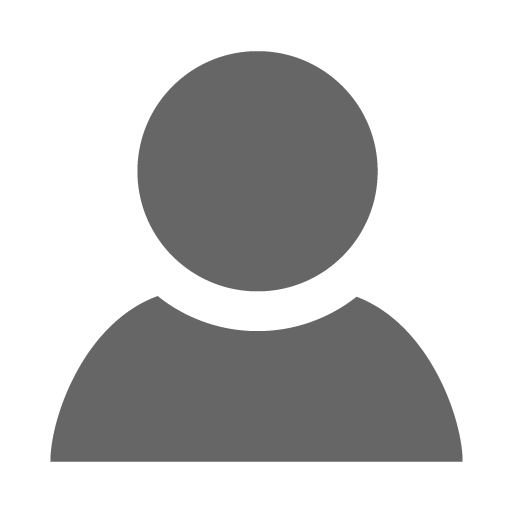
آموزش HTML5 صوتی ، تصویری و WebRTC
HTML5 Audio, Video, and WebRTC
مقدمه Introduction
-
مقدمه ای بر HTML5 Media Introduction to HTML5 Media
اصول صوتی و تصویری Audio and Video Basics
-
پشتیبانی Support
-
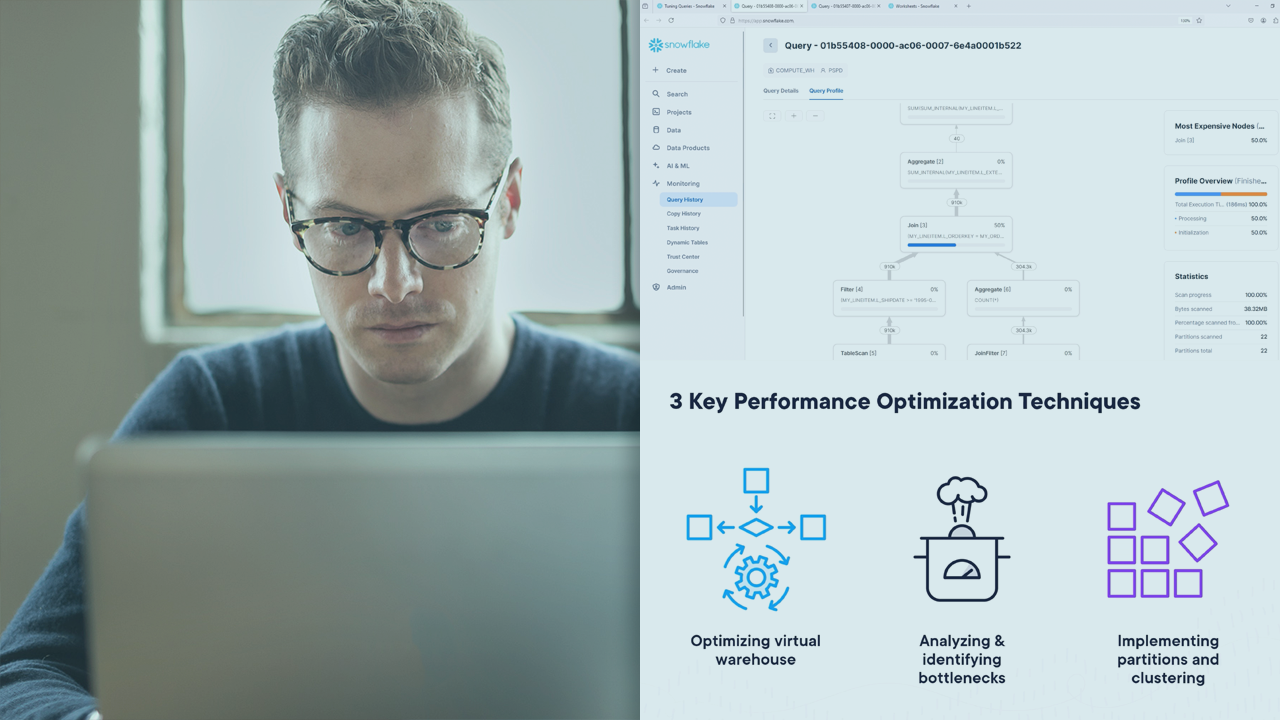
ظروف و پیاده سازی Containers and Implementation
-
HTML5 ویدئو با بازگشت HTML5 Video With Fallback
-
تکلیف 1 - ساخت یک بازیکن Assignment 1 - Build a Player
-
اختصاص پرونده های رسانه ای Assignment Media Files
-
پروژه های مارک Mark's Projects
-
تکلیف 1 - راه حل Assignment 1 – Solution
ابزار و پیکربندی Tools and Configuration
-
ابزارها و خدمات Tools and Services
-
تکلیف 2 - پیکربندی و رمزگذاری رسانه Assignment 2 - Configure and Encode Media
مقدمه ای بر API رسانه Introduction to the Media API
-
play () ، pause () ، setMedia () و canPlayType () play(), pause(), setMedia(), and canPlayType()
-
منابع API صوتی و تصویری Audio and Video API Resources
-
ایجاد اولین پخش کننده صوتی Creating Your First Audio Player
-
تکلیف 3 - یک پخش کننده ویدیو و صوتی سفارشی ایجاد کنید Assignment 3 - Create a Custom Video and Audio Player
بافر ، جستجو ، بارگیری مجدد و تجربه کاربر Buffering, Seeking, Preloading, and the User Experience
-
بارگیری و بافر کردن Preloading and Buffering
-
زمان جستجو ، قابل جستجو و نمایش Seeking, Seekable, and Displaying Time
-
آناتومی نوار پیشرفت Anatomy of a Progress Bar
-
لیست های پخش Playlists
-
تکلیف 4 - اضافه کردن یک نوار پیشرفت عملکردی Assignment 4 - Adding a Functional Progress Bar
-
تکلیف 4 - راه حل Assignment 4 – Solution
زیرنویس و نرخ پخش Subtitles and Playback Rate
-
WebVTT WebVTT
-
قابلیت ها و پشتیبانی WebVTT WebVTT Capabilities and Support
-
منابع زیرنویس Subtitle Resources
-
نرخ پخش Playback Rate
-
تکلیف 5.5 - قابلیت پخش را به پخش کننده خود اضافه کنید Assignment 5.5 - Add playbackRate Capability to Your Player
