آموزش توسعه رابط کاربری مبتنی بر مؤلفه با Tailwind CSS
دانلود Component-Based UI Development with Tailwind CSS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
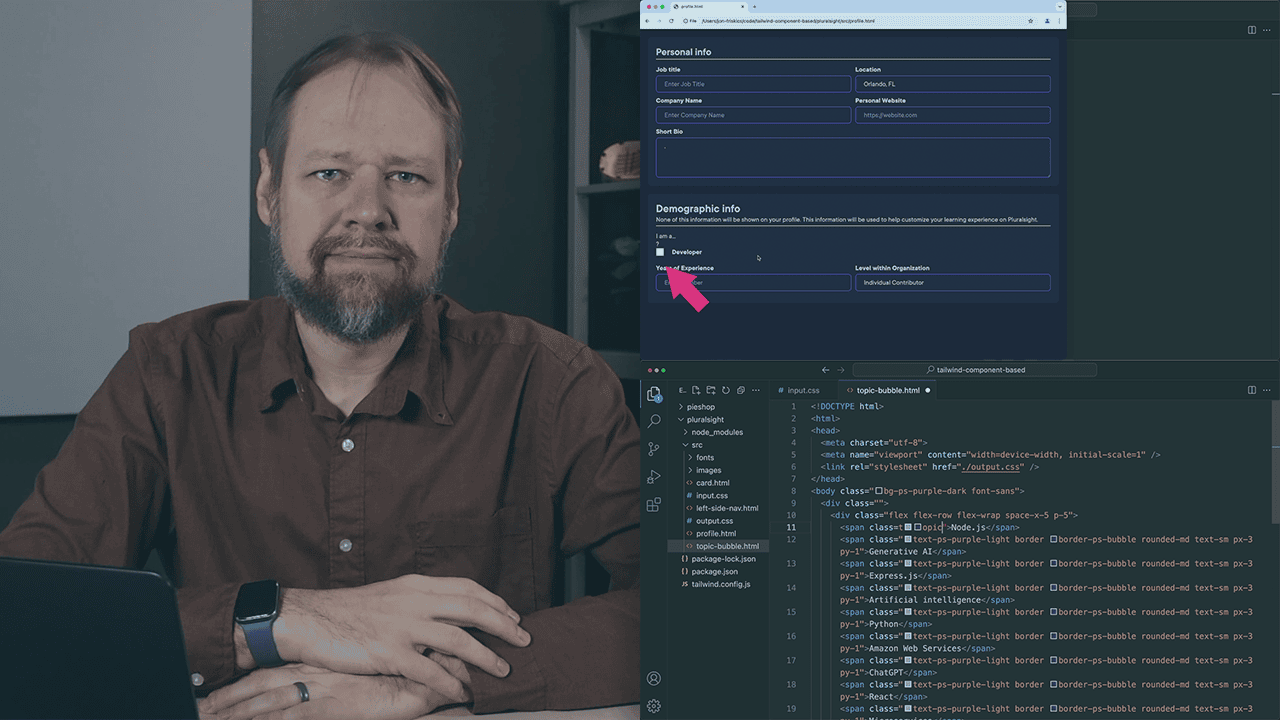
نمونه ویدیوها:
سرفصل ها و درس ها
سفارشی کردن سبک ها با تم Customizing Styles with Themes
-
رنگ Color
-
تمدید کنید Extend
-
فاصله گذاری Spacing
-
فونت ها Fonts
-
مثال دیگری - مولفه های Pluralsight Another Example - Pluralsight Components
گروه بندی سبک ها با @apply Grouping Styles with @apply
-
@apply @apply
-
@لایه @layer
تنظیمات و پلاگین ها Presets and Plugins
-
تنظیمات از پیش تعیین شده Presets
-
پلاگین ها Plugins
https://donyad.com/d/ff0ccc
 Jon Friskics
Jon Friskics
Jon یک نویسنده، توسعه دهنده و عضو تیم Pluralsight از طریق Code School است. اخیراً، او روی محتوا و محصولاتی کار میکند که به نویسندگان کمک میکند محتوا را بهطور کارآمد ایجاد کنند. قبل از آن، او چندین سال روی یادگیری تعاملی در Code School کار کرد و بعداً به Pluralsight به عنوان محتوای تعاملی کمک کرد.

![آموزش تسلط بر Tailwind CSS 3.0 - ساخت دو پروژه پویا [ویدئو] آموزش تسلط بر Tailwind CSS 3.0 - ساخت دو پروژه پویا [ویدئو]](https://donyad.com/course/getimg/09b9b33c-10ac-41f1-a2ec-ede707cd26d6.jpg)







نمایش نظرات