آموزش واکنش نشان دهید: شروع کار
React: Getting Started
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
اصول اولیه The Basics
-
مقدمه Introduction
-
چرا واکنش نشان می دهیم؟ Why React?
-
مفاهیم اساسی React React's Basic Concepts
-
اولین م Reلفه واکنش شما Your First React Component
-
اولین قلاب واکنش شما Your First React Hook
-
اولین جریان داده یک طرفه شما Your First One-way Data Flow
-
قابلیت استفاده مجدد از قطعات Components Reusability
-
آشتی درخت در عمل Tree Reconciliation in Action
-
بسته شدن Wrap Up
دوره خرابی جاوا اسکریپت مدرن Modern JavaScript Crash Course
-
ECMAScript و TC39 ECMAScript and TC39
-
متغیرها و محدوده های بلوک Variables and Block Scopes
-
توابع پیکان Arrow Functions
-
اصطلاحات اشیا Object Literals
-
تخریب و استراحت/گسترش Destructuring and Rest/Spread
-
رشته های الگو Template Strings
-
کلاس ها Classes
-
وعده ها و Async/در انتظار Promises and Async/Await
برنامه کارت های GitHub The GitHub Cards App
-
چیزی که ما در حال ساخت آن هستیم What We Are Building
-
React Class Components React Class Components
-
یک ظاهر طراحی قطعات Styling React Components
-
کار با داده Working with Data
-
شروع و خواندن شی Read دولتی Initializing and Reading the State Object
-
گرفتن ورودی از کاربر Taking Input from the User
-
کار با تماس های آژاکس Working with Ajax Calls
-
بسته شدن Wrap Up
بازی Star Match The Star Match Game
-
چیزی که ما در حال ساخت آن هستیم What We Are Building
-
کار با نشانه گذاری استاتیک Working with Static Markup
-
استخراج اجزای قابل استفاده مجدد و خوانایی Extracting Components for Reusability and Readability
-
مشاهده توابع: حالت = رابط کاربر View Functions: State => UI
-
توابع رفتار: حالت = حالت جدید Behavior Functions: State => New State
-
بازنشانی دولت Resetting the State
-
استفاده از قلاب های عوارض جانبی Using Side Effects Hooks
-
قطعات را از حالت پیاده و مجدداً بارگیری کنید Unmounting and Remounting Components
-
استفاده از قلاب های سفارشی Using Custom Hooks
تنظیم یک محیط توسعه Setting up a Development Environment
-
مقدمه Introduction
-
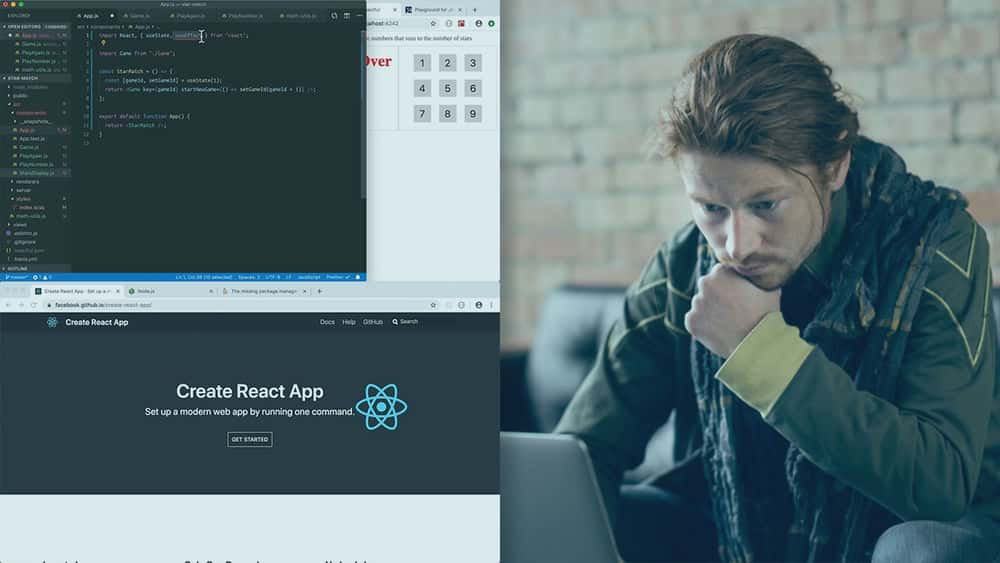
برنامه React ایجاد کنید Create React App
-
نصب وابستگی های محیطی Installing Environment Dependencies
-
پیکربندی محیط خود Configuring Your Own Environment
-
واکنش پذیر Reactful
-
ساختار فایلها Structuring Component Files
-
بعدی چیست What's Next

جزییات دوره
4h 2m
42
Pluralsight (پلورال سایت)


(آخرین آپدیت)
2,490
4.4 از 5
دارد
دارد
دارد
https://donyad.com/d/5d54
 Samer Buna
Samer Buna
سامر بونا یک رمزگذار چند لگویی با سالها تجربه عملی در زمینه طراحی ، پیاده سازی و آزمایش نرم افزار ، از جمله توسعه برنامه های وب و تلفن همراه ، طراحی API ، برنامه نویسی عملکردی ، بهینه سازی ، مدیریت سیستم ، پایگاه داده و مقیاس پذیری است. سامر در چندین صنعت از جمله املاک و مستغلات ، دولت ، آموزش و انتشارات کار می کرد. سامر همچنین چندین کتاب فنی و دوره های آنلاین درباره Node.js ، React.js ، GraphQL و Ruby on Rails تالیف کرده است. او عاشق همه جاوا اسکریپت است و عاشق کاوش در کتابخانه های جدید است. آخرین کارهای او را می توانید در jsComplete.com و EdgeCoders.com دنبال کنید







نمایش نظرات