آموزش Front End Web Development: شروع به کار کنید
Front End Web Development: Get Started
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
معرفی دوره Course Introduction
-
معرفی دوره Course Introduction
-
وب سایت دوره Errata Course Website & Errata
-
طرح کلی دوره Course Outline
-
رئوس مطالب ماژول Module Outline
-
مخاطبان دوره Course Audience
-
پیش نیازها Prerequisites
-
اهداف دوره Course Goals
مشکلات یادگیری و حل Learning and Solving Problems
-
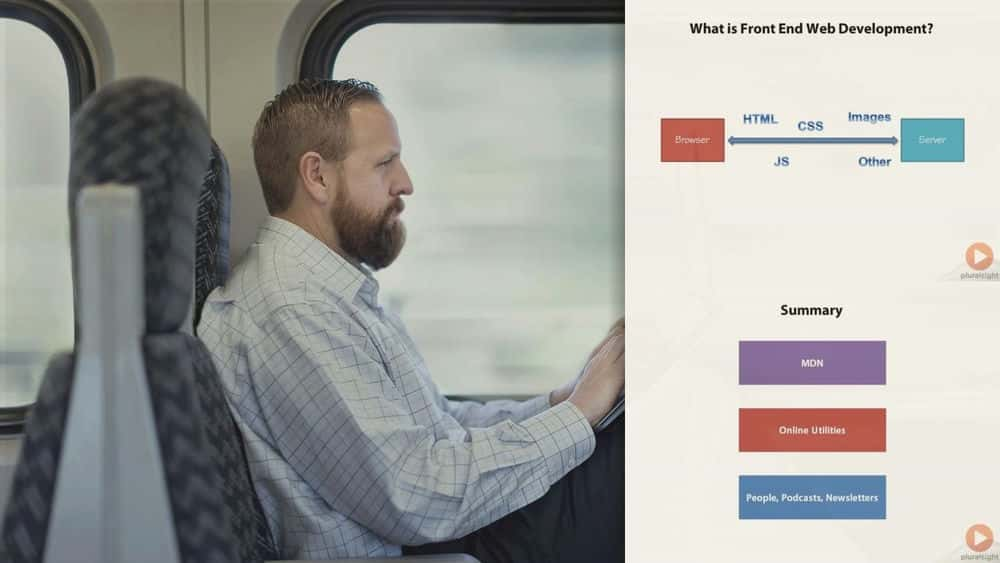
مقدمه Introduction
-
شبکه توسعه دهنده موزیلا Mozilla Developer Network
-
کنسول مرورگر The Browser Console
-
JSFiddle JSFiddle
-
JSBin JSBin
-
کد نویسی Codepen
-
پلانکر Plunker
-
به روز بودن Keeping up to Date
-
خلاصه Summary
HTML و CSS برای توسعه دهندگان Front End HTML and CSS for Front End Developers
-
مقدمه Introduction
-
ساختار HTML HTML Structure
-
ذخیره سازی ویدیویی ، صوتی و محلی HTML5 HTML5 Video, Audio, and Local Storage
-
بوم HTML5 HTML5 Canvas
-
HTML5 آفلاین HTML5 Offline
-
تاریخچه HTML5 HTML5 History
-
موقعیت جغرافیایی HTML5 HTML5 Geolocation
-
قرار دادن CSS CSS Placement
-
بازنشانی و عادی سازی CSS CSS Resets and Normalizing
-
پیش پردازنده های CSS CSS Preprocessors
-
طراحی تعاملی Responsive Design
-
سیستم های شبکه CSS CSS Grid Systems
-
بوت استرپ Bootstrap
-
قلم های نماد Icon Fonts
-
خلاصه Summary
جاوا اسکریپت JavaScript
-
مقدمه Introduction
-
اشیاء Objects
-
ماهیت ناهمگام جاوا اسکریپت The Asynchronous Nature of JavaScript
-
بلند کردن Hoisting
-
محدوده و تعطیلات Scope and Closures
-
متن و این Context and This
-
خلاصه Summary
HTTP و تعامل با سرور HTTP and Interacting with the Server
-
مقدمه Introduction
-
مبانی HTTP The Basics of HTTP
-
XHR XHR
-
JSON JSON
-
درخواست صفحه چرخه های زندگی Page Request Lifecycles
-
خلاصه Summary
مرورگر The Browser
-
مقدمه Introduction
-
قابلیت های مرورگر Browser Capabilities
-
Chrome Developer Tools Chrome Developer Tools
-
Firefox Developer Tools Firefox Developer Tools
-
IE Developer Tools IE Developer Tools
-
آزمایش مرورگر چندگانه Multiple Browser Testing
-
خلاصه Summary
جاوا اسکریپت در مرورگر JavaScript in the Browser
-
مقدمه Introduction
-
بارگیری اسکریپت Script Loading
-
شی جهانی The Global Object
-
DOM The DOM
-
سیستم های ماژول Module Systems
-
خلاصه Summary
کتابخانه ها و ابزارهای اساسی Basic Libraries & Tools
-
مقدمه Introduction
-
باوور Bower
-
جی کوئری jQuery
-
کم فشار بودن Lo-Dash Underscore & Lo-Dash
-
مدرنیزر Modernizr
-
JSLint JSHint JSLint & JSHint
-
گرانت Grunt
-
گلپ Gulp
-
چارچوب های MVC MVC Frameworks
-
خلاصه Summary
کارایی Performance
-
مقدمه Introduction
-
قرار دادن اسکریپت و CSS Script and CSS Placement
-
مزایای شبکه های تحویل محتوا Benefits of Content Delivery Networks
-
کوچک سازی Minification
-
الحاق Concatenation
-
خلاصه Summary
-
خلاصه دوره Course Summary

جزییات دوره
3h 47m
74
Pluralsight (پلورال سایت)


(آخرین آپدیت)
1,227
4.6 از 5
دارد
دارد
دارد
https://donyad.com/d/dcae
 Joe Eames
Joe Eames
جو عشق خود را به برنامه نویسی در Apple III در BASIC آغاز کرد. اگرچه زبان مورد نظر وی JavaScript است ، اما تقریباً با تقریباً همه زبانهای اصلی مایکروسافت به صورت حرفه ای کار کرده است. وی در حال حاضر مشاور و نویسنده تمام وقت Pluralsight است. جو همیشه علاقه زیادی به تحصیل داشته است و بیش از ده سال به عنوان معلم فنی به صورت تمام وقت و نیمه وقت کار کرده است. او یک وبلاگ نویس و سخنران مکرر ، سازمان دهنده ng-conf ، کنفرانس AngularJS (www.ng-conf.org) و یک میزبان در پادکست جاوا اسکریپت Jabber (http://javascriptjabber.com/) است







نمایش نظرات