آموزش iOS 9 و Swift 2: از مبتدی تا حرفه ای پولی
iOS 9 and Swift 2: From Beginner to Paid Professional
همه آنچه را که باید درباره توسعه iOS 9 بدانید بیاموزید - بدون نیاز به تجربه کدنویسی. بیش از 20000 دانش آموز در سراسر جهان. در اینجا چند چیز وجود دارد که از این دوره خارج خواهید شد:
- کدنویسی را یاد بگیرید
- Swift 2.0 را یاد بگیرید
- iOS 9 را بیاموزید
- ساخت بیش از 15 برنامه
- با نحوه انتشار برنامه ها در App Store آشنا شوید
- آمادگی شغلی/شغلی
- گرم کردن و تمرین
پروژه های کلاس و گرم کردن
گرم کردن 1: بخش 3
مورد نیاز:
- یک پروژه Xcode جدید ایجاد کنید - یک برنامه Single View برای iOS انتخاب کنید
- Landscape Right و Landscape Left را خاموش کنید. وارونه و پرتره را روشن کنید
- روی استوری برد خود کلیک کنید و یک UIlabel را روی استوری بورد بکشید.
- کاری کنید که متن روی برچسب بگوید: "سلام، دنیا!"
- هر شبیه ساز آیفون را انتخاب کنید و سپس روی دکمه Run کلیک کنید تا برنامه خود اجرا شود
نتیجه نهایی:
برنامه شما باید اجرا شود و برچسبی روی صفحه داشته باشد که می گوید: "سلام، دنیا!"
گرم کردن 2: بخش 4
یک تابع به نام isEven ایجاد کنید که یک پارامتر از نوع Int داشته باشد.
زوج یا فرد بودن آن عدد را تعیین کنید. اگر عدد زوج باشد true را برگردانید، در غیر این صورت false را برگردانید.
عملکرد را فراخوانی کنید و عدد زوج را ارسال کنید و نتیجه را چاپ کنید.
دوباره تابع را فراخوانی کنید و عدد فرد را ارسال کنید و نتیجه را چاپ کنید.
گرم کردن 3: بخش 5
- یک حلقه ایجاد کنید که 200 بار با شروع از 1 تکرار شود
- اگر مقدار تکرار فعلی مضربی از 3 باشد کلمه "Boo" را چاپ کنید
- اگر مقدار تکرار فعلی مضربی از 5 باشد کلمه "Ya" را چاپ کنید
- اگر مقدار تکرار فعلی مضربی از 3 و مضربی از 5 باشد، کلمه "BooYa" را چاپ کنید
پروژه 1: ساختن یک برنامه iOS به تنهایی
(دروس مربوط به بخش 2)
نمای کلی
میخواهید برنامهای شبیه به Boom App در ویدیو بسازید. از ویدیوی آموزشی برای کمک در ساخت برنامه خود استفاده کنید.
مورد نیاز:
- این برنامه را برای شبیه ساز آیفون 6 و با استفاده از آن بسازید
- دو تصویر (یا خودتان بسازید) از اینترنت بگیرید، یکی قرمز و دیگری آبی
- آن دو تصویر را در استوری بورد روی صفحه قرار دهید
- دو دکمه را روی صفحه نمایش/استوری برد قرار دهید
- اولین دکمه باید بگوید "آبی پنهان"
- دکمه دوم باید بگوید "Hide Red"
- اگر دکمه قرمز فشار داده شود، تصویر قرمز باید پنهان شود
- اگر دکمه آبی فشار داده شود، تصویر آبی باید پنهان شود
- پشتیبانی از Landscape Left و Landscape Right را خاموش کنید و پشتیبانی از Upside Down و Portrait را روشن کنید
نتیجه نهایی
اگر برنامه را درست ساختهاید، وقتی دکمه Run را فشار میدهید تا برنامه خود را روی شبیهساز اجرا کنید، باید یک تصویر قرمز، یک تصویر آبی و دو دکمه ببینید. با یک بار ضربه زدن روی دکمه ها، هر تصویر مربوطه پنهان می شود. برای دیدن دوباره آن تصاویر، باید برنامه را از Xcode راه اندازی مجدد کنید.
