آموزش مبانی Adobe Illustrator برای طراحی وب: شروع به کار با اصول اولیه (I)
Fundamentals of Adobe Illustrator for Web Design: Getting Started with the Basics (I)
- در حال بارگزاری، لطفا صبر کنید...
Adobe Illustrator می تواند ابزاری فوق العاده و موثر برای طراحی وب باشد. در این کلاس سطح مبتدی، یاد خواهید گرفت که چگونه با استفاده از Illustrator برای طراحی سایت خود شروع کنید.
این کلاس برای هر کسی که به دنبال کسب اطلاعات بیشتر در مورد Adobe Illustrator، شروع طراحی وب، یا برای کسانی است که قبلاً Illustrator را میشناسند، اما میخواهند از آن برای طراحی وب نیز استفاده کنند، عالی است.
آنچه خواهید آموخت
- شروع به کار. ما راهاندازی تابلوهای هنری، فضای کاری و پانلهای خاص شما را که برای کارهای طراحی وب مفید هستند، انجام خواهیم داد.
- اشکال! شکل ها! شکل ها! ما به نحوه ایجاد، ویرایش و ترتیب اشکال می پردازیم، سپس آنها را با استفاده از ابزارهای مختلف مانند تراز، گروه ها و مسیرها به عناصر سایت تبدیل می کنیم.
- تایپوگرافی و رنگ. سپس به تایپوگرافی و رنگ، آنچه در وب بهتر عمل می کند و نحوه ادغام هر کدام در طراحی شما می پردازیم.
- افزودن سبک ها. در اینجا سبکهای لایه، حاشیهها، درخششها، سایهها، گوشههای گرد و موارد دیگر را پوشش میدهیم.
- کار با تصاویر. و در نهایت، برخی از تصاویر را در طراحی خود ادغام میکنیم و درباره نحوه مدیریت تصاویر در Illustrator بحث میکنیم.
آنچه خواهید ساخت
در این کلاس شما سایت تک صفحه ای خود را ایجاد می کنید، می تواند یک صفحه اصلی برای یک پروژه مستقل یا طراحی برای وب سایت نمونه کار شما باشد. شما از Adobe Illustrator در طول فرآیند برای ایجاد پروژه نهایی خود استفاده خواهید کرد.
یک سایت تک صفحه ای در Adobe Illustrator طراحی کنید
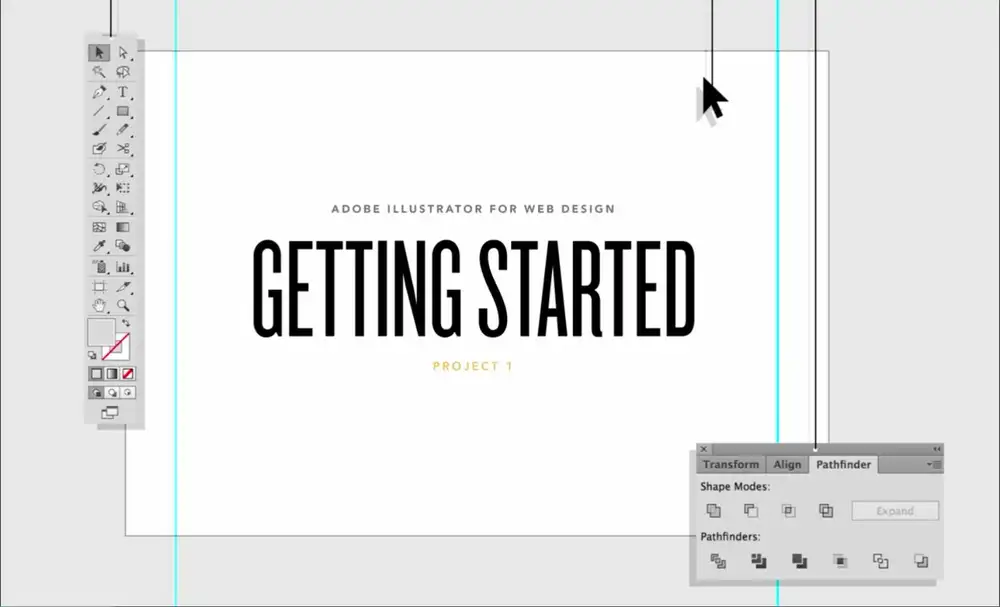
شروع به کار در Illustrator
- یک سند جدید ایجاد کنید
با کلیک روی File> New یک سند جدید ایجاد کنید.
