آموزش طراحی وب سایت تک صفحه ای محصول در فتوشاپ و HTML
Designing a Single Page Product Website in Photoshop and HTML
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
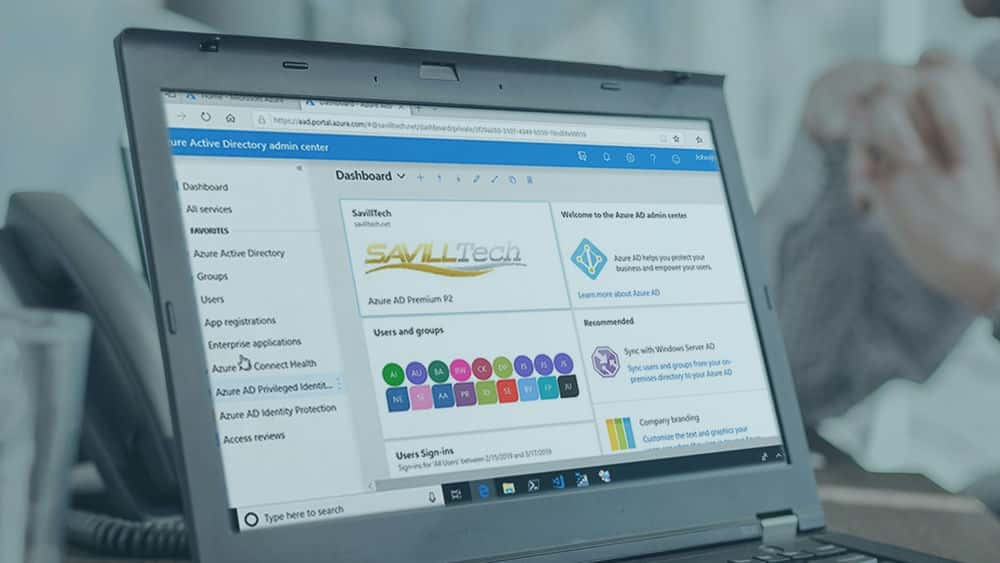
نمونه ویدیوها:
سرفصل ها و درس ها
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
-
معرفی و بررسی اجمالی پروژه Introduction and Project Overview
طراحی وب سایت تک صفحه ای محصول در فتوشاپ و HTML Designing a Single Page Product Website in Photoshop and HTML
-
راه اندازی پوشه و فایل های پروژه Setting up the Project Folder and Files
-
ساخت یک مفهوم و Wireframe برای بخش قهرمان Building a Concept and Wireframe for the Hero Section
-
ساخت وایرفریم برای بخش ویژگی ها و قیمت گذاری Building a Wireframe for the Features and Pricing Section
-
ساخت وایرفریم برای گالری و توصیفات Building a Wireframe for the Gallery and Testimonials
-
تنظیم سند فتوشاپ Setting up the Photoshop Document
-
طراحی هدر با ناوبری Designing the Header with Navigation
-
طراحی تصویر پس زمینه هدر و قهرمان Designing the Header and Hero Background Image
-
طراحی عناصر پایه برای بخش ویژگی ها Designing the Basic Elements for the Features Section
-
اضافه کردن متن و آیکون به بخش ویژگی ها Adding Text and Icons to the Features Section
-
طراحی بخش جداول قیمت گذاری Designing the Pricing Tables Section
-
طراحی گالری با مدل های محصول Designing the Gallery with Product Mockups
-
طراحی گواهینامه ها و پاورقی Designing the Testimonials and Footer
-
بررسی طرح برای سازگاری Reviewing the Design for Consistency
-
طراحی ناوبری موبایل Designing the Mobile Navigation
-
تنظیم برای فرآیند توسعه Setting up for the Development Process
-
ساخت بخش های هدر، قهرمان، ویژگی ها و قیمت گذاری Building the Header, Hero, Features, and Pricing Sections
-
ساخت بخش گالری، گواهینامه و پاورقی Building the Gallery, Testimonial, and Footer Sections
-
برش دارایی ها از طرح Slicing the Assets from the Design
-
راه اندازی سبک های جهانی و کمکی Setting up Global and Helper Styles
-
یک ظاهر طراحی هدر با لوگو و ناوبری Styling the Header with the Logo and Navigation
-
سبک دادن به بخش قهرمان Styling the Hero Section
-
حالت دادن به بخش ویژگی ها Styling the Features Section
-
سبک دادن به بخش قیمت گذاری Styling the Pricing Section
-
یکپارچه سازی و استایل کردن پلاگین گالری Integrating and Styling the Gallery Plugin
-
مدل دادن به توصیفات و پاورقی Styling the Testimonials and Footer
-
توسعه پیمایش پیمایش Developing the Scrolling Navigation
-
استایل ناوبری موبایل Styling the Mobile Navigation
-
تغییر وضعیت ناوبری موبایل و پاسخگویی مرور Toggling the Mobile Navigation and Review Responsiveness
https://donyad.com/d/e96cb7
 Jan Zavrl
Jan Zavrl
جان زاورل از سن 14 سالگی درگیر وب بوده است. او که همیشه در جستجوی یادگیری چیزهای جدید بود، با آموزش خود در مورد طراحی و توسعه در دبیرستان و کالج شروع کرد. در دوران کالج او به عنوان یک طراح و توسعه دهنده در آژانس وب، Enki مشغول به کار شد که بعداً چندین جایزه وب سایت و آژانس دیجیتال را به دست آورد. او در حال حاضر بیشتر در توسعه front-end و Drupal تخصص دارد و در عین حال همچنان به عنوان مالک Iuvo، یک استودیوی طراحی و توسعه که در آن با مشتریان در سراسر جهان کار می کند، رابط های وب جذاب طراحی می کند.

![آموزش آزمون اصلی AWS Certified Developer Associate [2023 جدید] آموزش آزمون اصلی AWS Certified Developer Associate [2023 جدید]](https://donyad.com/course/getimg/88697143-f084-4e54-91a8-f0169aec5d23.jpg)







نمایش نظرات