برنامه نهایی شما ممکن است شبیه به این باشد:
به فایل مراجعه کنید: بخش 02 راه حل تمرین 01 (70.8 کیلوبایت)
پروژه 2: عملیات متغیر
(دروس مرتبط بخش 2)
عملیات ریاضی ساده در سوئیفت
با استفاده از Swift و Xcode Playground میخواهید چند عملیات ساده ریاضی را انجام دهید.
مورد نیاز:
- یک متغیر با نام دلخواه خود ایجاد کنید که مقدار آن 15 باشد
- یک متغیر دوم با نام دلخواه خود ایجاد کنید که مقدار آن 5 باشد
- یک متغیر سوم ایجاد کنید که مجموع متغیرهای 1 و 2 را ذخیره کند (20 باید روی صفحه چاپ شود)
- یک متغیر چهارم ایجاد کنید که نتیجه یک عملیات ضرب را ذخیره کند - نتیجه ذخیره شده باید برابر با 45 باشد
- یک متغیر پنجم ایجاد کنید که نتیجه متغیر اول منهای متغیر دوم را ذخیره کند - نتیجه باید 10 باشد
- یک متغیر ششم ایجاد کنید که نتیجه متغیر اول تقسیم بر متغیر دوم را ذخیره کند - نتیجه باید 3 باشد
- 3 متغیر جدید با هر نام و هر مقدار، اما همه در یک خط ایجاد کنید
- 3 ثابت (let) با هر نام و هر مقدار، اما همه در یک خط ایجاد کنید
- یک متغیر صریح از هر نامی از نوع Double ایجاد کنید و هیچ مقداری به آن ندهید
- متغیر صریح دیگری از هر نامی از نوع Int ایجاد کنید اما مقدار اولیه 423 را به آن بدهید
- یک متغیر از نوع String با مقدار "Hello" ایجاد کنید
- متغیر دیگری از نوع String با مقدار "World" ایجاد کنید
- یک متغیر سوم ایجاد کنید تا نتیجه به هم پیوستن دو رشته اول (با استفاده از علامت +) ذخیره شود
- با استفاده از آن متغیر سوم، نتیجه به هم پیوستن دو رشته اول را ذخیره کنید اما در عوض از نحو "\(someVar)"
به فایل مراجعه کنید: بخش 01 تمرین 02 راه حل زمین بازی (7.9 کیلوبایت)
پروژه 3: توابع
(درس های مرتبط بخش 3)
مورد نیاز:
- یک Xcode Playground جدید ایجاد کنید
- یک تابع به نام add ایجاد کنید که دو پارامتر از نوع Double را بگیرد و مجموع دو عدد را برمی گرداند
- تابعی به نام تفریق ایجاد کنید که دو پارامتر از نوع Int را دریافت کرده و تفاوت دو عدد را برمی گرداند
- تابعی به نام ضرب ایجاد کنید که دو پارامتر از نوع Float را بگیرد و حاصل ضرب دو عدد را برگرداند
- تابعی به نام divide ایجاد کنید که دو پارامتر از نوع Double را بگیرد و نتیجه تقسیم اولین پارامتر بر دوم را برمی گرداند
- آن توابع را فراخوانی کنید و مقادیر مختلف را به پارامترها منتقل کنید - اطمینان حاصل کنید که نتایج صحیح را تولید می کنند
به فایل مراجعه کنید: راه حل عملکردهای تمرین زمین بازی (7.6 کیلوبایت)
پروژه 4: طرحبندی خودکار
(درسهای مرتبط بخش 3)
برای حل این تمرین از ویدیو در طرح بندی خودکار استفاده کنید. طرحی بسازید که شبیه این تصاویر در اندازه های مختلف صفحه نمایش باشد:
از هر رنگی که می خواهید استفاده کنید. شما می خواهید از محدودیت ها برای رسیدن به نتیجه دلخواه استفاده کنید. بیش از یک راه برای انجام این کار وجود دارد.
