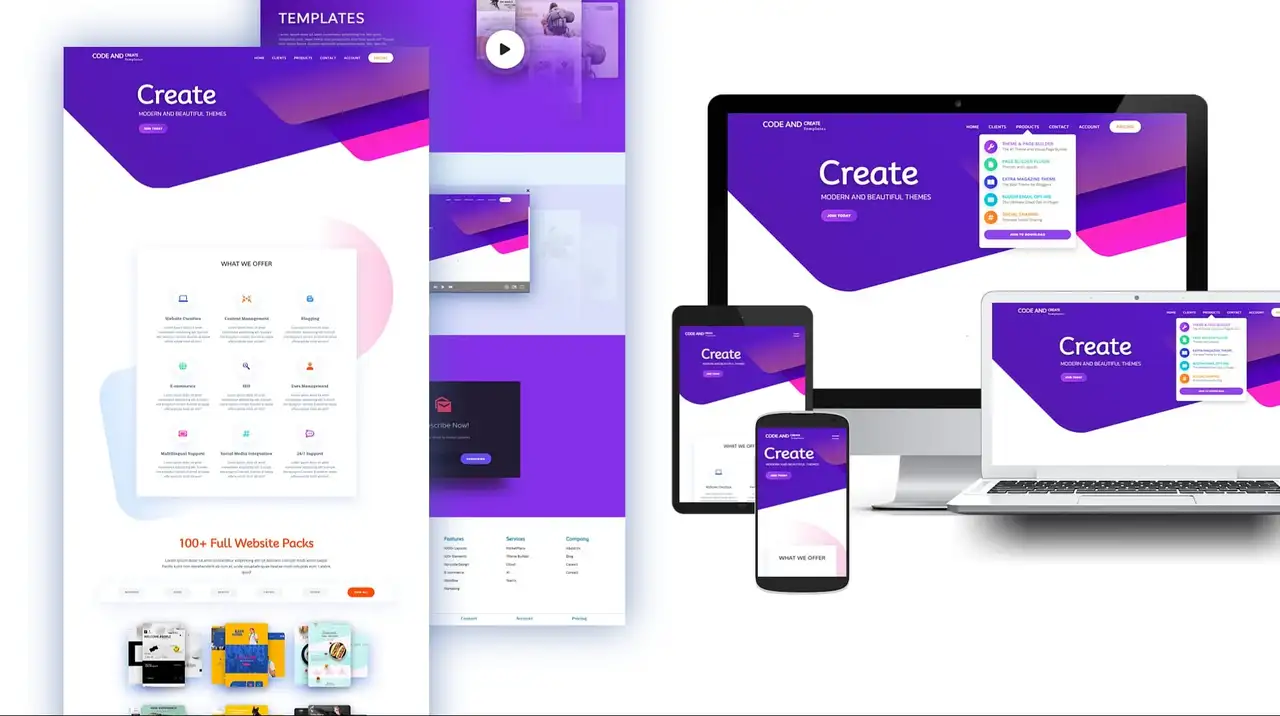
آموزش ساخت وب سایت مگا واکنش گرا: HTML، CSS، جاوا اسکریپت (2024)
Build Mega Responsive Website: HTML, CSS, JavaScript (2024)
به کلاس «ساخت وبسایت پاسخگو مگا: HTML، CSS، جاوا اسکریپت (2024)» ما خوش آمدید، جایی که ما مستقیماً به جنبههای عملی طراحی UI/UX میپردازیم. این دوره هم برای مبتدیانی که اولین قدم های خود را در طراحی وب می گذارند و هم برای طراحان با تجربه ای که به دنبال افزایش مهارت های خود هستند طراحی شده است. تمرکز ما بر کمک به شما برای ایجاد یک وبسایت کاملاً واکنشگرا و حرفهای است، بدون اینکه در اصول HTML، CSS و جاوا اسکریپت بپردازید.
ما مستقیماً وارد عمل خواهیم شد و از ایجاد وب سایت شما شروع می کنیم. HTML را به عنوان چارچوب، CSS را به عنوان طراحی بصری و جاوا اسکریپت را به عنوان عملکرد تعاملی در نظر بگیرید - مانند ساختن لایههای مختلف یک کیک. شما یاد خواهید گرفت که چگونه صفحات وب خود را با HTML ساختار دهید و مطمئن شوید که آنها به خوبی سازماندهی شده و در دسترس هستند. HTML به عنوان پایه ای عمل می کند که بقیه سایت خود را بر روی آن می سازید.