برای ایجاد سند برای طراحی وب، مطمئن شوید که حالت واحد و پیشنمایش روی Pixel تنظیم شدهاند. همچنین مطمئن شوید که حالت رنگ RGB باشد و جلوهها روی وضوح صفحه تنظیم شده باشند.
- نوار ابزار و پانل ها را کاوش کنید
پنجره برنامه دارای یک نوار ابزار در سمت چپ، گزینه های متنی در نوار بالا و یک سری پانل است که شامل ابزارها و تنظیمات مفید در سمت راست است.
- راهنماهای طراحی سایت را ایجاد کنید
راهنماها را ابتدا با روشن کردن خط کش، با انتخاب View> Rulers> Show Rulers ایجاد کنید—این به شما امکان می دهد راهنماها را به سرعت ایجاد کنید و ببینید کجا آنها را قرار می دهید.
میتوانید با کلیک کردن روی خطکش در نوار کناری و کشیدن مکاننما به هر نقطه از تابلوی هنری، یک راهنما ایجاد کنید. من دوست دارم یک قانون مرکزی و دو قانون برای بیرون طراحی خود ایجاد کنم.
- تابلوی هنری خود را ویرایش کنید
با انتخاب ابزار Artboard در پایین سمت چپ نوار ابزار، به راحتی می توانید نسبت های Artboard خود را تغییر دهید.
با استفاده از این ابزار میتوانید اندازه تابلوی هنری خود را با کشیدن حاشیههای آن یا استفاده از ورودیها در نوار بالا ویرایش کنید.
خواندن اضافی در شبکهها
سیستم شبکه/
سیستم شبکه طلایی/
- فایل Illustrator برای پروژه اول
برای دانلود فایل Illustrator برای پروژه اول، روی پیوست زیر کلیک کنید.
اشکال! شکل ها! شکل ها!
- اشکال ایجاد کنید
در نوار ابزار، ابزار Rectangle را خواهید یافت، این ابتدایی ترین شکلی است که برای ایجاد طرح های وب استفاده می کنید. میتوانید این دکمه را نگه دارید تا ابزار Ellipse را برای ایجاد حلقهها انتخاب کنید.
نگه داشتن شیفت هنگام ایجاد یک شکل، عرض و ارتفاع را به یک مربع یا دایره کامل محدود میکند.
- اشکال خود را ویرایش کنید
شما می توانید اشکال خود را به روش های مختلفی ویرایش کنید:
- ابزار انتخاب - این به شما امکان می دهد اشکال خود را در اطراف جابجا کنید
- Bouding Box - این به شما امکان می دهد شکل های خود را کشیده و اندازه آن را تغییر دهید
- ابزار انتخاب مستقیم - این به شما امکان می دهد نقاط یا مناطق خاصی از اشکال خود را برای ویرایش جداگانه انتخاب کنید
- Rotate Tool - این به شما امکان می دهد اشکال را بچرخانید. نگه داشتن شیفت هر بار 45 درجه می چرخد.
- ابزار مقیاس - این به شما امکان می دهد تا اشکال خود را مقیاس بندی کنید و آنها را بزرگتر یا کوچکتر کنید. نگه داشتن shift نسبت اشکال شما را محدود می کند.
- پنجره تراز را کاوش کنید
پنجره تراز به شما امکان میدهد شکلها را بهطور خودکار تراز کنید، که هنگام طراحی طرحهای پیکسلی عالی بسیار مفید است.
تراز کردن اشیاء - این ابزارها به شما امکان میدهند شکلهایی بگیرید و آنها را در یک موقعیت اصلی (مرکز، چپ، راست) به صورت افقی یا عمودی تراز کنید.
Distribute Object - این ابزارها به شما این امکان را می دهند که شکل ها را بگیرید و آنها را با فاصله ثابت قرار دهید.
- اشکال خود را گروه بندی کنید
گروهبندی اشکال به شما امکان میدهد چندین شکل را در یک زمان انتخاب کرده و آنها را به صورت هماهنگ حرکت دهید. با رفتن به Object> Group (یا cmd + g) می توانید مجموعه ای از اشکال را گروه بندی کنید. با رفتن به Ungroup (یا cmd + shift + g) موارد را لغو گروه کنید.
