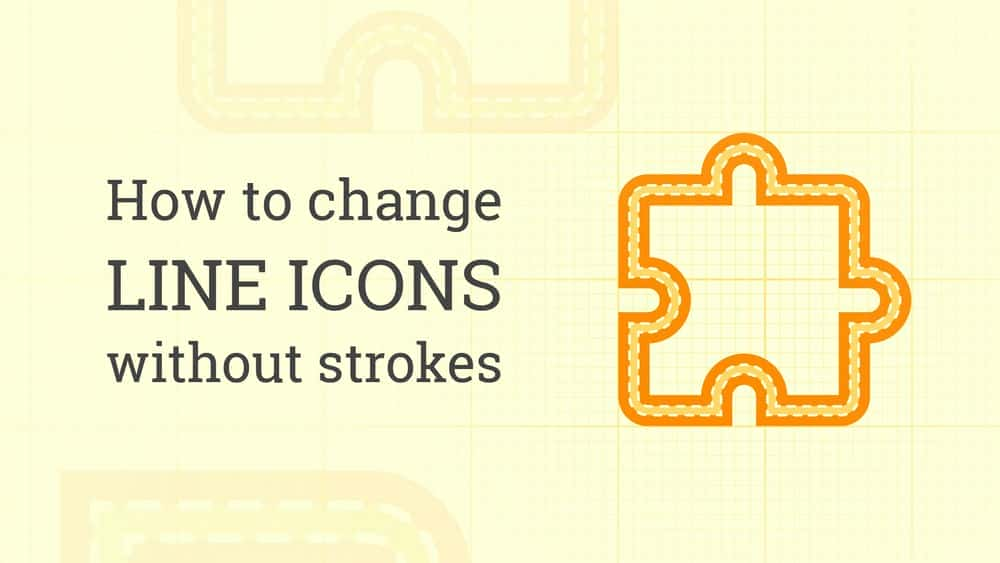
آموزش نحوه ویرایش آیکون های خطی که سکته مغزی ندارند
How to edit line icons that don't have strokes
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
این ویدیو نحوه تنظیم عرض خط در نمادها را توضیح می دهد که از مسیرهای پر شده ساخته شده اند.
میتوانید از خطوط گسترشیافته دوباره ضربهها را ایجاد کنید یا فقط از یک میانبر سریع برای نازکتر کردن خطوط استفاده کنید. اگر میخواهید نمادهایی با اندازههای مختلف اما با عرض یکسان ترکیب کنید، مفید خواهد بود. مانند یک نماد کوچک 24 پیکسلی با سکته مغزی 2 پیکسل و یک نماد بزرگتر 48 پیکسلی که دارای سکته مغزی 2 پیکسلی نیز می باشد.
- یک نماد دریافت کنید
- اندازه آن را تغییر دهید
- عرض خط را با هر یک از دو روش ویدیو تنظیم کنید
- هر دو فایل را در بخش پروژه آپلود کنید
- لایک بگیرید
سرفصل ها و درس ها
درس ها Lessons
-
گزینه 2: ضربات را دوباره ایجاد کنید Option 2: Recreate the strokes
-
گزینه 1: راه سریع Option 1: Fast way
-
دانلود نماد ساده نشده Download not simplified icon
-
چرا بازآفرینی سکته مغزی همیشه بهترین نیست Why recreating strokes is not always the best
-
خدا حافظ Bye
-
معرفی Introduction

جزییات دوره
13m
6
Skillshare (اسکیل شیر)


(آخرین آپدیت)
124
4 از 5
ندارد
دارد
دارد
https://donyad.com/d/a13947
 Margarita Ivanchikova
Margarita Ivanchikova
طراح آیکون و حرکت
من عاشق ایجاد انیمیشن، گرافیک برداری، اشکال هندسی تمیز، و کاراکترهای زیبا هستم.
مشاهده در Dribbble
در Society6 وارد شوید







نمایش نظرات