CSS در مرحله بعدی قرار می گیرد و ظاهر وب سایت شما را متحول می کند. ما طرحهای زیبا، طرحبندیها و ویژگیهای واکنشگرا را بررسی میکنیم که سایت شما را از نظر بصری جذاب میکند. این مهارتها تضمین میکنند که وبسایت شما در دستگاههای مختلف، از صفحههای دسکتاپ بزرگ گرفته تا نمایشگرهای کوچک موبایل، عالی به نظر میرسد.
سپس سفر ما به جاوا اسکریپت منتهی می شود که تعامل و عملکرد را به سایت شما اضافه می کند. ما بر ویژگیهایی مانند فرمها، منوهای پیمایش و محتوای پویا تسلط خواهیم داشت و وبسایت شما را جذاب، تعاملی و حلکننده میکنیم. اینجاست که سایت شما چیزی فراتر از یک صفحه ثابت می شود. به یک پلتفرم فعال تبدیل می شود که نیازهای کاربر را برآورده می کند.
در پایان این کلاس، شما این تخصص را خواهید داشت که مطمئن شوید وب سایت خود به طور یکپارچه در دستگاه های مختلف، از رایانه های رومیزی گرفته تا تلفن های هوشمند، کار می کند. ما به یادگیری عملی اعتقاد داریم و دوره ما تجربه عملی را ارائه می دهد و به شما اطمینان می دهد که پروژه های وب خود را زنده کنید.
به طور خلاصه، این دوره بر روی کاربرد عملی تمرکز دارد و شما را از ابتدا به یک وب سایت کاملاً پاسخگو و کاربرپسند می رساند. این یک سفر هیجان انگیز است که به شما قدرت می دهد تا رویاهای طراحی وب خود را به واقعیت تبدیل کنید. چه به تازگی شروع به کار کرده اید یا به دنبال گسترش مهارت های خود هستید، به ما بپیوندید و بیایید آرزوهای توسعه وب خود را زنده کنیم. این دوره مسیر مستقیم شما برای ساختن یک وب سایت حرفه ای است و ما خوشحالیم که شما را در هر مرحله راهنمایی می کنیم.
درس ها Lessons
-
تصویر در حالت تصویر و تمام صفحه Picture in Picture and Fullscreen Modes
-
طراحی بنر در هدر Designing Banner in the Header
-
بخش محتوای محصولات یک ظاهر طراحی شده Styling Products Content Section
-
پاسخگو ساختن پروژه برای صفحه نمایش های کوچکتر - قسمت 3 Making Project Responsive for Smaller Screens - Part 3
-
ایجاد نوار پیمایش سفارشی Creating Custom Scrollbar
-
سربرگ یک ظاهر طراحی شده Styling Header
-
کار کردن دکمه پخش/مکث Making Play / Pause Button Work
-
ایجاد نشانه گذاری HTML برای بخش اشتراک Creating the HTML Markup for Subscribe Section
-
بخش خدمات استایلینگ Styling Services Section
-
به روز رسانی نوار پیشرفت Updating Progress Bar
-
ایجاد منوی همبرگر - قسمت 1 Creating Hamburger Menu - Part 1
-
ایجاد نشانه گذاری HTML برای کشویی پنجم Creating HTML Markup for the Fifth Dropdown
-
پاسخگو ساختن پروژه برای نمایشگرهای بزرگتر Making Project Responsive for Larger Screens
-
ایجاد نشانه گذاری HTML برای پروژه ها Creating the HTML Markup for Projects
-
خدمات استایلینگ در اولین کشویی Styling Services in the First Dropdown
-
ایجاد نشانه گذاری HTML برای صفحه محصولات Creating the HTML Markup for Products Page
-
سبک دادن به چهارمین کرکره Styling the Fourth Dropdown
-
ایجاد منوی همبرگر - قسمت 2 Creating Hamburger Menu - Part 2
-
کارت های قیمت گذاری یک ظاهر طراحی شده Styling Pricing Cards
-
ایجاد بخش نشانه گذاری HTML برای گواهینامه ها Creating the HTML Markup for Testimonials Section
-
پاسخگو ساختن پروژه برای صفحه نمایش های کوچکتر - قسمت 2 Making Project Responsive for Smaller Screens - Part 2
-
بسته های وب سایت سبک Styling Website Packs
-
ایجاد نوار ناوبری چسبنده در اسکرول Creating Sticky Navbar on Scroll
-
ایجاد نشانه گذاری HTML برای ناوبری Creating the HTML Markup of the Navigation
-
ایجاد بخش نشانه گذاری HTML برای خدمات Creating the HTML Markup for Services Section
-
کارکرد ناوبری فیلتر Making Filter Navigation Work
-
ایجاد نوار پیشرفت قابل کشیدن Creating Draggable Progress Bar
