آموزش Flutter 3.0 & Rest API از ابتدا، یک برنامه فروشگاه کوچک بسازید
Flutter 3.0 & Rest API from scratch, build a mini Store app
این دوره آموزشی ساخت یک برنامه کاربردی برای اندروید در حالت عمودی را پوشش می دهد. علاوه بر این، نحوه ادغام Rest API در یک برنامه Flutter را نیز پوشش می دهد.
این دوره بیشتر بر روی ادغام REST API در Flutter تمرکز دارد
پیش نیازهای دوره:
دانش اولیه در برنامه نویسی برای شروع
دانش اولیه فلاتر و دانش خوب توصیه می شود
چگونه این دوره می تواند کمک کننده باشد:
کسب دانش بیشتر در مورد ادغام Flutter and Rest API
درخواستهای HTTP
سریال سازی JSON
در صفحهبندی پیمایشی
بررسی خطا
طراحی تمیز و شفاف
آنچه در دوره وجود دارد:
واسط کاربری پیچیده به سادگی انجام شده است
مدیریت ایالت ارائه دهنده ساده
کد را پاک کنید و از کد Boilerplate اجتناب کنید
ناوبری پیمایش سفارشی
پیمایش متحرک
مدیریت و بهروزرسانی بستهها
ListViews و چندین حالت رابط کاربری
چگونه با ساختن برنامهها به صورت تدریجی، توسعه موبایل Flutter را درک کنیم.
نحوه طراحی، ساخت، و اشکال زدایی برنامه های Flutter
نحوه توسعه برنامه های قوی با Flutter
مضمون
فلاتر کلی AppBar
Flutter Material Design
ردیف و ستون فلوتر
Flutter ListView Builder
ساختار دوره:
تقریباً 3 ساعت محتوا و بطور منظم به روز شده
الزامات:
توسعه برنامه ویندوز یا توسعه برنامه Mac
دسترسی به رایانه با اتصال اینترنت.
و شما برای سفر آماده هستید
عاشق یادگیری استفاده از الگوریتم های پیشرفته در موارد عملی هستید!
بعد از این دوره چه انتظاری باید داشته باشم؟:
امکان ساخت برنامه های کاربردی
اطلاعات جدید در مورد ادغام Flutter و API
توجه داشته باشید که دوره بر روی ویندوز ساخته شده است، بنابراین من فرصتی برای پوشش تنظیمات IOS نداشتم! اما در مورد آن هر چیزی بپرسید. من آنجا خواهم بود تا کمک کنم.
معرفی Introduction
-
معرفی Introduction
-
بهترین قیمت برای دوره Best price for the course
-
نمای کلی برنامه App overview
-
نکات Hints
-
کانال یوتیوب Youtube channel
-
اختلاف نظر Discord
-
به من برس Reach me
-
درباره کدهای منبع در Github About the source codes on Github
-
کد منبع شروع Github Github starter source code
قسمت UI را پیاده سازی کنید Implement the UI part
-
جهت دستگاه را قفل کنید lock device orientation
-
تنظیم تم و ساختار برنامه Setting up the application theme and structure
-
AppBar را در صفحه اصلی پیاده سازی کنید Implement the appBar in the Home screen
-
فیلد متن جستجو را پیاده سازی کنید Implement the Search text field
-
طراحی ویجت چرخ فلک را پیاده سازی کنید Implement the carousel widget design
