آموزش 10 الگوی طراحی UI کامل و مدرن بسازید
Build 10 Complete and Modern UI Design Templates
- در حال بارگزاری، لطفا صبر کنید...
به کلاس کاملاً جدید خوش آمدید که در آن میتوانید با نحوه ایجاد الگوهای طراحی رابط کاربری مدرن و زیبا برای وبسایتهای خود آشنا شوید.
اگر می خواهید نمونه کارها را بسازید و سفارشی کنید، یک توسعه دهنده با تجربه شوید و استخدام شوید، این دوره آموزشی مناسب برای شماست.
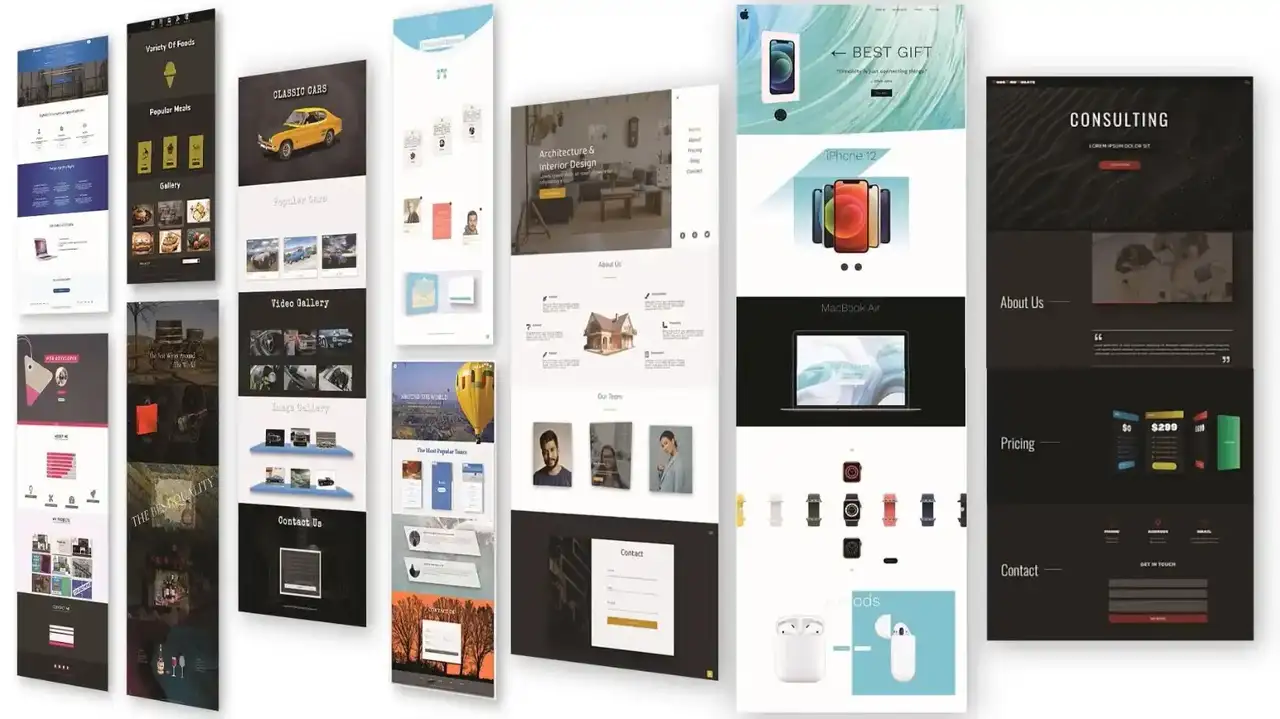
ما با هم 10 مگا و کامل قالب طراحی UI پاسخگو با سه فناوری اصلی HTML، CSS و JS خواهیم ساخت. اگر دانش اولیه ای از این فناوری ها دارید و هنوز در ساختن وب سایت ها مشکل دارید یا اگر می خواهید مهارت های توسعه دهنده و طراح خود را ارتقا دهید، به جای درستی آمده اید.
ما این دوره را ایجاد کردیم تا بهترین تجربه را در سه فناوری اصلی به دانشآموزان ارائه دهیم و به آنها فرصت دهیم تا بهترین الگوهای طراحی شده را ایجاد کنند که به آنها امکان میدهد مشتریان خود را هیجان زده کنند.
