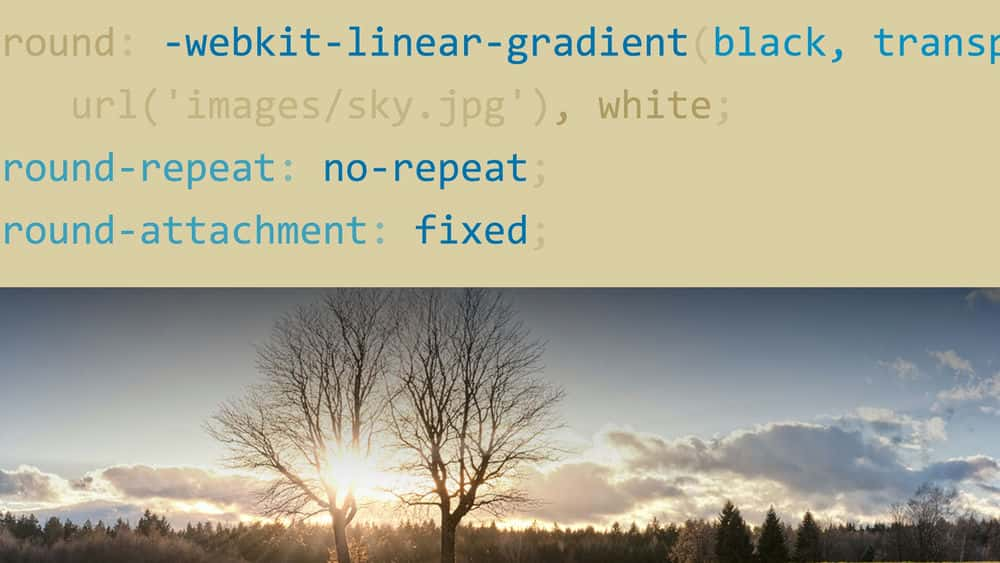
آموزش CSS: شیب ها
CSS: Gradients
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
موضوعات شامل:
- بررسی سازگاری مرورگر
- ایجاد شیب های افقی و عمودی
- افزودن توقف های رنگی اضافی
- بررسی نحو شیب شعاعی
- استفاده از شفافیت
- ایجاد عقبگردها
- ایجاد شیب از طریق وب
سرفصل ها و درس ها
مقدمه Introduction
-
خوش آمدی Welcome
-
با استفاده از فایلهای تمرینی Using the Exercise Files
1. شروع کار 1. Getting Started
-
نمونه هایی از شیب های طراحی Examples of gradients in design
-
بررسی سازگاری مرورگر Exploring browser compatibility
2. ایجاد شیب خطی 2. Creating Linear Gradients
-
بررسی نحو خطی Exploring the linear syntax
-
ایجاد شیب افقی Creating a horizontal gradient
-
ایجاد شیب عمودی Creating a vertical gradient
-
خلاق شدن با توقف شیب Getting creative with gradient stops
3. ایجاد شیب شعاعی 3. Creating Radial Gradients
-
بررسی نحو شعاعی Exploring the radial syntax
-
ایجاد یک شیب شعاعی اساسی Creating a basic radial gradient
-
اضافه کردن مقادیر توقف رنگ اضافی Adding extra color stop values
-
اضافه کردن مقادیر توقف رنگ اضافی Adding extra color stop values
-
ایجاد الگوهای شعاعی پیچیده Creating complex radial patterns
4. پروژه های سریع 4. Quick Projects
-
ایجاد یک پس زمینه شیب Creating a gradient background
-
شبیه سازی بافت های فلزی Simulating metallic textures
5. فراتر از مبانی 5. Beyond the Basics
-
مخلوط شیب ها با شفافیت Mixing gradients with transparency
-
ایجاد شیب مورب Creating diagonal gradients
-
اعمال شیب متن Applying gradients to text
-
استفاده از شیب برای ایجاد الگوهای Using gradients to create patterns
-
ایجاد اشکال Creating fallbacks
-
ایجاد شیب از طریق وب Generating gradients via the web
نتیجه Conclusion
-
قدم بعدی Taking the next step
-
خداحافظ Goodbye
https://donyad.com/d/3831
 Justin Seeley
Justin Seeley
جاستین سیلی بیش از 15 سال است که در زمینه های گرافیک و طراحی وب کار می کند و علاقه زیادی به آموزش و دسترسی آموزش به مردم در سراسر جهان دارد. تا به امروز بیش از 80 دوره آنلاین نویسنده است و تقریباً 250 ساعت مطالب را در بر می گیرد. جاستین سخنران عادی رویدادهایی مانند HOW Design LIVE ، NAB ، AIGA Design ، Creative Pro Week و Adobe MAX است.









نمایش نظرات