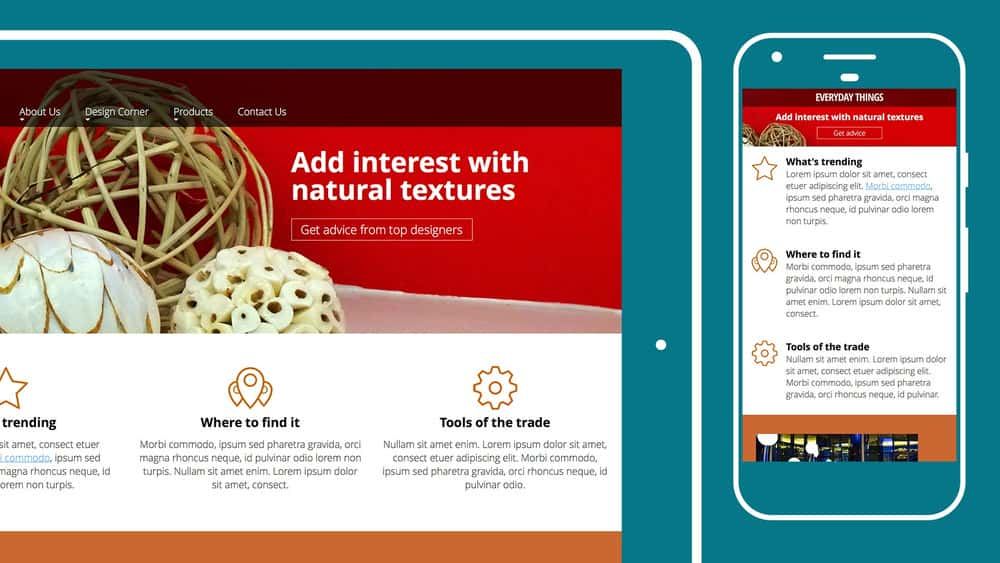
آموزش ایجاد یک طراحی وب Responsive
Creating a Responsive Web Design
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
پرونده های تمرینی این دوره برای همه اعضا رایگان است. آنها را بارگیری کنید و از امروز وب سایت های پاسخگو خود را ایجاد کنید.
موضوعات شامل:
- برنامه ریزی طرح شما
- ایجاد ظروف ، محتوا و پیوندهای HTML
- ایجاد و یکپارچه سازی طرح با CSS
- ایجاد سیستم منو
- حالت دادن به عناوین ، متن متن و پاورقی ها
- طراحی و تغییر مکان پیوندهای ناوبری
- تعویض گرافیک با وضوح بالا برای نمایشگرهای شبکیه چشم
- اطمینان از قابل چاپ بودن مطالب
سرفصل ها و درس ها
مقدمه Introduction
-
معرفی این دوره Introduction to this course
-
درباره این دوره About this course
-
شرایط و فناوری ما پوشش خواهیم داد Terms and technology we'll be covering
-
آنچه شما برای تکمیل این دوره نیاز دارید What you'll need to complete this course
-
درباره پرونده های تمرینی About the exercise files
1. تهیه محتوای و ساختار HTML 1. Preparing the HTML Content and Structure
-
پروژه ما را تنظیم کنید Setting up our project
-
استراتژی طرح ما The strategy for our layout
-
ایجاد ظروف اصلی HTML Creating the main HTML containers
-
افزودن محتوا به عنوان Adding content into the header
-
اضافه کردن مطالب به بخش اصلی Adding content to the main section
-
افزودن محتوا به بخش جو Adding content to the atmosphere section
-
افزودن محتوا به بخش چگونه Adding content to the how-to section
-
افزودن ناوبری Adding the navigation
-
اضافه کردن محتوای صفحه Adding the footer content
2. ایجاد سبک و چیدمان با CSS 2. Creating the Style and Layout with CSS
-
وارد کردن یک فونت Google Importing a Google Font
-
تعریف سبک های متن اصلی Defining the basic text styles
-
ظرف عنوان و صفحه را سبک کنید Styling the heading and page container
-
طرح بندی آرم و مورد قهرمان Styling the logo and hero item
-
ایجاد سبک دکمه Creating the button style
-
تنظیم یک ردیف سه ستونی Setting up a three-column row
-
اضافه کردن گرافیک به بخش اصلی Adding graphics to the main section
-
پاکسازی شناورها با عناصر شبه Clearing floats with pseudo-elements
-
بخش طراحی فضای جو Styling the atmosphere section
-
بخشیدن به بخش چگونه چگونه به کنار عناصر Styling the how-to section aside elements
-
عناصر بخش بلوکوت چگونه چگونه به بخش دهید Styling the how-to section blockquote element
-
افزودن محتوا با عناصر شبه Adding content with pseudo-elements