ما 10 وب سایت کامل مختلف و نه تنها قسمت های آنها را از ابتدا خواهیم ساخت. آنها پر از جلوه ها و طرح های مدرن، زیبا و زیبا خواهند بود. ما با پروژه های نسبتا ساده شروع می کنیم و قسمت های پیشرفته را نیز مرور خواهیم کرد. ما می توانیم به شما تضمین دهیم که پس از اتمام این دوره، بر توسعه وب مقدماتی مسلط خواهید شد.
با استفاده از این دوره می توانید الهاماتی را دریافت کنید که به شما کمک می کند پروژه های خود را ارتقا دهید و آنها را در مجموعه خود قرار دهید.
با تسلط بر این فناوریهای اصلی توسعه وب جلویی، میتوانید تمهای عالی و مدرن ایجاد کنید و به سادگی استخدام شوید. همچنین، دانش کافی برای ادامه دادن و یادگیری فناوریهای دیگر مانند برخی از فریمورکها و کتابخانههای فرانتاند را خواهید داشت که امروزه واقعاً محبوب و بسیار مورد تقاضا هستند.
پروژه 1 - غذاها
پروژه 2 - طراحی خلاقانه
پروژه 3 - وب سایت آژانس تجاری
پروژه 4 - تجارت الکترونیک اپل
پروژه 5 - نمونه کارها شخصی
PROJECT 6 - CLASSIC CARS
پروژه 7 - وب سایت معمار
پروژه 8 - جاده
پروژه 9 - خانه شراب
PROJECT 10 - PAYPAL CLONE
درس ها Lessons
-
پروژه 7 - پیش نمایش پروژه Project 7 - Project Preview
-
پروژه 1 - پروژه را پاسخگو کنید Project 1 - Make Project Responsive
-
پروژه 6 - ایجاد و سفارشی کردن بخش تماس و پاورقی Project 6 - Create and Customize Contact Section and Footer
-
پروژه 10 - بخش ویژگی های ایجاد و سبک Project 10 - Create and Style Features Section
-
پروژه 2 - دکمه اسکرول به بالا را ایجاد کنید و نوار ناوبری را فعال کنید Project 2 - Create Scroll up Button and Make Navbar Work
-
پروژه 9 - ایجاد و سفارشی سازی بخش های اول، دوم و سوم Project 9 - Create and Customize First, Second, and Third Sections
-
پروژه 10 - ایجاد و کارکرد منوهای کشویی Project 10 - Create and Make Dropdown Menus Work
-
پروژه 9 - پیش نمایش پروژه Project 9 - Project Preview
-
پروژه 1 - ایجاد و سفارشی کردن پاورقی Project 1 - Create and Customize Footer
-
پروژه 2 - سفارشی کردن صفحه فرود Project 2 - Customize Landing Page
-
پروژه 9 - پروژه را پاسخگو کنید Project 9 - Make Project Responsive
-
پروژه 3 - بخش ایجاد و سبک تماس Project 3 - Create and Style Contact Section
-
پروژه 4 - بخش مک بوک را ایجاد و سبک کنید - قسمت 2 Project 4 - Create and Style MacBook Section - Part 2
-
پروژه 3 - بخش ایجاد و سبک تماس Project 3 - Create and Style Contact Section
-
پروژه 2 - سفارشی کردن صفحه فرود Project 2 - Customize Landing Page
-
پروژه 4 - کنترل کننده های مکعب را ایجاد و سفارشی کنید Project 4 - Create and Customize Cube Controllers
-
پروژه 2 - ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Project 2 - Create HTML Markup for Landing and Define Common Styles
-
پروژه 1 - ایجاد و سفارشی کردن پاورقی Project 1 - Create and Customize Footer
-
پروژه 4 - ساخت مکعب کار Project 4 - Make Cube Work
-
پروژه 1 - ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Project 1 - Create HTML Markup for Landing and Define Common Styles
-
پروژه 4 - بخش مک بوک را ایجاد و سبک کنید - قسمت 1 Project 4 - Create and Style MacBook Section - Part 1
-
پروژه 8 - پیش نمایش پروژه Project 8 - Project Preview
-
پروژه 9 - نوار ناوبری و ایجاد نوارهای پیشرفت را ایجاد و سبک کنید Project 9 - Create and Style Navbar and Make Progress Bars
-
پروژه 3 - نوار نوار را ایجاد و سفارشی کنید Project 3 - Create and Customize Navbar
-
پروژه 2 - ایجاد افکت امواج با استفاده از پس زمینه شناور Project 2 - Create Waves Effect using Floating Background