می توانید با دوبار کلیک کردن روی گروه، موارد داخل گروه را ویرایش کنید. این کار گروه را برای ویرایش باز می کند و به شما امکان می دهد عناصر را به صورت جداگانه جابجا کنید، اندازه و ویرایش کنید.
- اشکال پیچیده ایجاد کنید
شما می توانید اشکال پیچیده را با ابزار Pathfinder ایجاد کنید. ابزار Unite ابزاری است که اغلب از آن استفاده می کنید. دو شکل می گیرد و آنها را در یک شکل پیچیده ترکیب می کند.
- کنار هم قرار دادن
یک ناحیه سرصفحه و یک سری حباب گواهی ایجاد کنید!
فایل Illustrator پیوست شده را برای پروژه دو دانلود کنید.
تایپوگرافی و رنگ
- با استفاده از ابزار type
ابزار Type در نوار ابزار قرار دارد و به شما امکان می دهد تایپ را به دو صورت ایجاد کنید:
- کلیک کردن - یک خط متن بی کران ایجاد می کند
- کشیدن - یک ناحیه متنی ایجاد می کند که متن شما در آن قرار می گیرد.
یک خط از نوع و سپس یک ناحیه متنی ایجاد کنید تا ببینید چگونه ابزار کار می کند.
- نوع ویرایش
Type را می توان از دو مکان در Illustrator ویرایش کرد: پنل Type یا نوار ابزار بالا. از اینها برای کاوش در بخشهای مختلف تایپ در Illustrator استفاده کنید - مهمترین آنها اندازه، فونت، ارتفاع خط، تراز پاراگراف، و فاصله قبل/بعد.
- ویرایش رنگ ها
سادهترین راه برای تغییر یا ویرایش یک رنگ این است که روی نمونه رنگ در نوار ابزار دوبار کلیک کنید—با این کار انتخابگر رنگ باز میشود.
انتخابگر رنگ را کاوش کنید و به مهم ترین بخش رنگ برای طراحی وب، هگز (#) و مقادیر RGB آن توجه کنید. اینها مقادیری هستند که در CSS برای رنگ آمیزی عناصر HTML استفاده می شوند.
- مدیریت رنگ ها
به غیر از انتخابگر رنگ، میتوانید رنگها را در پنل رنگ ویرایش کنید.
همچنین میتوانید با استفاده از پانل Swatches مجموعهای از رنگهای پرکاربرد ایجاد کنید. این برای ایجاد یک پالت رنگ ساده و دسترسی سریع به آن رنگها عالی است.
برخی رنگها را در پانل رنگ انتخاب کنید و آنها را به Swatch Panel بکشید تا برای مراجع بعدی ذخیره شوند.
- کنار هم قرار دادن
محتوا و رنگ را به طرح خود اضافه کنید!
فایل Illustrator را برای پروژه سه پیوست شده در زیر دانلود کنید.
افزودن سبک
- ایجاد حاشیه
می توانید با استفاده از پانل Stroke برای اشیا حاشیه ایجاد کنید.
پنل را کاوش کنید و به جنبههای مهم آن توجه کنید - وزن ضربه، گوشه، و تراز.
یک شکل بگیرید و به آن ضربه بزنید. وزن را تغییر دهید و آن را با داخل شکل تراز کنید.
- استفاده از گرادیان
شما می توانید با استفاده از پانل گرادیان، گرادیان ایجاد کنید.
پانل گرادیان ها را کاوش کنید و از انتخابگرهای نوع، جهت و رنگ استفاده کنید. فقط یک شکل ایجاد کنید، و شیب را در پانل برای ویرایش آن انتخاب کنید.
- ایجاد جلوه های شکل
با رفتن به منوی Effects> Stylize می توانید جلوه های شکل ایجاد کنید. مهمترین جلوهها را کاوش کنید - سایه انداختن، درخشش داخلی، درخشش بیرونی، گوشههای گرد.
چند افکت را امتحان کنید و با تنظیمات مختلف برای هر افکت تعامل داشته باشید.
- مدیریت ظاهر
می توانید با انتخاب یک شکل و رفتن به پنل ظاهر، هر یک از جلوه های خود را ویرایش یا حذف کنید.
این پانل همه ویژگیهای یک شکل را نشان میدهد—برای ویرایش آن کافیست روی یکی دوبار کلیک کنید.
- کنار هم قرار دادن آن
جالب ترین دکمه را بسازید!
فایل Illustrator پیوست شده را برای پروژه چهار دانلود کنید.