3. ایجاد سیستم منو با CSS 3. Creating a Menu System with CSS
-
بازگرداندن ناو Repositioning the nav
-
موارد و پیوندها در لیست فهرست ناوبری Styling the nav list items and links
-
نشان دادن و مخفی کردن زیرمنو Nav Showing and hiding the nav submenus
-
گزینه های سازگاری دستگاه برای nav Device compatibility options for nav
-
اضافه کردن فلش نشانگر Adding indication arrows
4- انجام تنظیمات طرح بندی برای صفحه های بزرگ و متوسط 4. Making Layout Adjustments for Large and Medium Screens
-
انجام تنظیمات جزئی برای صفحه نمایش های بزرگتر Making minor adjustments for larger screens
-
ایجاد تنظیمات برای صفحه نمایش های بزرگ Making adjustments for large screens
-
ایجاد تنظیمات برای صفحه نمایش های متوسط Making adjustments for medium screens
5. تنظیم تنظیمات برای صفحه های کوچک 5. Making Adjustments for Small Screens
-
انتقال ناوبری برای صفحه نمایش های کوچکتر Moving the navigation for smaller screens
-
تنظیم بر روی آرم و عناصر قهرمان Adjusting to the logo and hero elements
-
تنظیم مجدد قسمت های اصلی و جو Rearranging the main and atmosphere sections
-
تنظیم مجدد بخش چگونه Rearranging the how-to section
-
تنظیم مجدد ناوبری Rearranging the navigation
-
تنظیم فاصله ناوبری و پاورقی Adjusting the spacing of the navigation and footer
6. تنظیم تنظیمات برای کوچکترین صفحه 6. Making Adjustments for the Smallest Screens
-
تنظیمات مربوط به هدر و قهرمان Adjustments for the header and hero
-
تنظیم بخش نحوه Adjusting the how-to section
-
تنظیم پاورقی Adjusting the footer
7. ساخت چیدمان و تنظیمات محتوا برای چاپ 7. Making Layout and Content Adjustments for Print
-
استراتژی چاپ Strategy for printing
-
پیوند دادن یک پرونده CSS برای چاپ Linking a CSS file for print
-
تنظیم سبک های پایه Setting up the base styles
-
تنظیم هدر Setting up the header
-
نمایش URL هنگام چاپ Displaying URLS when printing
-
بخش اصلی Main section
-
بخش اتمسفر Atmosphere section
-
برچسب های img ما را با CSS تغییر دهید Switching our img tags with CSS
-
پاورقی Styling the footer
-
پاورقی Styling the footer
-
تنظیم شکستن صفحه با CSS Setting page breaks with CSS
نتیجه Conclusion
-
بعد چی؟ What's next?

جزییات دوره
3h 47m
55
Linkedin (لینکدین)


(آخرین آپدیت)
642,901
- از 5
ندارد
دارد
دارد
https://donyad.com/d/6e4a
 Chris Converse
Chris Converse
طراح و توسعه دهنده در استودیوی طراحی کدیفای







نمایش نظرات