-
پروژه 3 - ایجاد و سفارشی کردن فرود Project 3 - Create and Customize Landing
-
پروژه 1 - ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Project 1 - Create HTML Markup for Landing and Define Common Styles
-
پروژه 8 - بخش محبوب ترین تورها را ایجاد و سبک کنید Project 8 - Create and Style Most Popular Tours Section
-
پروژه 1 - پروژه را پاسخگو کنید Project 1 - Make Project Responsive
-
پروژه 5 - بخش ایجاد و سبک تماس Project 5 - Create and Style Contact Section
-
پروژه 4 - بخش ایجاد و سبک ساعت ها Project 4 - Create and Style Watches Section
-
پروژه 3 - ایجاد و سبک پاورقی Project 3 - Create and Style Footer
-
پروژه 2 - دکمه اسکرول به بالا را ایجاد کنید و نوار ناوبری را فعال کنید Project 2 - Create Scroll up Button and Make Navbar Work
-
پروژه 7 - پروژه را پاسخگو کنید و بارگذاری اسپینر ایجاد کنید Project 7 - Make Project Responsive and Create Loading Spinner
-
پروژه 3 - ایجاد و سبک پاورقی Project 3 - Create and Style Footer
-
پروژه 1 - صفحه فرود را سبک کنید و نمایش اسلاید ایجاد کنید Project 1 - Style Landing Page and Create Slideshow
-
پروژه 6 - پیش نمایش پروژه Project 6 - Project Preview
-
پروژه 4 - ایجاد و سفارشی کردن مکعب Project 4 - Create and Customize Cube
-
پروژه 8 - بخش نظرات را ایجاد و سفارشی کنید Project 8 - Create and Customize Testimonials Section
-
پروژه 4 - ایجاد و سفارشی کردن پاورقی Project 4 -Create and Customize Footer
-
پروژه 1 - نوار ناوبری ثابت را ایجاد و سبک کنید Project 1 - Create and Style Fixed Navbar
-
پروژه 6 - ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Project 6 - Create HTML Markup for Landing and Define Common Styles
-
پروژه 1 - پیش نمایش پروژه Project 1 - Project Preview
-
پروژه 3 - پیش نمایش پروژه Project 3 - Project Preview
-
پروژه 10 - ایجاد و سبک ورود به صفحه Project 10 - Create and Style Login Page
-
پروژه 2 - پیش نمایش پروژه Project 2 - Project Preview
-
پروژه 9 - ایجاد و سفارشی کردن بخش چهارم و پنجم Project 9 - Create and Customize Fourth and Fifth Sections
-
معرفی Introduction
-
پروژه 5 - ایجاد و سبک پاورقی Project 5 - Create and Style Footer
-
پروژه 5 - ایجاد و سفارشی کردن صفحه فرود Project 5 - Create and Customize Landing Page
-
پروژه 3 - بخش ایجاد و سبک درباره ما Project 3 - Create and Style About Us Section
-
پروژه 3 - بخش ایجاد و سبک درباره ما Project 3 - Create and Style About Us Section
-
پروژه 3 - پیش نمایش پروژه Project 3 - Project Preview
-
پروژه 2 - بخش تیم ایجاد و سبک کنید Project 2 - Create and Style Team Section
-
پروژه 5 - نوارهای نوار و پیشرفت را با استفاده از جاوا اسکریپت کار کنید Project 5 - Make Navbar and Progress Bars Work using JavaScript
-
پروژه 2 - ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Project 2 - Create HTML Markup for Landing and Define Common Styles
-
پروژه 10 - ساختن پروژه پاسخگو - قسمت 3 Project 10 - Make Project Responsive - Part 3
-
پروژه 6 - ایجاد و سفارشی کردن بخش اتومبیل های محبوب Project 6 - Create and Customize Popular Cars Section
-
برپایی Setup
-
پروژه 3 - Navbar را به کار ببندید Project 3 - Make Navbar Work
-
پروژه 1 - صفحه فرود را سبک کنید و نمایش اسلاید ایجاد کنید Project 1 - Style Landing Page and Create Slideshow
-
پروژه 10 - ایجاد و سبک صفحه فرود - قسمت 2 Project 10 - Create and Style Landing Page - Part 2
