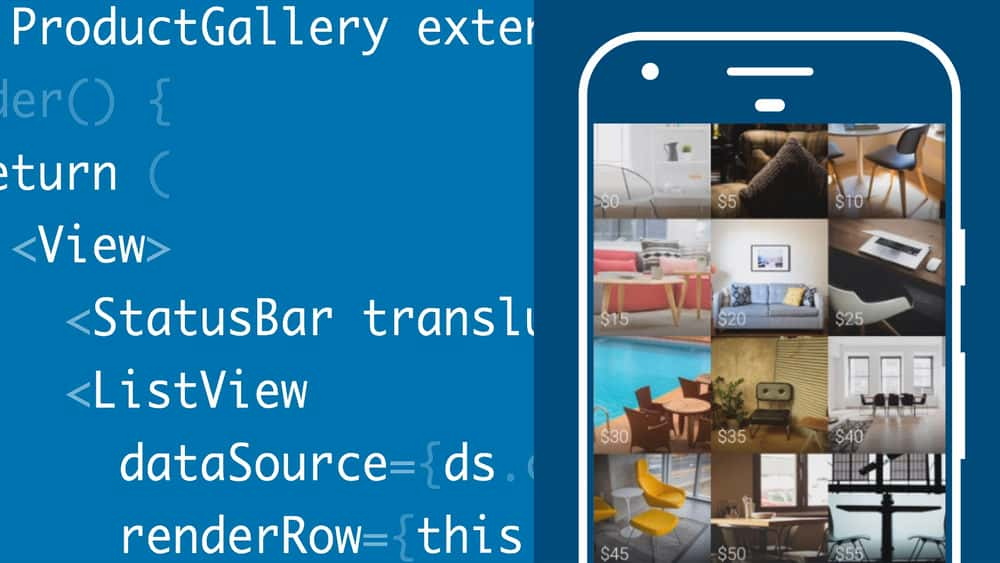
آموزش برنامه های طراحی مصالح ساختمانی در Android با React Native
Building Material Design Apps on Android with React Native
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
موضوعات شامل:
- استفاده از اصول طراحی مواد
- کار با واحدها و اندازه گیری ها
- استفاده از سایه های مرتفع و ریزش
- استفاده از شبکه ها و خطوط کلیدی
- راه اندازی React Native برای Android
- اشکال زدایی
- ساخت دکمه های عملکرد شناور
- ایجاد یک تجربه همهجانبه
- افزودن حرکت و انتقال
- متحرک سازی نمادها
- استفاده از کتابخانه های م componentلفه
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید بدانید What you should know
-
تو Using the exercise files
1. نمای کلی طراحی مواد 1. Material Design Overview
-
آنچه خواهیم ساخت What we will be building
-
اصول طراحی مواد Material design principles
-
واحد ها و اندازه گیری ها Units and measurements
-
سایه های ارتفاعی و رها شده Elevation and drop shadows
-
شبکه ها و خطوط اصلی Grids and keylines
2. تنظیم ابزار و محیط 2. Tools and Environment Setup
-
React Native را برای Android تنظیم کنید Set up React Native for Android
-
ابزارهای مفید Useful tools
-
نکات اشکال زدایی Debugging tips
3. مواد را با بومی React بسازید 3. Build the Materials with React Native
-
ارتفاع Elevation
-
دکمه عمل شناور را بسازید Build floating action button
-
تراز به شبکه Align to the grid
-
یک تجربه همهجانبه بسازید Build an immersive experience
4. حرکت مواد با بومی React 4. Material Motion with React Native
-
اصول حرکت مادی Material motion principles
-
API متحرک در React Native Animated API in React Native
-
تصویر قهرمان جمع شونده Collapsible hero image
-
تبدیل دایره ای Circular transform
-
حرکت قوس Arc motion
-
انتقال عنصر مشترک Shared element transition
-
آیکون های متحرک Animated icons
5- كتابخانه هاي مؤلفه 5. Component Libraries
-
استراتژی انتخاب کتابخانه Library selection strategy
-
کتابخانه ها: کیت و متریال مواد Libraries: material-kit and material-ui
نتیجه Conclusion
-
مراحل بعدی Next steps

خرید اشتراک و دانلودخرید تکی و دانلود | 210,000 تومان (5 روز مهلت دانلود ) زمان تقریبی آماده سازی لینک دانلود این دوره آموزشی حدود 2 تا 14 ساعت می باشد.
https://donyad.com/d/c3bf
 Linton Ye
Linton Ye
لینتون یه توسعه دهنده نرم افزار ، کارآفرین و یادگیرنده مادام العمر است. لینتون لابراتوارهای جیمو را تأسیس کرد که بر کمک به طراحان و توسعه دهندگان می تواند ایده ها را به نرم افزار کاری تبدیل کند. وی در زمینه توسعه برنامه های اندرویدی ، React Native ، ابزار طراحی و توسعه رابط کاربری متخصص است. لینتون جیمو Mirror را ابداع کرد ، ابزاری که توسط هزاران نفر از توسعه دهندگان Android استفاده می شود. وی همچنین پلاگین های Eclipse و ابزاری برای AspectJ در IBM و دانشگاه بریتیش کلمبیا ساخت.








نمایش نظرات
نظری ارسال نشده است.