به فایل مراجعه کنید: راه حل محدودیت های طرح بندی تمرین (54.4 کیلوبایت)
پروژه 5: برنامه چندگانه
(ویدیوی تمرین)
به تمرین - برنامه چندگانه در بخش 3 مراجعه کنید
به فایلها مراجعه کنید:
هنر تمرین 05 (66.2 کیلوبایت)
تمرین 05 منبع چندگانه (124.7 کیلوبایت)
پروژه 6: آرایه ها و حلقه ها
(درس های مرتبط بخش 4)
- یک آرایه خالی از نوع Int به نام oddNumbers ایجاد کنید
- با استفاده از یک استاندارد برای حلقه، همه اعداد فرد کمتر یا مساوی 100 را به آرایه oddNumbers اضافه کنید
- یک آرایه دوم به نام sums از نوع Int ایجاد کنید
- با استفاده از یک برای هر حلقه، از طریق آرایه oddNumbers تکرار کنید و مقدار تکرار فعلی + 5 را به آرایه sums اضافه کنید
- با استفاده از یک حلقه repeat while، در آرایه sums تکرار کنید و "The sum is: x" را چاپ کنید که x مقدار فعلی تکرار است (یعنی مجموع: 15)
در پایان، اگر به درستی انجام شود، آرایه sums باید به صورت زیر چاپ شود:
به فایل مراجعه کنید: Exercise Arrays Loops Solution Playground (8.1 کیلوبایت)
پروژه 7: مشاهده های پشته ای
(درس های مرتبط 4)
با استفاده از نماهای پشته، طرحی شبیه به این بسازید:
فایلهای گرافیکی در بخش منابع پیوست شدهاند.
اسناد:
به فایلها مراجعه کنید:
Stackview Exercise Graphics (104.0 kB)
Stackview Exercise Solution (168.8 kB)
پروژه 8: افزایش ماشین حساب ما
(فیلم تمرین)
به تمرین - تقویت ماشین حساب ما مراجعه کنید
به فایل مراجعه کنید: Retro Calc Exercise Graphics (196.1 kB)
پروژه 9: بهبود گیگاپت شما
(دروس مربوط به بخش 5)
بیایید Gigapet خود را که به سختی کاربردی است برداریم و آن را بهتر کنیم!
مورد نیاز:
- زمانی که Gigapet می میرد راهی برای راه اندازی مجدد بازی (دکمه پخش مجدد یا انتخاب شما) ایجاد کنید - او باید سلامت کامل داشته باشد و دوباره زنده شود (گرافیک خود را برای این دکمه پیدا کنید)
- یک نمای ایجاد کنید که فقط با شروع برنامه بارگیری شود و به شما امکان می دهد بین دو کاراکتر انتخاب کنید (از منابع گرافیکی پیوست شده برای آن استفاده کنید). هر شخصیتی که انتخاب میشود، شخصیتی است که تا زمانی که برنامه بسته و دوباره باز شود در بازی استفاده میشود
- سومین موردی را ایجاد کنید که Gigapet به طور تصادفی به آن نیاز دارد - اطاعت - گرافیک خود را برای این مورد پیدا کنید
- بر اساس شخصیتی که انتخاب شده است، مناظر را برای مطابقت با آن شخصیت تغییر دهید (گرافیک خود را از منابع گرافیکی پیوست شده انتخاب کنید)
مشاهده فایلها:
Assets Scenery (1.5 MB)
Assets Characters (8.3 MB)
پروژه 10: کلاسهای اندازه
(دروس مربوط به بخش 6)
از کلاسهای چیدمان و اندازه خودکار برای ایجاد طرحبندیهای زیر استفاده کنید:
iPad Landscape
افقی آیفون (همه تلفن ها - نباید نماها را قطع کنند)
پرتره - همه آیفونها و همه آیپدها در حالت پرتره
پروژه 11: بدون تابلوی داستانی
(دروس مربوط به بخش 6)
یک برنامه بدون استوری بورد (در صورت امکان از حافظه!)
