آموزش بهترین کتابچه راهنمای UI برای ASP.NET MVC
UI Best Practices Playbook for ASP.NET MVC
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
UI فقط مهم نیست ؛ این تنها چیزی است که مهم است UI Isn’t Just Important; It’s the Only Thing that Matters
-
مقدمه Introduction
-
چرا رابط کاربری اهمیت دارد Why UI Does Matter
-
مسائل امروز Issues of Today
انتخاب موارد از لیست (طولانی) Picking Items from a (Long) List
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
مزایا و معایب Pros and Cons
اجازه دادن به کاربران برای تعیین تاریخ Letting Users Pick a Date
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
مزایا و معایب Pros and Cons
ارائه تجربه بهتر برای تغییر رمزهای عبور Providing a Better Experience for Changing Passwords
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در مورد رمزهای عبور Sparse Thoughts on Passwords
مراقبت از کسانی که بوت استرپ باقی مانده دارند Taking Care of Those That Bootstrap Left Behind
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در بوت استرپ Sparse Thoughts on Bootstrap
مرتب و تمیز بودن با محتوای کشویی Being Tidy and Clean with Drop-down Content
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
مزایا و معایب Pros and Cons
اگر واقعا موبایل باشد چه می کنید؟ What if It’s Truly Mobile?
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در مورد تشخیص دستگاه Sparse Thoughts on Device Detection
تصاویر خودکار تطبیقی Auto-adaptive Images
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در تصاویر وب Sparse Thoughts on Web Images
جلوگیری از پیمایش بیش از حد با فرمهای ورودی بزرگ Avoiding Excessive Scrolling with Large Input Forms
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در مورد فرم ها Sparse Thoughts on Forms
ساخت جدول های دقیق تر و شبکه های داده Making Smarter Tables and Data Grids
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در مورد جداول Sparse Thoughts on Tables
هنر حیله و تزویر صفحه بندی The Tricky Art of Paging
-
توضیح مسئله Explaining the Issue
-
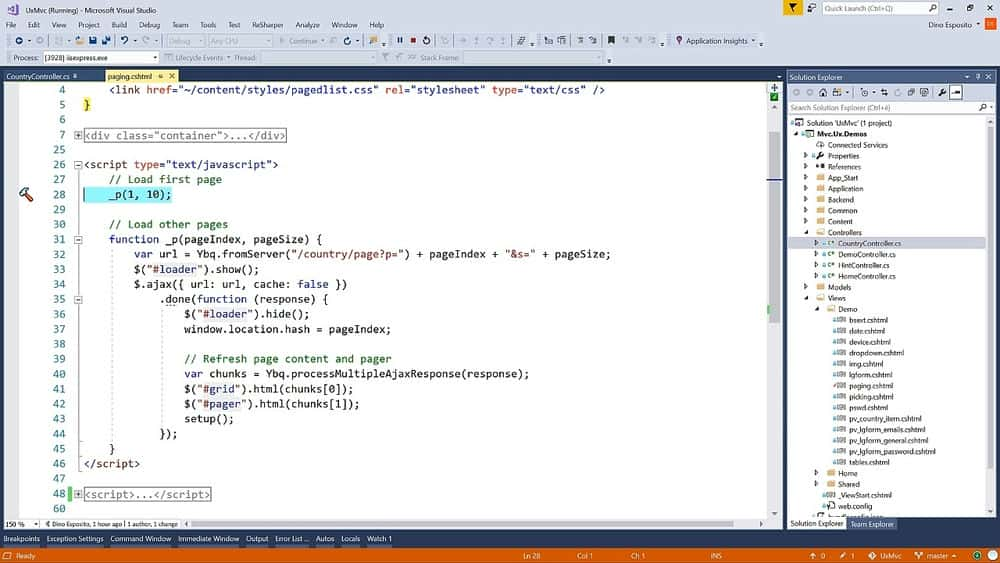
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در مورد صفحه بندی Sparse Thoughts on Paging
هنگام ارسال اطلاعات به سرور ، کاربر را مطلع نگه دارید Keeping the User Informed While Posting Data to the Server
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در مورد بازخورد Sparse Thoughts on Feedback
هنر تند و زننده چاپ The Nasty Art of Printing
-
توضیح مسئله Explaining the Issue
-
نسخه ی نمایشی Demo
-
اندیشه های پراکنده در مورد چاپ وب Sparse Thoughts on Web Printing
-
بسته بندی دموها Demos Wrap-up


https://donyad.com/d/ff62
 Dino Esposito
Dino Esposito
در طول 15 سال گذشته ، یک مربی طولانی مدت و یک مشاور برجسته ، دینو نویسنده بسیاری از کتابهای معروف مایکروسافت پرس است که به رشد حرفه ای هزاران توسعه دهنده دات نت و وب کمک کرده است. آخرین کتاب ها "Programming ASP.NET MVC" (MS Press، 2014، 3Ed) و "Architecting Mobile Solutions for the Enterprise" (MS Press، 2012) می باشد. برنامه ریزی شده برای ورود به قفسه های کتاب در سال 2014 نیز "برنامه های معماری برای سازمانی" است (MS Press ، 2014 ، 2Ed) با همکاری آندره سالتارلو. CTO Crionet ، یک شرکت متخصص در راه حل های مبتنی بر وب و تلفن همراه برای رویدادهای ورزشی در سراسر اروپا (http://www.crionet.com) ، در حال حاضر دینو همچنین بشارت دهنده فنی JetBrains است ، جایی که او در توسعه Android و Kotlin تمرکز دارد. ، و عضو تیم مدیریت WURFL - پایگاه داده دستگاه های تلفن همراه مورد استفاده توسط سازمان هایی مانند Google و Facebook. دینو عاشق تدریس کلاس ها (بیشتر کلاس های معماری و موبایل) و ارائه سخنرانی در کنفرانس ها و هر نوع رویدادی است.







نمایش نظرات