-
پروژه 2 - ایجاد افکت امواج با استفاده از پس زمینه شناور Project 2 - Create Waves Effect using Floating Background
-
پروژه 2 - بخش تیم ایجاد و سبک کنید Project 2 - Create and Style Team Section
-
پروژه 9 - نوار پیشرفت را با جاوا اسکریپت کار کنید Project 9 - Make Progress Bar Work with JavaScript
-
پروژه 6 - ایجاد و سفارشی کردن صفحه فرود Project 6 - Create and Customize Landing Page
-
پروژه 8 - صفحه فرود را سفارشی کنید و کاری کنید Project 8 - Customize and Make Landing Page Work
-
پروژه 5 - پروژه را پاسخگو کنید Project 5 - Make Project Responsive
-
پروژه 9 - ایجاد افکت اسکرول افقی با جاوا اسکریپت Project 9 - Create Horizontal Scroll Effect with JavaScript
-
پروژه 1 - ایجاد و سبک گالری غذا Project 1 - Create and Style Foods Gallery
-
پروژه 5 - ایجاد و سفارشی سازی بخش پروژه ها Project 5 - Create and Customize Projects Section
-
پروژه 1 - ایجاد و سبک گالری غذا Project 1 - Create and Style Foods Gallery
-
پروژه 10 - ساختن پروژه پاسخگو - قسمت 2 Project 10 - Make Project Responsive - Part 2
-
پروژه 6 - ایجاد و انجام ناوبری کار کند Project 6 - Create and Make Navigation Work
-
پروژه 3 - کنترل های ویدیویی سفارشی را کار کنید Project 3 - Make Custom Video Controls Work
-
پروژه 8 - ایجاد و سبک پاورقی Project 8 - Create and Style Footer
-
پروژه 8 - ایجاد و انجام ناوبری کار کند Project 8 - Create and Make Navigation Work
-
پروژه 2 - پیش نمایش پروژه Project 2 - Project Preview
-
پروژه 2 - بخش و پاورقی تماس را ایجاد و سبک کنید Project 2 - Create and Style Contact Section and Footer
-
پروژه 10 - صفحه ثبت نام را ایجاد و سبک کنید Project 10 - Create and Style Sign Up Page
-
پروژه 3 - کارت های قیمت گذاری را با استفاده از Swiper کار کنید Project 3 - Make Pricing Cards Work using Swiper
-
معرفی Introduction
-
پروژه 7 - بخش ایجاد و سبک تماس Project 7 - Create and Style Contact Section
-
پروژه 10 - پیش نمایش پروژه Project 10 - Project Preview
-
پروژه 2 - پروژه را پاسخگو کنید Project 2 - Make Project Responsive
-
پروژه 3 - پروژه را پاسخگو کنید Project 3 - Make Project Responsive
-
پروژه 3 - اضافه کردن انیمیشن به فرود Project 3 - Add Animations to Landing
-
پروژه 8 - ایجاد و سفارشی کردن بخش مخاطبین با پس زمینه متحرک Project 8 - Create and Customize Contacts Section with Animated Background
-
پروژه 3 - ایجاد و سفارشی کردن بخش کارت های قیمت گذاری Project 3 - Create and Customize Pricing Cards Section
-
پروژه 3 - کنترل های ویدیویی سفارشی را کار کنید Project 3 - Make Custom Video Controls Work
-
پروژه 1 - کارت های سه بعدی را ایجاد و سبک کنید Project 1 - Create and Style 3D Cards
-
پروژه 1 - کارت های سه بعدی را ایجاد و سبک کنید Project 1 - Create and Style 3D Cards
-
پروژه 5 - نوارهای پیشرفت را ایجاد و سفارشی کنید Project 5 - Create and Customize Progress Bars
-
پروژه 6 - ایجاد و سبک گالری ویدیو Project 6 - Create and Style Video Gallery
-
پروژه 2 - ایجاد و سفارشی کردن بخش مشتریان Project 2 - Create and Customize Customers Section
-
پروژه 2 - ایجاد و سفارشی کردن بخش مشتریان Project 2 - Create and Customize Customers Section
-
پروژه 10 - ایجاد و سبک پاورقی Project 10 - Create and Style Footer
-
پروژه 7 - ایجاد و سفارشی کردن کارت با Tilt Project 7 - Create and Customize Cards with Tilt
-
پروژه 6 - پروژه را پاسخگو کنید Project 6 - Make Project Responsive