ایجاد کنید- باید 3 کنترلر مشاهده داشته باشد
- نباید از استوریبرد استفاده کرد (استوریبرد صفحه راهاندازی خوب است)
- نماینده برنامه باید کنترلر نمای اول را بارگیری کند
- کنترلکننده نمای اول باید کنترلکننده نمای دوم را به صورت برنامهنویسی بارگیری کند (در صورت تمایل میتوانید از IBAction استفاده کنید)
- کنترلر نمای دوم باید به صورت برنامه نویسی کنترلر نمای سوم را بارگیری کند (در صورت تمایل می توانید از IBAction استفاده کنید)
- کنترلکنندههای نمای دوم و سوم باید یک دکمه بازگشت داشته باشند که کاربر را به کنترلکننده نمای قبلی میبرد
پروژه 12: مکان مورد علاقه شما
(درس های مرتبط بخش 6)
نسخه خود را از مکان مورد علاقه ایجاد کنید که در واقع مربوط به مکان مورد علاقه شما است!!
الزامات
- باید یک صفحه اصلی داشته باشد که یک تصویر تمام صفحه از مکان مورد علاقه شما داشته باشد
- صفحه اصلی باید دارای دو دکمه یا کنترل باشد که بتواند شما را به دو کنترلر نمای مختلف برساند
- اولین دکمه باید با عنوان "درباره [مکان من]" (یعنی درباره دره یوکا) باشد.
- دکمه دوم باید "عکسها" باشد
- صفحه درباره مکان من باید حداقل دارای موارد زیر باشد:
- یک عکس از مکان استراتژیک قرار داده شده (هر کجا که بخواهید)
- جمعیت
- تاریخچه مختصر
- توضیحات
- کارهایی که باید انجام دهید
- دکمه برگشت برای بازگشت به صفحه اصلی
- کنترلر نمای Photos باید حداقل دارای موارد زیر باشد:
- 5 UIImageView با عکسهای آن مکان
- و یک دکمه بازگشت برای بازگشت شما به صفحه اصلی
- همه صفحهها باید پشتیبانی کنند:
- پرتره
- چشم انداز
- iPad
- از کلاسهای اندازه استفاده کنید تا مطمئن شوید برنامهتان در همه اندازههای صفحه خوب به نظر میرسد
- تمرین را به github ارسال کنید
- اسکرین شات ها/پیوندهای github کار تمام شده را اینجا پست کنید:
برای الهام از طراحی اینجا را ببینید:
پروژه 13: فیلم های مورد علاقه
(درس های مرتبط بخش 7)
برنامه ای ایجاد کنید که فهرستی از فیلم های مورد علاقه شما را نشان دهد
الزامات
- لوگوی خود را برای این برنامه ایجاد کنید (در صورت تمایل می توانید از آن استفاده کنید)
- کنترلر صفحه/نمای اصلی فهرستی از فیلم های مورد علاقه شما را نشان می دهد
- هر سلول جدول تصویری با گوشههای گرد، عنوان، توضیحی درباره دلیل دوست داشتن فیلم و پیوندی به فیلم در IMDB نشان میدهد
- وقتی روی یک آیتم فهرست کلیک میکنید، به کنترلکننده نمای جزئیات هدایت میشوید
- کنترلر نمای جزئیات:
