن پیمایش به سایت Adding Navigation to the Site
-
معرفی ماژول Module Introduction
-
کار با پیوندها Working with Links
-
نسخه ی نمایشی: افزودن پیوندها Demo: Adding Links
-
نسخه ی نمایشی: ایجاد نشانک ها Demo: Creating Bookmarks
-
نسخه ی نمایشی: افزودن پیمایش به سایت Demo: Adding Navigation to the Site
-
انواع مختلف پیوندها Different Types of Links
-
نسخه ی نمایشی: افزودن پیوندهای بیشتر Demo: Adding More Links
-
خلاصه Summary
از جمله محتوای خارجی با استفاده از iframe Including External Content Using iframe
-
معرفی ماژول Module Introduction
-
معرفی iframe Introducing the iframe
-
نسخه ی نمایشی: اضافه کردن iframe Demo: Adding the iframe
-
خلاصه Summary
ذخیره داده ها با JavaScript Storing Data with JavaScript
-
معرفی ماژول Module Introduction
-
معرفی API های جاوا اسکریپت Introducing JavaScript APIs
-
کار با حافظه محلی Working with Local Storage
-
نسخه ی نمایشی: ذخیره مورد دلخواه در ذخیره سازی محلی Demo: Saving a Favorite to Local Storage
-
خلاصه و اختتامیه دوره Summary and Course Closing

جزییات دوره
2h 59m
71
Pluralsight (پلورال سایت)


(آخرین آپدیت)
43
4.7 از 5
دارد
دارد
دارد
https://donyad.com/d/04d6
 Gill Cleeren
Gill Cleeren
گیل کلیرن مدیر منطقه ای مایکروسافت ، نویسنده MVP و Pluralsight است. گیل یک معمار مستقل راه حل است که در بلژیک زندگی می کند. او روی توسعه وب و موبایل تمرکز دارد و عاشق Xamarin است. وی همچنین سخنران مکرر بسیاری از کنفرانس های بین المللی است. گیل همچنین بزرگترین کنفرانس IT در بلژیک و هلند را Techorama تأسیس کرد. می توانید وب سایت وی را به آدرس www.snowball.be بیابید.







نمایش نظرات