آموزش جستجوی جهش از Flash به ویدیوی HTML5
Taking The Leap from Flash to HTML5 Video
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
با جهش از Flash به HTML5 Video Taking the Leap from Flash to HTML5 Video
-
حوزه این دوره ، برای چه کسی است Scope of This Course, Who it’s For
-
مروری بر فیلم آنلاین امروز Overview of Online Video Today
-
نقاط قوت و ضعف Flash Strengths and Weaknesses of Flash
-
نقاط قوت و ضعف HTML5 Strengths and Weaknesses of HTML5
-
رویکرد پیشنهادی برای دسترسی به گسترده ترین مخاطب Recommended Approach to Reach The Widest Audience
رمزگذاری ویدئو در قالب های پشتیبانی شده Encoding Video Into Supported Formats
-
قالب های ویدیویی فلش Flash Video Formats
-
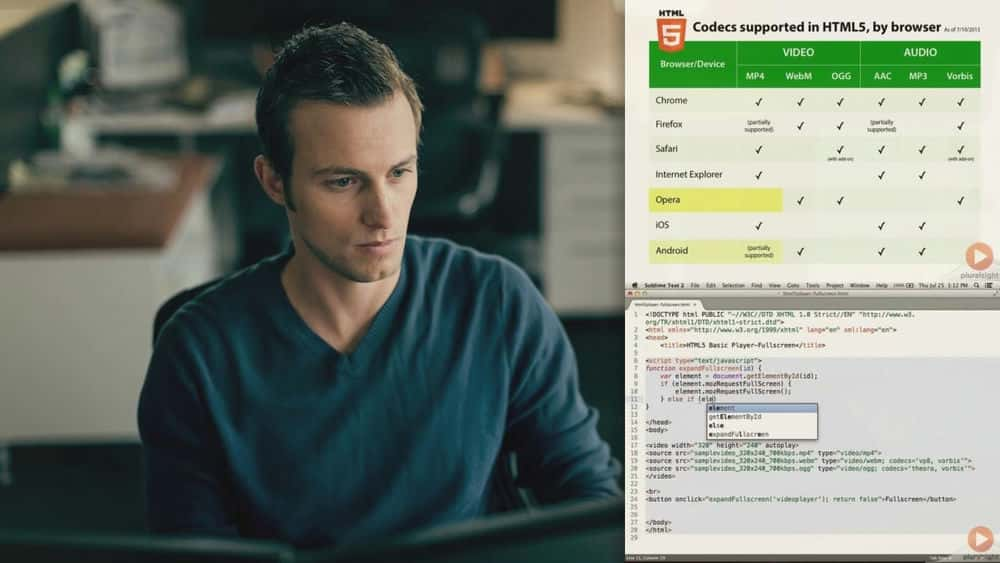
قالب های ویدیویی HTML5 HTML5 Video Formats
-
ابزارهای رمزگذاری پیشنهادی Recommended Encoding Tools
-
رمزگذاری بهترین روش ها Encoding Best Practices
پخش فیلم در مرورگر Playing Video in The Browser
-
یک پخش کننده میزبان سریع از پیش ساخته شده را در Flash پیکربندی کنید Configure A Quick Prebuilt Hosted Player in Flash
-
یک پخش کننده ویدیوی سفارشی اساسی در Flash ایجاد کنید Create A Basic Custom Video Player in Flash
-
در HTML5 یک پخش کننده ویدیوی اساسی ایجاد کنید Create A Basic Video Player in HTML5
-
ضامن تمام صفحه را در Flash اضافه کنید Add Fullscreen Toggle in Flash
-
ضامن تمام صفحه را در HTML5 اضافه کنید Add Fullscreen Toggle in HTML5
-
شامل یک تصویر پیش نمایش در Flash Include A Preview Image in Flash
-
یک تصویر پیش نمایش را در HTML5 بگنجانید Include A Preview Image in HTML5
-
خلاصه ای از پخش یک فیلم در مرورگر Recap of Playing A Video in The Browser
کنترل پخش Controlling Playback
-
کنترل های پخش را به Flash Video Player اضافه کنید Add Playback Controls to Flash Video Player
-
کنترل های پخش را به HTML5 Video Player اضافه کنید Add Playback Controls to HTML5 Video Player
-
ضبط و استفاده از فراداده در فلش Capture and Use Metadata in Flash
-
ضبط و استفاده از فراداده در HTML5 Capture and Use Metadata in HTML5
-
حلقه فیلم در فلش Loop Video in Flash
-
حلقه ویدئو در HTML5 Loop Video in HTML5
-
خلاصه کنترل پخش ویدئو Recap of Controlling Video Playback
خصوصیات پیشرفته Advanced Features
-
یک لیست پخش در Flash ایجاد کنید Create A Playlist in Flash
-
یک لیست پخش در HTML5 ایجاد کنید Create A Playlist in HTML5
-
Frame Grabs را به صورت فلش در نظر بگیرید Take Frame Grabs in Flash
-
Frame Grabs را در HTML5 بگیرید Take Frame Grabs in HTML5
-
مرور مجدد ویژگی های پیشرفته Recap of Advanced Features
کاری که می خواهید در HTML5 انجام دهید What You'll Want to do in HTML5
-
پخش جریانی تطبیقی Adaptive Streaming
-
پخش جریانی تطبیقی Adaptive Streaming
-
پخش زنده Live Streaming
-
ضبط از وب کم و میکروفون Record From Webcam and Microphone
-
ارتباطات در زمان واقعی Real-Time Communication
-
ذخیره صوتی/تصویری Audio/Video Caching
-
خلاصه ای از آنچه می خواهید در HTML5 انجام دهید ، اما هنوز کاملاً قابل انجام نیست Recap of What you’ll want to do in HTML5, but can’t quite do yet
فعلا خداحافظ Bye For Now
-
فعلا خداحافظ! Bye For Now!

جزییات دوره
2h 48m
37
Pluralsight (پلورال سایت)


(آخرین آپدیت)
50
4.5 از 5
دارد
دارد
دارد
https://donyad.com/d/308b
 Lisa Larson-Kelley
Lisa Larson-Kelley
بنیانگذار Learn From Lisa
مأموریت لیزا کمک به مردم برای استفاده حداکثری از فناوری است. او یک کارشناس رسمی آموزش طراحی Canva، یک متخصص Prezi، و یک مربی پرکار و سخنران عمومی در کنفرانس ها و کارگاه های آموزشی در سراسر جهان است. او آموزش شرکتی و خدمات مشاوره بازاریابی را از طریق مشاوره خود ارائه می دهد، و دوره های متنوعی را از طریق وب سایت خود، LearnFromLisa.com در دسترس دارد.







نمایش نظرات