- تصویر بزرگتری از فیلم مورد علاقه شما، عنوان شما، توضیحات شما، پیوند imdb و یک فیلد اضافی نشان می دهد که طرح فیلم را مطابق با ارائه IMDB نشان می دهد
- یک دکمه بازگشت دارد
- فیلدهای این صفحه قابل ویرایش نیستند
- یک دکمه "افزودن" یا "+" در صفحه اصلی وجود خواهد داشت که به شما امکان می دهد یک فیلم دلخواه جدید اضافه کنید
- کنترلر نمایش/نمایش فیلم مورد علاقه جدید:
- به کاربر امکان می دهد عنوان، توضیحات، آدرس اینترنتی IMDB، شرح طرح IMDB و یک تصویر را وارد کند
- یک دکمه ذخیره برای ذخیره فیلم دارد
- یک دکمه لغو دارد تا شما را به صفحه اصلی بازگرداند
- وقتی یک فیلم جدید اضافه می کنید، فوراً در لیست در صفحه اصلی نشان داده می شود
- برای ذخیره داده های خود می توانید بین NSUserDefaults یا Core Data یکی را انتخاب کنید
- برنامه تمام شده را به Github ارسال کنید
- اسکرینشاتها/پیوندهای github کار تمامشده را اینجا پست کنید:
- مطمئن شوید که از رنگ ها و سبک برنامه خود استفاده می کنید
در اینجا چند پیوند برای الهام گرفتن از طراحی وجود دارد:
اینجا آدرس وب سایت IMDB است:
پروژه 14: برنامه هواشناسی
(درس های مرتبط بخش 9)
برنامه آب و هوای خود را ایجاد کنید که آب و هوای فعلی را برای امروز نمایش دهد.
الزامات:
- برای API هوای آزاد ثبت نام کنید و اسناد آنها را اینجا بخوانید:
- با استفاده از Alamofire یا NSURLSession به API متصل شوید و داده ها را دانلود کنید (شاید بخواهید ابتدا درخواست های GET را با Postman آزمایش کنید)
- JSON ورودی را تجزیه کنید
- نمایش یک برنامه آب و هوای گرافیکی دلپذیر که آب و هوای مکان فعلی شما را نشان می دهد (شما می توانید موقعیت مکانی خود را در آن کدنویسی کنید)
- استفاده برای نمادها/گرافیک ها
- پروژه خود را به Github ارسال کنید
- تصاویر/آدرس های برنامه تمام شده خود را به: ارسال کنید
نتیجه نهایی ممکن است به این صورت باشد:
پروژه 15: گسترش برنامه شبکه اجتماعی شما
(ویدیو تمرین)
ویدیوی "گسترش برنامه شبکه اجتماعی خود"
را ببینیدپروژه 16: برنامه خود را به اپ استور ارسال کنید!!! (دروس مربوط به بخش 12)
یکی از برنامه های خود را به اپ استور ارسال کنید!!! :D
درس ها Lessons
-
شرایط سوئیفت 2 (اگر/دیگری) قسمت 1 Swift 2 Conditionals (if / else) Part 1
-
ایجاد یک نماد برنامه دیگر در فتوشاپ Creating another app icon in Photoshop
-
برنامه DevCamp iOS 9: Annotations & Geocoding DevCamp iOS 9 App: Annotations & Geocoding
-
منابع آموزشی - مغز خود را آموزش دهید! Learning Resources - Train Your Brain!
