آموزش Axure RP برای طراحی UX
Axure RP for UX Design
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- استفاده از ابزارک
- تنظیم تعاملات
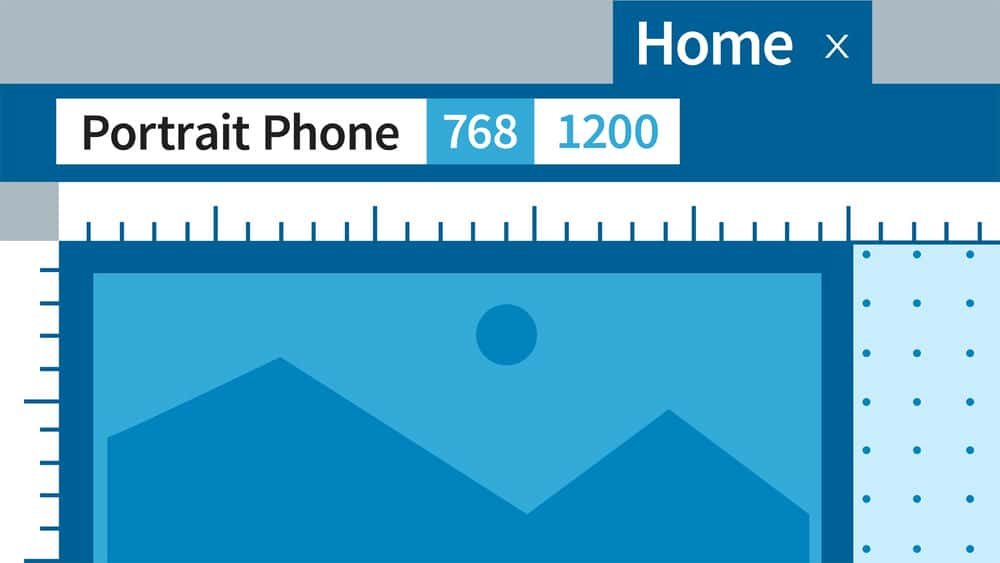
- ساختن صفحه ای سازگار
- سبک کردن صفحات و ابزارک ها
- ایجاد فرم ها
- افزودن فیلدهای نوشتاری ، کرکره ای و کادرهای تأیید
- مخفی کردن و نمایش منوها
- ایجاد چرخ فلک
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
آنچه باید بدانید What you should know
-
درباره پرونده های تمرینی About the exercise files
-
چالش ها Challenges
1. شروع سریع محور 1. Axure Quick Start
-
محور باز Open Axure
-
رابط محور Axure interface
-
پانل ها Panels
-
نقشه سایت Sitemaps
-
شبکه ها و راهنماها Grids and guides
-
قلمهای وب Web fonts
-
ابزارک ها Widgets
-
تعامل ساده Simple interactivity
2. سازگار در مقابل طراحی پاسخگو 2. Adaptive vs. Responsive Design
-
سازگار در مقابل پاسخگو Adaptive vs. responsive
-
اول موبایل Mobile first
-
تنظیم سازگار Adaptive setup
-
ایجاد یک صفحه سازگار Build an adaptive page
3. صفحات خود را سبک کنید 3. Style Your Pages
-
ابزارکهای سبک Style widgets
-
رنگ ها را سفارشی کنید Customize colors
-
متن سبک Style text
-
سبک های قابل استفاده مجدد Reusable styles
-
یادداشتهای ویجت Widget notes
-
کارشناسی ارشد Masters
4. فرم ها 4. Forms
-
زمینه های متن و مناطق Text fields and areas
-
رها کردن Dropdowns
-
جعبه ها و دکمه های رادیویی را بررسی کنید Check boxes and radio buttons
-
فرم تعاملی Interactive form
-
کتابخانه فرم اعتبار سنجی Validator form library
-
چالش Challenge
-
راه حل Solution
5- افزودن تعامل 5. Adding Interactivity
-
نمایش / مخفی کردن منوها Show/hide menus
-
کنترل برگه Tab control
-
نقشه ها و جعبه های سبک Image maps and lightboxes
-
چرخ فلک Carousel
نتیجه Conclusion
-
مراحل بعدی Next steps

جزییات دوره
1h 37m
34
Linkedin (لینکدین)


(آخرین آپدیت)
196,412
- از 5
ندارد
دارد
دارد
https://donyad.com/d/f585
 Renata Phillippi
Renata Phillippi
Renata Phillippi یک طراح تجربه کاربر است که بیش از هشت سال در صنعت وب کار کرده است. Renata در معماری اطلاعات ، طراحی تعامل ، قابلیت استفاده و تحقیقات کاربر تخصص دارد. Renata برای شرکتهایی اعم از نوپا های کوچک تا Fortune 500 ، از جمله Technicolor ، Adobe و Electronic Arts ، تجربیاتی ایجاد کرده است. او ضمن در نظر گرفتن چندین دیدگاه ، راه حلهای ابتکاری با تفکر انتقادی و حل مسئله خلاق را توسعه می دهد. یک رهبر فکر در جامعه طراحی ، Renata بخاطر مشارکت در سازمان ها ، کتاب ها و ایده های جدید شناخته می شود. او در سانفرانسیسکو ، کالیفرنیا زندگی می کند ، جایی که او یک تیم تجربه کاربر را برای یک شرکت متوسط رهبری می کند.







نمایش نظرات