کار با تصاویر
- افزودن تصاویر به طرح شما
با کشیدن، کپی یا قرار دادن یک تصویر از رایانه خود، تصاویر را به سند خود اضافه کنید.
میتوانید یک تصویر اضافهشده را در هر نقطه از تابلوی هنری خود بکشید.
- استفاده از ماسک برش
شما می توانید از یک شکل برای پوشاندن یک تصویر (یا شکل دیگر) با یک Clipping Mask استفاده کنید. برای ایجاد یک به Object> Clipping Mask> Make بروید.
Clipping Masks از هر شکلی که بالاترین مجموعه را داشته باشد استفاده می کند و از آن به عنوان ظرفی برای هر تصویر یا شکل دیگری که انتخاب کرده اید استفاده می کند. این برای قرار دادن تصاویر در دایره یا اشکال دیگر عالی است.
- مدیریت فایل های پیوندی
در پنل پیوندها میتوانید ببینید چه تصاویر یا داراییهایی به سند شما پیوند داده شدهاند.
پانل را کاوش کنید، راههای ساده برای ویرایش مستقیم دارایی یا جاسازی آن را بررسی کنید.
- کنار هم قرار دادن
تصاویر را در قسمت سرصفحه و توصیفات خود قرار دهید!
فایل Illustrator پیوست شده را برای پروژه پنجم دانلود کنید.
منابع اضافی
منابع تایپوگرافی
همه عاشق تیپ خوب هستند، درست است؟ در اینجا مجموعه ای از پیوندها وجود دارد که ممکن است هنگام بررسی گزینه های تایپوگرافی که به خوبی در وب کار می کنند مفید باشد.
- مجموعهای از جفتها با استفاده از فونتهای H&FJ و Typekit. میتوانید آنها را در حال استفاده ببینید و جفتها فوقالعاده هستند.
- فونت های رایگان در سبک های متعدد که می توانید در پروژه های خود استفاده کنید. همه این فونت ها برای جاسازی در سایت ها از طریق Typekit در دسترس هستند.
- فونتهایی را بپردازید که میخواهید از تعداد زیادی طراح شگفتانگیز (و خودم) که اکثر آنها برای استفاده در وب در دسترس هستند.
این فقط نوک کوه یخ تایپوگرافی است—اگر خودتان به منابعی برخورد کردید، با من تماس بگیرید و ما می توانیم آنها را به لیست اضافه کنیم!
منابع رنگی
رنگ بخش مهمی از طراحی وب سایت شما است. برای کمک کمی در مورد پالتها، Adobe ما را بررسی کنید تا گزینهها را بیابید، سبکهای مختلف پالتها را مشاهده کنید، و یکی را پیدا کنید که برای پروژه شما مناسب است.
درس ها Lessons
-
طراحی را در Skillshare کاوش کنید Explore Design on Skillshare
-
شروع به کار در ایلاستریتور Getting Started in Illustrator
-
افزودن تصاویر Adding Images
-
تایپوگرافی و رنگ Typography and Color
-
اضافه کردن سبک ها و جلوه ها Adding Styles & Effects
-
ایجاد و ویرایش اشکال Creating and Editing Shapes
https://donyad.com/d/b049
 Ryan Clark
Ryan Clark
مدیر خلاق در Virb
سلام، من رایان هستم - یک طراح محصول و مدیر خلاق در . در اوقات فراغت خود تصویرگر و تایپوگراف نیز هستم. اولین فونت من، Liberator، در کمپین های ESPN، Old Spice، Monday Night Football، UFC، و Marriot استفاده شده است. زمانی که روزها طولانیتر به نظر میرسید، به چاپ صفحه پرداختم و در دو دانشگاه محلی تدریس کردم.
من اهل مزارع ذرت در جنوب غربی اوهایو هستم، جایی که با همسر و خانواده زیبایم زندگی می کنم. من کاری را که دوست دارم برای امرار معاش انجام می دهم و به همین دلیل (و میلیون ها دلیل دیگر) خودم را خوشبخت می دانم.
من به سخت کوشی، صداقت، مهربانی و خوش بینی اعتقاد دارم. کارهای من توسط Adobe Site of the Day، FWA، Designworklife، Lost Type، Grain Edit، HOW's Design Annual، WMC Fest، The French Paper Sample Room، و Awwwards ارائه شده است.









نمایش نظرات