-
عملکرد سوئیفت 2 Swift 2 Functions
-
اپلیکیشن iOS 9: Tapper iOS 9 App: Tapper
-
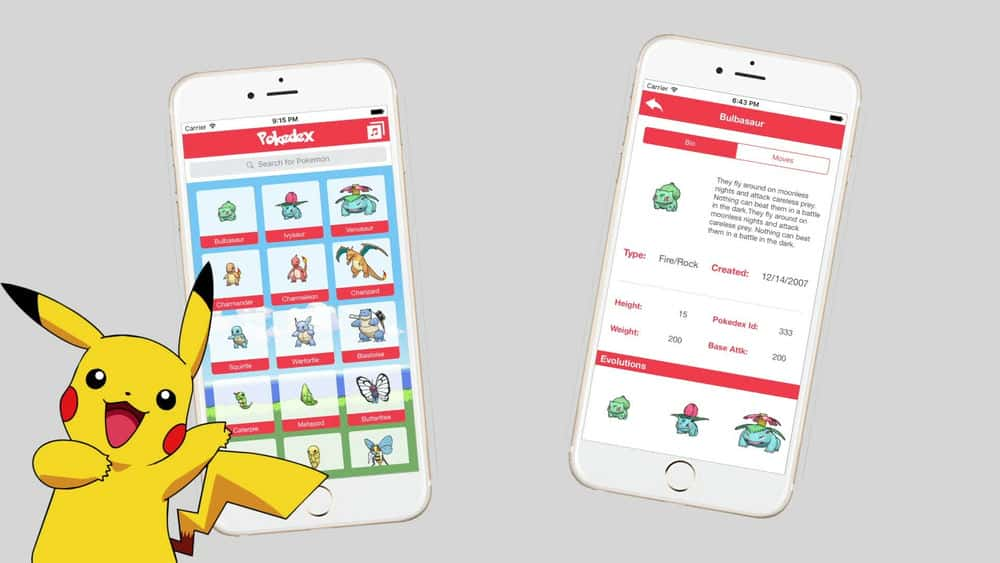
برنامه: Pokedex قسمت 13 - دانلود و تجزیه داده ها App: Pokedex Part 13 - Downloading & Parsing Data
-
حساب توسعه دهنده اپل پولی Paid Apple Developer Account
-
برنامه: Ugly Stuff - TableView سفارشی و Cells سفارشی App: Ugly Stuff - Custom TableView and Custom Cells
-
Swift & Objective-C در همان پروژه Swift & Objective-C in the same project
-
برنامه: قسمت 14 نمایشگاه - ذخیره پست ها در Firebase App: Showcase Part 14 - Saving Posts to Firebase
-
معرفی برنامه Intro to App
-
کنترلر نمای مدل (MVC) Model View Controller (MVC)
-
برنامه iOS 9: ماشین حساب یکپارچهسازی با سیستمعامل قسمت 2 iOS 9 App: Retro Calculator Part 2
-
دیکشنری های سوئیفت 2 Swift 2 Dictionaries
-
برنامه: قسمت 5 نمایشگاه - ورود به سیستم ایمیل/رمز عبور App: Showcase Part 5 - Email/Password Login
-
معرفی اپلیکیشن iOS 9 Intro to iOS 9 App
-
برنامه: Showcase Part 12 - Make Post UI App: Showcase Part 12 - Make Post UI
-
برنامه: Showcase Part 7 - Firebase چگونه کار می کند App: Showcase Part 7 - How Firebase Works
-
برنامه: Pokedex Part 9 - Detail View Controller & Segue App: Pokedex Part 9 - Detail View Controller & Segue
-
برنامه: Pokedex Part 1 - Project Setup, Images, Data, Github App: Pokedex Part 1 - Project Setup, Images, Data, Github
-
برنامه: Pokedex Part 12 - API، Github، Cocoapods، Alamofire App: Pokedex Part 12 - The API, Github, Cocoapods, Alamofire
-
برنامه: Showcase Part 4 - Login Facebook App: Showcase Part 4 - Facebook Login
-
کنترل نسخه Version Control
-
برنامه: مکان مورد علاقه App: Favorite Place
-
آرایه های سوئیفت 2 Swift 2 Arrays
-
حساب توسعه دهنده اپل و نصب Xcode Apple Developer Account & Xcode Installation
-
برنامه: Recipez قسمت 2 (داده های اصلی) App: Recipez Part 2 (Core Data)
-
درخواست های وب چگونه کار می کنند How Web Requests Work
-
ایجاد یک نماد برنامه Creating an App Icon
-
رزومه برای برنامه نویسان Resumes for Programmers
-
iOS 9: معرفی Stack View iOS 9: Intro to Stack View
-
برنامه: Pokedex Part 3 - UICollectionView، Storyboard Layout App: Pokedex Part 3 - UICollectionView, Storyboard Layout
-
معرفی برنامه Intro to App
-
معرفی اپلیکیشن iOS 9 Intro to iOS 9 App
-
کار با POSTMAN Working with POSTMAN
-
کار با Github Working with Github
-
برنامه: MyHood قسمت 3 App: MyHood Part 3
-
برنامه DevCamp iOS 9: ایجاد پروژه DevCamp iOS 9 App: Creating the project
-
ورزش - افزایش ماشین حساب ما Exercise - Enhancing our Calculator
-
مبانی ترمینال Terminal Basics
-
UITabBarController UITabBarController
-
