آموزش با ساخت اولین صفحه وب HTML5 و CSS3 اصلی را بیاموزید
Learn Basic HTML5 and CSS3 by Building Your First Web Page
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
مقدمه Introduction
-
مقدمه Introduction
-
وب سایت شما چگونه خواهد بود What Your Web Site Will Look Like
-
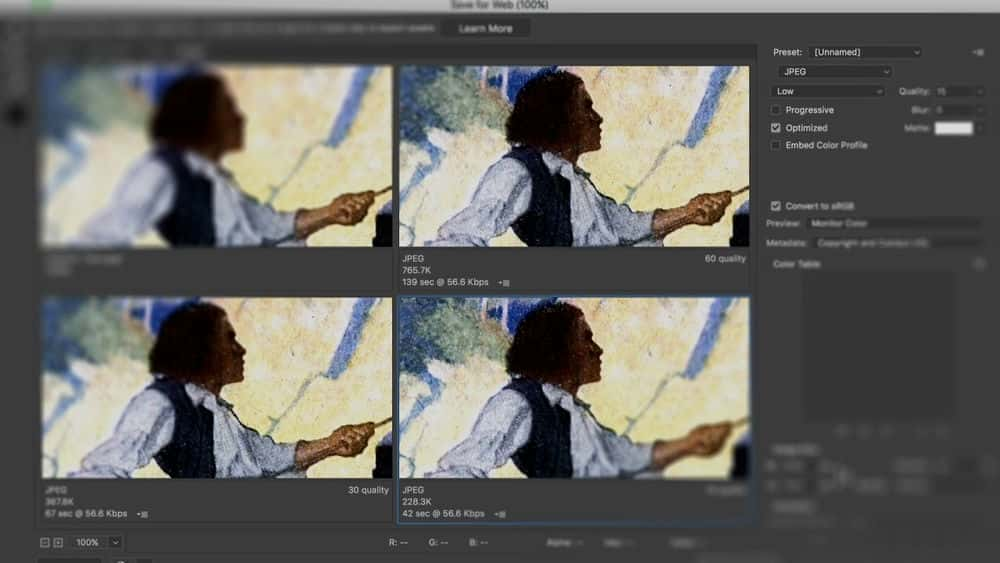
اندازه تصویرها مهم است The Size of the Illustrations Matter
-
نمایش برنامه های افزودنی در سیستم عامل شما Showing the Extensions in Your Operating System
-
انتهای پشت و جلوی یک وب سایت The Back End and Front End of a Web Site
-
معرفی براکت Introducing Brackets
-
خلاصه Summary
مبانی HTML5 HTML5 Basics
-
مقدمه Introduction
-
نگاهی به پرونده های شما A Look at Your Files
-
ساختاری ساده Building Simple Structure
-
استراحت کن Take a Break
-
نهادهای ویژه HTML Special HTML Entities
-
این را تصویر کنید Picture This
-
اضافه کردن ساختار سند و یک فاویکون Adding the Document Structure and a Favicon
-
بخشهای معنایی Semantic Sections
-
لنگرهای دور Anchors Away
-
افزودن پیمایش Adding Navigation
-
بخشهای "قهرمان" و "درباره" The 'Hero' and 'About' Sections
-
مطالعه شخصیت Character Study
-
نقاشی چهار Paintings Four
-
هر فصل هیجان انگیز Each Exciting Chapter
-
پیوندهای رسانه های اجتماعی در پاورقی Social Media Links in the Footer
-
خلاصه Summary
طراحی صفحه با CSS3 Designing the Page with CSS3
-
مقدمه Introduction
-
پیوند دادن به Style Sheet Linking up the Style Sheet
-
معرفی چند قانون دیگر Introducing a Few More Rules
-
زنده از Google Chrome Live from Google Chrome
-
تصاویر در یک دایره Images in a Circle
-
یک ظاهر سازی برخی بخش ها و قوانین افقی Styling Some Sections and Horizontal Rules
-
اضافه کردن برخی از قوانین Flexbox Adding Some Flexbox Rules
-
سبک های بخش پاورقی Footer Section Styles
-
سبک های بخش سربرگ Header Section Styles
-
سبک های بخش قهرمان Hero Section Styles
-
درباره سبک های بخش About Section Styles
-
بخش تصاویر The Illustrations Section
-
اتمام بخش یک فصل Finishing the Chapter One Section
-
خلاصه Summary
اضافه کردن چند مورد خاص Adding a Few Special Touches
-
مقدمه Introduction
-
افزودن Google Fonts Adding Google Fonts
-
با استفاده از نمادهای عالی قلم Using Font Awesome Icons
-
افزودن سال حق چاپ JavaScript و متحرک سازی با jQuery Adding a JavaScript Copyright Year and Animating with jQuery
-
کاملاً رفع صفحه Absolutely Fixing the Page
-
انتخاب URL Choosing a URL
-
خرید فضای سرور و URL Purchasing Server Space and the URL
-
ارسال صفحه در وب Posting the Page on the Web
-
خلاصه Summary
خلاصه Summary
-
خلاصه Summary

جزییات دوره
2h 0m
48
Pluralsight (پلورال سایت)


(آخرین آپدیت)
55
3.9 از 5
دارد
دارد
دارد
https://donyad.com/d/f28f
 Mario Duilio Macari
Mario Duilio Macari
ماریو Macari بیش از ده سال به عنوان یک رمزگذار متخصص در HTML5 ، CSS3 ، Javascript و سایر زبانهای سمت مشتری و سرور صرف کرده است. او همچنین یک هنرمند برنده جایزه است و دارای BFA در تصویرگری است. وی در پروژه هایی برای شرکت هایی مانند دیزنی ، اپل کامپیوتر ، مایکروسافت و کمیک دی سی کار کرده است. وی در حال حاضر در دو کالج جنوب شرقی ویسکانسین به تدریس در زمینه کدگذاری ، طراحی ، UX/UI و محصولات Adobe می پردازد. ماریو Macari دارای امتیاز "A +" با Better Business Bureau است.







نمایش نظرات