-
پروژه 10 - ساختن پروژه پاسخگو - قسمت 4 Project 10 - Make Project Responsive - Part 4
-
برپایی Setup
-
پروژه 4 - ایجاد نمایش اسلاید تصاویر پس زمینه Project 4 - Create Background Images Slideshow
-
پروژه 2 - بخش و پاورقی تماس را ایجاد و سبک کنید Project 2 - Create and Style Contact Section and Footer
-
پروژه 3 - ایجاد و سفارشی کردن فرود Project 3 - Create and Customize Landing
-
پروژه 10 - ساختن پروژه پاسخگو - قسمت 1 Project 10 - Make Project Responsive - Part 1
-
پروژه 3 - ایجاد و سفارشی کردن بخش کارت های قیمت گذاری Project 3 - Create and Customize Pricing Cards Section
-
پروژه 4 - ساخت ساعت کار بخش Project 4 - Make Watches Section Work
-
پروژه 8 - پروژه را پاسخگو کنید Project 8 - Make Project Responsive
-
پروژه 4 - پروژه را پاسخگو کنید Project 4 - Make Project Responsive
-
پروژه 7 - ایجاد و سبک بخش درباره ما با استفاده از شبکه CSS Project 7 - Create and Style About Us Section using CSS Grid
-
پروژه 8 - ایجاد نشانه گذاری HTML برای فرود و تعریف سبک های رایج Project 8 - Create HTML Markup for Landing and Define Common Styles
-
پروژه 3 - Navbar را به کار ببندید Project 3 - Make Navbar Work
-
پروژه 10 - ایجاد و سبک صفحه فرود - قسمت 1 Project 10 - Create and Style Landing Page - Part 1
-
پروژه 4 - بخش AirPods را ایجاد و سبک کنید Project 4 - Create and Style AirPods Section
-
پروژه 2 - پروژه را پاسخگو کنید Project 2 - Make Project Responsive
-
پروژه 1 - نوار ناوبری ثابت را ایجاد و سبک کنید Project 1 - Create and Style Fixed Navbar
-
پروژه 3 - نوار نوار را ایجاد و سفارشی کنید Project 3 - Create and Customize Navbar
-
پروژه 7 - ایجاد و سفارشی کردن صفحه فرود Project 7 - Create and Customize Landing Page
-
پروژه 7 - ایجاد و کارکردن نوار کناری Project 7 - Create and Make Sidebar Work
-
پروژه 6 - ایجاد و سبک گالری تصاویر Project 6 - Create and Style Image Gallery
-
پروژه 10 - بخش شروع به ایجاد و سبک Project 10 - Create and Style Get Started Section
-
پروژه 4 - پیش نمایش پروژه Project 4 - Project Preview
-
پروژه 3 - اضافه کردن انیمیشن به فرود Project 3 - Add Animations to Landing
-
پروژه 10 - ایجاد و سفارشی کردن بخش خدمات Project 10 - Create and Customize Services Section
-
پروژه 5 - پیش نمایش پروژه Project 5 - Project Preview
-
پروژه 5 - ایجاد و سبک ناوبری Project 5 - Create and Style Navigation
-
پروژه 3 - کارت های قیمت گذاری را با استفاده از Swiper کار کنید Project 3 - Make Pricing Cards Work using Swiper
-
پروژه 4 - ایجاد و سفارشی کردن صفحه فرود Project 4 - Create and Customize Landing Page
-
پروژه 1 - پیش نمایش پروژه Project 1 - Project Preview
-
پروژه 4 - ایجاد و سفارشی کردن بخش آیفون Project 4 - Create and Customize iPhones Section
-
پروژه 6 - منوی همبرگر را سبک و درست کنید Project 6 - Style and Make Hamburger Menu Work
درس ها Lessons


https://donyad.com/d/741570
 Giorgi Lomidze
Giorgi Lomidze
طراح UI/UX
سلام،
من جورج هستم، طراح UI/UX، بنیانگذار 'Code And Create' و نویسنده چندین پرفروش کلاس های آنلاین .
من هیجان زده هستم که فرصتی برای کمک به مردم برای یادگیری یکی از جالب ترین و داغ ترین رشته های جهان دارم.
من تصمیم گرفتم دانش و تجربه خود را با شما به اشتراک بگذارم و این دلیل اصلی حضور در Skillshare است.
منتظر دیدار شما در کلاسهایم هستم و به شما کمک میکنم تا یک طراح UI/UX حرفهای شوید







نمایش نظرات