-
تکلیف 5.5 - راه حل Assignment 5.5 – Solution
Canvas و WebGL Canvas and WebGL
-
بوم و فیلم Canvas and Video
-
ایجاد جلوه های ساده Creating Simple Effects
-
نمونه های بیشتر بوم More Canvas Examples
-
تکلیف 6 - دستکاری رنگ Assignment 6 - Manipulating Color
-
تکلیف 6 - راه حل Assignment 6 - Solution
WebRTC WebRTC
-
معرفی و م Webلفه های WebRTC WebRTC Introduction and Components
-
MediaStream API MediaStream API
-
PeerConnection و DataChannel API PeerConnection and DataChannel API's
-
منابع و منابع WebRTC WebRTC Support and Resources
-
تکلیف 7 - WebRTC Assignment 7 – WebRTC
صوتی پیشرفته Advanced Audio
-
محدودیت های صوتی و تصویری Audio and Video Limitations
-
Web Audio API Web Audio API
-
رویکرد مبتنی بر گره Node-Based Approach
-
تکلیف 9 - استفاده از Audio API Assignment 9 - Using the Audio API
-
مثالهای Web Audio API Web Audio API Examples
بسته شدن Wrap-Up
-
نمونه های خلاقانه Creative Examples
-
PopcornJS PopcornJS
-
سالات مخاطبان Audience Questions
-
بسته شدن Wrap-Up
https://donyad.com/d/25d8
 Mark Boas
Mark Boas
اگرچه در ایتالیا مستقر است ، مارك بواس نیمی از شركت اسكاتلندی Happyworm را تشكیل می دهد - نقش او در آنجا بازی با رسانه های وب است. او همچنین توسعه jPlayer را هماهنگ می کند - کتابخانه رسانه ای منبع آزاد JS و به شرکت هایی مانند الجزیره ، بی بی سی و WNYC کمک می کند کارهای جدیدی را در وب انجام دهند. سال 2012 به عنوان یک همکار Open-Knight-Mozilla OpenNews با همکاری نزدیک با سازمان های خبری جهانی سپری شد. مارک دوره هایی را برای W3C ، الجزیره اجرا کرده و در حال حاضر در دانشگاه های فلورانس در رسانه های تعاملی دانشجویان را مربیگری می کند. اخیراً مارک Hyperaudio Inc را تاسیس کرد - سازمانی غیرانتفاعی که به ساختن شهروندان درجه یک وب و صوتی و تصویری اختصاص دارد. مارک در اوقات فراغت خود سبزیجات پرورش می دهد ، آبجو درست می کند و از یک رمیکس خوب قدردانی می کند.









نمایش نظرات