-
ویجت Swiper را پیاده سازی کنید Imeplement the Swiper widget
-
طراحی ویجت محصول را پیاده سازی کنید Implement the product widget design
-
محصولات GridView را پیاده سازی کنید Impelement the Products GridView
-
صفحه نمایش همه محصولات را پیاده سازی کنید Implement the all products screen
-
صفحه جزئیات محصول را پیاده سازی کنید Implement the produt details screen
-
صفحه دسته ها را پیاده سازی کنید Implement the Categories screen
-
صفحه کاربران را پیاده سازی کنید Implement the users screen
-
کد منبع کامل تا این بخش - بخش UI در Github Full source code until this section - UI part on Github
ادغام API استراحت Rest API integration
-
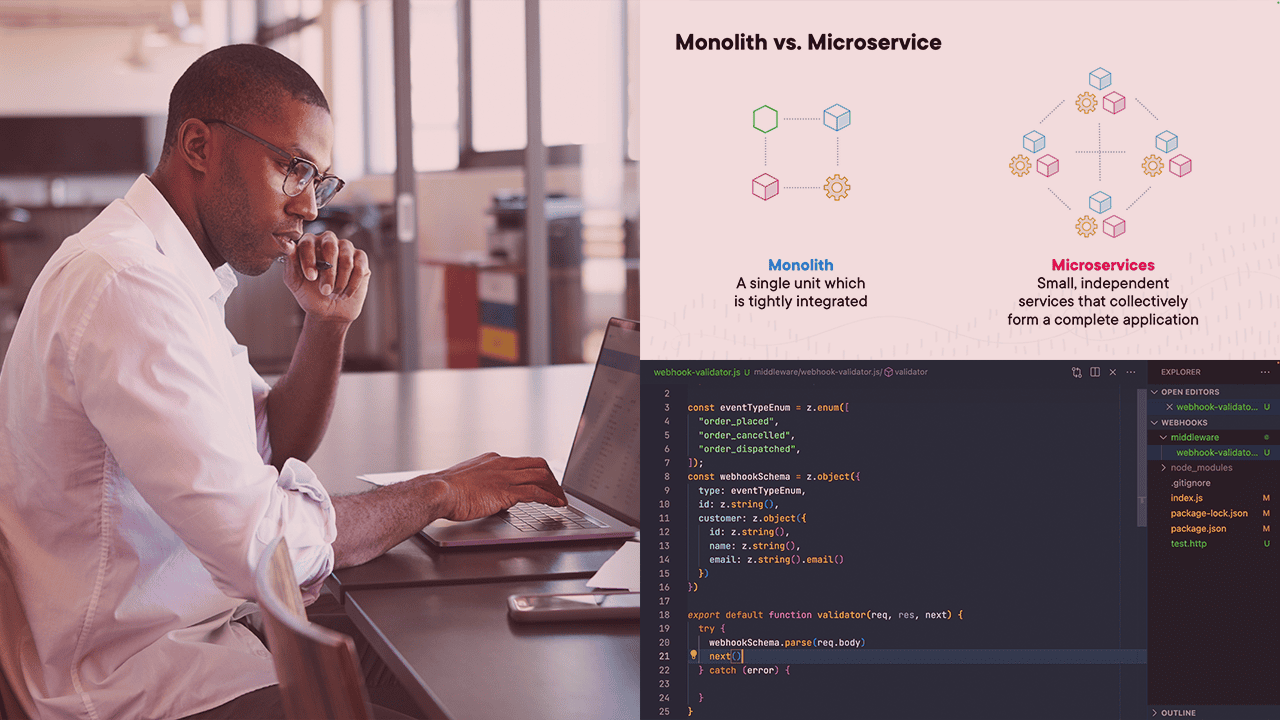
Rest API چیست؟ What is Rest API
-
API که ما استفاده خواهیم کرد The API that we will use
-
API را با استفاده از پستچی تست کنید Test the API Using postman
-
Json را به مدل کلاس دارت تبدیل کنید Convert the Json to a dart class Model
-
شروع به ادغام Rest API در برنامه ما کنید Start integrating the Rest API in our app
-
واکشی و نمایش محصولات بر روی صفحه نمایش Fetch and display the products on the screen
-
کد نوشته شده را برای نمایش محصولات روی صفحه بهبود دهید Improve the code written to show the products on the screen
-
از مدیریت ایالت ارائه دهنده برای نمایش محصولات استفاده کنید Use the provider state management to display the products
-
9- دسته ها را واکشی و روی صفحه نمایش دهید 9- Fetch and display the categories on the screen
-
واکشی و نمایش کاربران بر روی صفحه نمایش Fetch and display the users on the screen
-
جزئیات صحیح محصول را در صفحه جزئیات نمایش دهید Display the correct product details in the details screen
-
رسیدگی به خطاها Errors handling
-
در صفحه بندی اسکرول on Scroll Pagination
اضافی Extra
-
کد منبع کامل Full source code
-
نماد راهانداز برنامه را تغییر دهید Change the app launcher icon
-
صفحه نمایش اسپلش بومی Native splash screen
https://donyad.com/d/13ba56
 Hadi Kachmar
Hadi Kachmar
نام من هادی است ، و دارای مدرک کارشناسی ارشد علوم مهندسی کامپیوتر و ارتباطات است. من به عنوان یک توسعه دهنده تلفن همراه بومی کار کردم ، سپس Flutter را سالها پیش آموختم و از اهمیت آن آگاه شدم. سپس به فکر ایجاد دوره ای افتادم که به شما کمک می کند Flutter را برای ساخت برنامه های خود درک کنید ، و سعی کردم همه موارد را پوشش دهم تا شما را به سطح متوسط + برسانم.









نمایش نظرات