برنامه: Showcase Part 9 - همگام سازی داده ها از Firebase App: Showcase Part 9 - Syncing Data From Firebase
-
iOS 9: اصول چیدمان خودکار iOS 9: Auto Layout Basics
-
برنامه: Showcase Part 1 - Firebase Overview App: Showcase Part 1 - Firebase Overview
-
ایجاد اسکرین شات از فروشگاه App Creating App Store Screenshots
-
برنامه: MyHood قسمت 1 App: MyHood Part 1
-
UIViewController UIViewController
-
برنامه: Pokedex قسمت 7 - فونت صوتی و سفارشی App: Pokedex Part 7 - Audio & Custom Font
-
معرفی برنامه Intro to App
-
کار با استخدام کنندگان Working With Recruiters
-
برنامه iOS 9: My Little Monster قسمت 2 iOS 9 App: My Little Monster Part 2
-
NSUserDefaults NSUserDefaults
-
وراثت Inheritance
-
iOS 9: طرحبندی خودکار (کاوش عمیقتر) iOS 9: Auto Layout (Digging Deeper)
-
برنامه: Showcase Part 3 - Login User Interface App: Showcase Part 3 - Login User Interface
-
مقدمه Introduction
-
برنامه: Showcase Part 11 - Display Data - Image Caching/Download App: Showcase Part 11 - Display Data - Image Caching/Downloading
-
برنامه iOS 9: My Little Monster قسمت 4 iOS 9 App: My Little Monster Part 4
-
کار با تصاویر @1x @2x و @3x Working with @1x @2x & @3x images
-
Git Basics Git Basics
-
در حال ارسال به شما برنامه!! Submitting you App!!
-
اپلیکیشن iOS 9: اولین اپلیکیشن شما! iOS 9 App: Your First App!
-
Swift 2 Enums Swift 2 Enums
-
برنامه: Showcase Part 6 - Post TableViewCell UI App: Showcase Part 6 - Post TableViewCell UI
-
تسلط بر لینکدین Mastering LinkedIn
-
برنامه: Showcase Part 8 - Creating Users Firebase App: Showcase Part 8 - Creating Firebase Users
-
گزینه های سوئیفت 2 قسمت 1 Swift 2 Optionals Part 1
-
پروفایل های توسعه Development Profiles
-
JSON JSON
-
برنامه: Showcase Part 2 - Firebase Auth Config App: Showcase Part 2 - Firebase Auth Config
-
برنامه: قسمت 13 نمایشگاه - آپلود تصاویر در سرور App: Showcase Part 13 - Uploading Images to Server
-
برنامه: The Walking Dead (UIScrollView) App: The Walking Dead (UIScrollView)
-
UITableViewController UITableViewController
-
برنامه: Pokedex Part 4 - UICollectionViewCell سفارشی App: Pokedex Part 4 - Custom UICollectionViewCell
-
برنامه: Pokedex Part 5 - UICollectionViewDelegate، منبع داده، طرحبندی جریان App: Pokedex Part 5 - UICollectionViewDelegate, Data Source, Flow Layout
-
اندازه فونت Xcode را به صورت پویا افزایش و کاهش دهید Increase & decrease Xcode font size dynamically
-
نحوه دریافت کمک زنده رایگان How to get FREE live help
-
UINavigationController UINavigationController
-
مقدمه برنامه نویسی و کلاس های شی گرا Intro Object-Oriented Programming & Classes
-