-
ایجاد بخش نشانه گذاری HTML برای الگوها Creating the HTML Markup for Templates Section
-
ایجاد نشانه گذاری HTML برای پخش کننده ویدیو Creating the HTML Markup for Video Player
-
شروع شدن Getting Started
-
سبک دادن به دومین کرکره Styling the Second Dropdown
-
پاسخگو ساختن پروژه برای تبلت ها Making Project Responsive for Tablets
-
پاسخگو ساختن پروژه برای تلفن های همراه Making Project Responsive for Mobile Phones
-
کار کردن منوی کشویی Making the Dropdown Menu Work
-
پاورقی یک ظاهر طراحی شده Styling Footer
-
پرش ویدیو به عقب و جلو Skipping Video Backward and Forward
-
بخش توصیفات استایل Styling Testimonials Section
-
کنترل گزینه های سرعت Controlling Speed Options
-
بخش حساب استایلینگ Styling Account Section
-
طراحی لوگوی وب سایت Designing the Logo of the Website
-
برپایی Setup
-
مخفی کردن و نمایش کنترل ها Hiding and Showing the Controls
-
استقرار وب سایت Deploying Website
-
ایجاد نشانه گذاری HTML برای صفحه تماس Creating the HTML Markup for Contact Page
-
Styling Subscribe بخش Styling Subscribe Section
-
حالت دادن به پخش کننده ویدیو Styling Video Player
-
کار بر روی تایم لاین ویدیو Working on Video Timeline
-
ایجاد سبک های پیش فرض CSS Creating Default CSS Styles
-
سبک دادن به کرکره پنجم Styling the Fifth Dropdown
-
ایجاد نشانه گذاری HTML برای کشویی سوم Creating the HTML Markup for the Third Dropdown
-
بخش تبلیغاتی محصولات یک ظاهر طراحی شده Styling Products Promo Section
-
بخش الگوهای یک ظاهر طراحی شده Styling Templates Section
-
پاسخگو ساختن پروژه برای نمایشگرهای کوچکتر - قسمت 1 Making Project Responsive for Smaller Screens - Part 1
-
سفارشی کردن نوار ناوبری Customizing Navbar
-
معرفی Introduction
-
کار بر روی Volume Slider Working on Volume Slider
-
طراحی سربرگ پروژه ها و ناوبری فیلتر Styling Header of Projects and Filter Navigation
-
ایجاد نشانه گذاری HTML برای صفحه حساب Creating the HTML Markup for Account Page
-
ایجاد نشانه گذاری HTML برای صفحه قیمت گذاری Creating the HTML Markup for Pricing Page
-
بخش تماس با استایل Styling Contact Section
-
یک ظاهر طراحی شده پس زمینه در هدر Styling Backgrounds in the Header
-
ویژگی های یک ظاهر طراحی شده در کشویی اول Styling Features in the First Dropdown
-
ایجاد نشانه گذاری HTML برای پاورقی Creating HTML Markup for Footer
-
سبک دادن به سومین کرکره Styling the Third Dropdown
-
یک ظاهر طراحی شده موارد ناوبری Styling Navigation Items
-
سربرگ HTML: ساخت ساختار نشانه گذاری Header HTML: Crafting the Markup Structure
-
کار بر روی دکمه صدا Working on Volume Button
-
ایجاد نشانه گذاری HTML اولین کشویی Creating the HTML Markup of the First Dropdown
-
ایجاد نشانه گذاری HTML برای کشویی چهارم Creating the HTML Markup for the Fourth Dropdown
-
ساخت منوی همبرگر کار Making Hamburger Menu Work
-
شکل های یک ظاهر طراحی شده Styling Shapes
-
ایجاد نشانه گذاری HTML برای کشویی دوم Creating the HTML Markup for the Second Dropdown


https://donyad.com/d/2bb21f
 Giorgi Lomidze
Giorgi Lomidze
طراح UI/UX
سلام،
من جورج هستم، طراح UI/UX، بنیانگذار 'Code And Create' و نویسنده چندین پرفروش کلاس های آنلاین .
من هیجان زده هستم که فرصتی برای کمک به مردم برای یادگیری یکی از جالب ترین و داغ ترین رشته های جهان دارم.
من تصمیم گرفتم دانش و تجربه خود را با شما به اشتراک بگذارم و این دلیل اصلی حضور در Skillshare است.
منتظر دیدار شما در کلاسهایم هستم و به شما کمک میکنم تا یک طراح UI/UX حرفهای شوید







نمایش نظرات