آموزش کار با رنگها و تصاویر در CSS
Working with Colors and Images in CSS
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیویی برای نمایش وجود ندارد.
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
درک رنگها در وب Understanding Colors on the Web
-
مقدمه Introduction
-
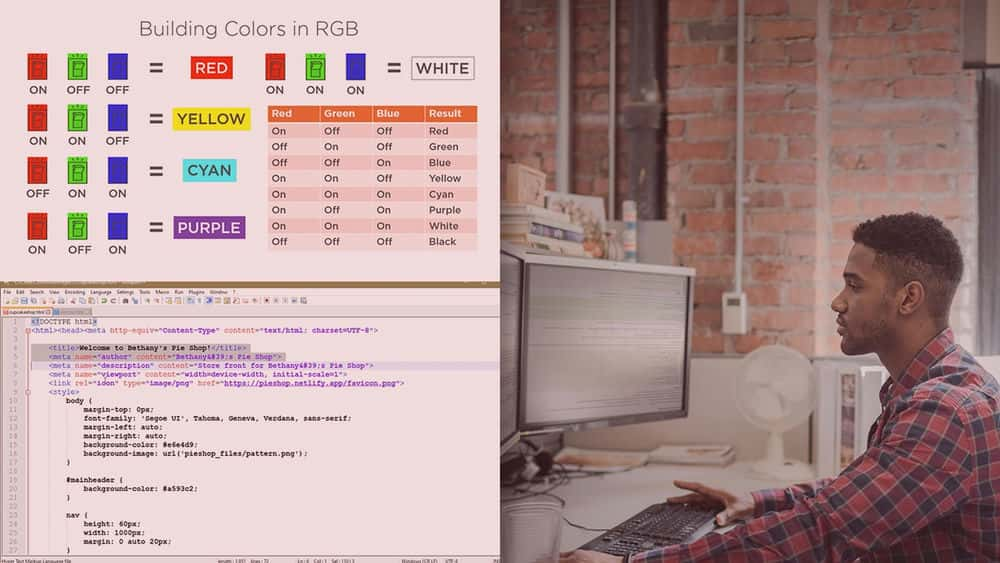
فیزیک رنگ و تصاویر The Physics of Color and Images
-
روش های مختلف برای نشان دادن رنگ Different Ways to Denote Color
-
نسخه ی نمایشی: روش های مختلف برای نشان دادن رنگ در CSS Demo: Different Ways to Denote Color in CSS
-
راه های دیگر برای نشان دادن رنگ ها Other Ways to Represent Colors
-
خلاصه Summary
درک تصاویر در وب Understanding Images on the Web
-
مقدمه Introduction
-
تصویر چیست؟ What Is an Image?
-
کار با فرمت های مختلف تصویر Working with Different Image Formats
-
انتخاب قالب تصویر Choosing an Image Format
-
نسخه ی نمایشی: روش های مختلف برای نشان دادن رنگ در CSS Demo: Different Ways to Denote Color in CSS
-
ستاره به فرمت های تصویر ما The Asterisk to Our Image Formats
-
خلاصه Summary
آوردن محتوا و ویژوال همراه با CSS Bringing Content and Visual Together with CSS
-
مقدمه Introduction
-
نسخه ی نمایشی: قوانین و رنگ سلسله مراتب CSS Demo: CSS Hierarchy Rules and Color
-
یک تمرین برای جلوگیری از استفاده در CSS A Practice to Avoid in CSS
-
کنترل تصاویر با CSS Controlling Images with CSS
-
تیرگی Opacity
-
نسخه ی نمایشی: شفافیت Demo: Opacity
-
CSS Sprites CSS Sprites
-
نسخه ی نمایشی: CSS Sprites Demo: CSS Sprites
-
چرا این مهم است Why This Matters
-
فیلترهای CSS CSS Filters
-
نسخه ی نمایشی: فیلترهای CSS Demo: CSS Filters
-
خلاصه Summary
چگونه این همه در یک چرخه چرخه واقعی نرم افزار کار می کنند How This All Works in a Real Software Lifecycle
-
مقدمه Introduction
-
ساختار محتوای یک ظاهر طراحی شده شما Structuring Your Styling Content
-
نسخه ی نمایشی: ساختار محتوای یک ظاهر طراحی شده شما Demo: Structuring Your Styling Content
-
بسته بندی و ذخیره سازی Bundling and Caching
-
خط مشی های امنیت محتوا Content Security Policies
-
گم شدن در CSS چیست؟ What Is Missing in CSS?
-
نسخه ی نمایشی: SASS در عمل Demo: SASS in Action
-
برخی از ویژگی های اضافی SASS که دوست دارید Some Additional SASS Features You’ll Like
-
در مورد سبک های عملکردی چه می توان گفت؟ What About Functional Styles?
-
نسخه ی نمایشی: سبک های عملکردی Demo: Functional Styles
-
نسخه ی نمایشی: نمونه ای خیره کننده از CSS شدید Demo: A Stunning Example of Extreme CSS
-
از کجا برویم Where to Go from Here

جزییات دوره
1h 38m
38
Pluralsight (پلورال سایت)


(آخرین آپدیت)
22
4.4 از 5
دارد
دارد
دارد
https://donyad.com/d/5134
 Chris Behrens
Chris Behrens
Chris B. Behrens نویسنده ، سخنران و توسعه دهنده نرم افزار ، متخصص در DevOps است. وی بیش از بیست سال است که توسعه دهنده و معمار است و با تمرکز بر شرکت های کوچک تا متوسط و تغییرات توسعه ای که با آنها روبرو است. او بر روی عطر و طعم خود از توسعه مبتنی بر ترس تمرکز دارد ، به موجب آن یک توسعه دهنده وظایف آنها را به ترتیب پایین تر از اضطراب و نحوه مقابله با آنها با این ترتیب درجه بندی می کند. مهمترین این فرایندهای ایجادکننده اضطراب ، استقرار نرم افزار است ، موضوعی که بهرنس روی آن تمرکز دارد. او با همسر و فرزندانش در Kennedale ، TX زندگی می کند.







نمایش نظرات