آموزش React Native 0.63: Playbook Components
دانلود React Native 0.63: Components Playbook
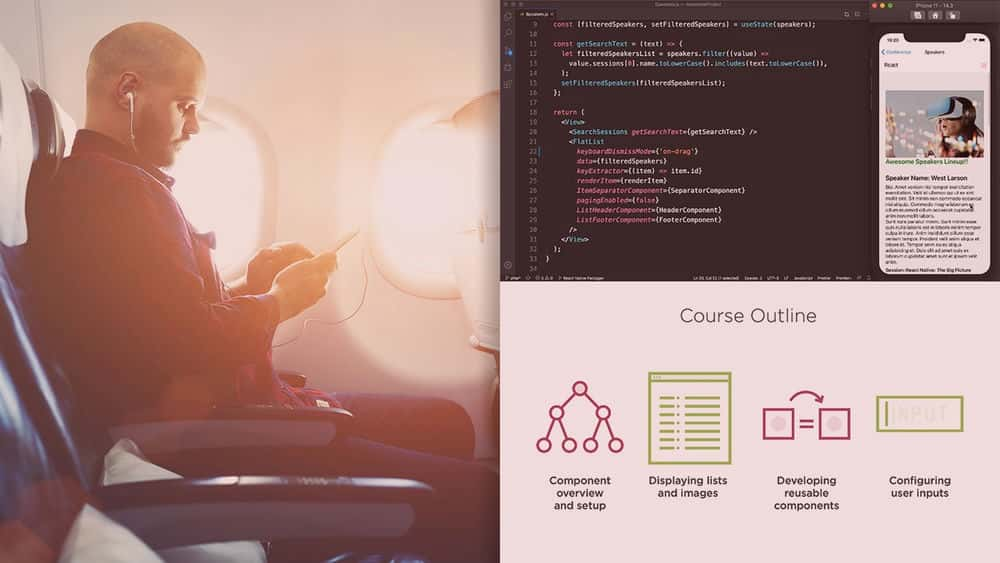
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
تنظیم React Native Development Environment Setting up React Native Development Environments
-
طرح کلی دوره و پیش نیازها Course Outline and Prerequisites
-
بررسی نسخه Version Check
-
واکنش به ملفه های بومی React Native Components
-
طرح و پیش نیازهای دوره Course Outline and Prerequisites
-
برنامه Globomantics Globomantics App
-
مؤلفه های بومی واکنش نشان می دهد React Native Components
-
React Native را نصب کنید Setup React Native
-
برنامه Globomantics Globomantics App
-
تنظیمات بومی واکنش نشان می دهد Setup React Native
-
کد منبع پرداخت Checkout Source Code
-
Globomantics نسخه ی نمایشی برنامه Setup Globomantics Demo App
-
کد منبع پرداخت Checkout Source Code
-
کاوش برنامه Explore App Layout
-
تنظیم برنامه نمایشی Globomantics Setup Globomantics Demo App
-
طرح برنامه را کاوش کنید Explore App Layout
-
برنامه های افزودنی کد VS VS Code Extensions
-
پسوندهای کد در مقابل VS Code Extensions
-
خلاصه Summary
-
خلاصه Summary
نمایش لیست های پیمایشی با م Scلفه ScrollView Displaying Scrollable Lists with ScrollView Component
-
نمای کلی ماژول Module Overview
-
مؤلفه ScrollView ScrollView Component
-
بررسی اجمالی Props Overview
-
طرح و یک ظاهر طراحی شده Layout and Styling
-
هدرهای چسبنده Sticky Headers
-
صفحه بندی Paging
-
روشهای پیمایش Scroll Methods
-
دست زدن به صفحه کلید مجازی Virtual Keyboard Handling
-
غرفه های خاص سکو Platform Specific Props
-
اشکال ScrollView Drawbacks of ScrollView
ارائه لیست های بزرگ با م Fلفه FlatList Rendering Large Lists with FlatList Component
-
نمای کلی ماژول Module Overview
-
مقدمه مؤلفه مسطح FlatList Component Introduction
-
غرفه های مورد نیاز - داده ها و رندریتم Required Props - Data and RenderItem
-
لیست بلندگوها را با استفاده از لیست مسطح نمایش دهید Display Speakers List Using FlatList
-
جزء جداکننده Separator Component
-
اجزای هدر و پاورقی Header and Footer Components
-
getItemLayout getItemLayout
-
خلاصه Summary
نمایش لیست های بزرگ توسط بخش با استفاده از کامپوننت SectionList Displaying Large Lists by Section Using SectionList Component
-
نمای کلی ماژول Module Overview
-
مقدمه مؤلفه بخش SectionList Component Introduction
-
بخش ها و غرفه های Renderitem Sections and RenderItem Props
-
نمایش جلسات کنفرانس با استفاده از بخش بخش Display Conference Sessions Using SectionList
-
بخش های لیستی SectionList Props
-
خلاصه Summary
در حال توسعه اجزای سفارشی قابل استفاده مجدد Developing Reusable Custom Components
-
نمای کلی ماژول Module Overview
-
اجزای Components
-
توسعه اجزای سفارشی Developing Custom Components
-
انتقال غرفه ها به مؤلفه سفارشی Passing Props to Custom Component
-
شروع و مدیریت حالت در مؤلفه ها Initialize and Manage State in Components
-
استایل Styling
-
خلاصه Summary
پیکربندی ورودی های کاربر با کامپوننت TextInput Configuring User Inputs with TextInput Component
-
نمای کلی ماژول Module Overview
-
معرفی مؤلفه TextInput TextInput Component Introduction
-
تنظیم مؤلفه TextInput Setting up TextInput Component
-
جلسات فیلتر بر اساس جستجوی کاربر Filter Sessions Based on User Search
-
ویژگی های TextInput را کاوش کنید Explore TextInput Features
-
روشهای متنی TextInput Methods
-
رسیدگی به صفحه کلید مجازی Handling Virtual Keyboard
خلاصه و مراحل بعدی Summary and Next Steps
-
خلاصه دوره Course Summary


https://donyad.com/d/00b0
 Adhithi Ravichandran
Adhithi Ravichandran
Adhithi Ravichandran یک مشاور نرم افزار مستقر در کانزاس سیتی است. او علاقه زیادی به مهندسی نرم افزار ، آموزش ، بهداشت و موسیقی دارد. وی در حال حاضر در ساخت برنامه های React Native و React تخصص دارد. آدیثی سخنران منظم کنفرانس است و در مورد موضوعات مختلف فن آوری و مهارت های انسانی صحبت می کند. وی علاوه بر نقش خود به عنوان مشاور نرم افزار ، با دانشگاه کانزاس نیز به عنوان مدرس برنامه IT خود همکاری کرد. سخنرانی های وی بر روی آموزش بهترین روشهای صنعت ، معماری و طراحی نرم افزار و آخرین گرایشهای فناوری بود. آدیثی یک وبلاگ نویس مکرر است ، و می توانید مطالب مربوط به او را در وب سایت یا رسانه وی بخوانید. آدیثی همچنین یک نوازنده کلاسیک هندی حرفه ای است و صفحه کلید می نوازد. او چندین کنسرت برگزار کرده است و موسیقی او را می توانید در Youtube پیدا کنید.







نمایش نظرات