بخش کلاس های اندازه (طرح بندی های مختلف برای اندازه های صفحه نمایش) Size Classes Part (Different Layouts for Screen Sizes)
-
معرفی سوئیفت 2 Intro to Swift 2
-
Swift 2 Numbers & Type Safety Swift 2 Numbers & Type Safety
-
برنامه iOS 9: ماشین حساب یکپارچهسازی با سیستمعامل قسمت 1 iOS 9 App: Retro Calculator Part 1
-
میانبرهای اپلیکیشن لمسی سه بعدی iOS 9 iOS 9 3D Touch App Shortcuts
-
سوالات مصاحبه iOS 9 iOS 9 Interview Questions
-
ویترین دانش آموز Student Showcase
-
گواهی های توسعه Development Certificates
-
Swift 2 Comments & Semi-Colons Swift 2 Comments & Semi-Colons
-
برنامه: Pokedex Part 6 - تجزیه فایل های CSV App: Pokedex Part 6 - Parsing CSV Files
-
برنامه: Recipez قسمت 1 (داده های اصلی) App: Recipez Part 1 (Core Data)
-
درخواست های وب (NSURLS) Web Requests (NSURLSession)
-
کوکوپودها Cocoapods
-
نحوه اجرای مک روی کامپیوتر How to Run Mac on a PC
-
استوری بورد Segues Storyboard Segues
-
WKWebView WKWebView
-
برنامه DevCamp iOS 9: بزرگنمایی روی نقشه DevCamp iOS 9 App: Zooming in on the map
-
برنامه DevCamp iOS 9: کار با موقعیت مکانی کاربر DevCamp iOS 9 App: Working with user location
-
معرفی اپلیکیشن iOS 9 Intro to iOS 9 App
-
برنامه: Pokedex Part 8 - UISearchBar، Search Filtering App: Pokedex Part 8 - UISearchBar, Search Filtering
-
Swift 2 Variables & Constants Swift 2 Variables & Constants
-
معرفی اپلیکیشن iOS 9 Intro to iOS 9 App
-
چرا این دوره را بگذرانید؟ Why take this course?
-
نماهای طبقه بندی فرعی (UIView سفارشی) Subclassing Views (Custom UIView)
-
پلی مورفیسم Polymorphism
-
اشکال زدایی صفحه ای که داده ها را نشان نمی دهد Debugging a screen that isn't showing data
-
معرفی اپلیکیشن iOS 9 Intro to iOS 9 App
-
برنامه: Pokedex قسمت 14 - تکمیل برنامه App: Pokedex Part 14 - Completing the App
-
برنامه: MyHood قسمت 2 App: MyHood Part 2
-
برنامه: Showcase Part 10 - Parsing Data Firebase App: Showcase Part 10 - Parsing Firebase Data
-
Swift 2 Loops Swift 2 Loops
-
برنامه: Pokedex قسمت 11 - کنترلر نمای جزئیات IBOutlets، کلاس به روز رسانی App: Pokedex Part 11 - IBOutlets Detail View Controller, Updating Class
-
برنامه: Pokedex Part 2 - ایجاد کلاس Pokemon App: Pokedex Part 2 - Creating a Pokemon Class
-
معرفی برنامه Intro to App
-
این ویدیو را از دست ندهید DO NOT SKIP THIS VIDEO
-
برنامه iOS 9: ساختن یک برنامه ساده با OOP iOS 9 App: Building a Simple APP With OOP
-
Swift 2 Conditionals ( && || ) قسمت 2 Swift 2 Conditionals ( && || ) Part 2
-
برنامه iOS 9: My Little Monster قسمت 3 iOS 9 App: My Little Monster Part 3
-
ورزش - برنامه شبکه اجتماعی خود را گسترش دهید Exercise - Expanding Your Social Network App
-
برنامه های افزودنی سوئیفت 2 Swift 2 Extensions
-
ورزش - برنامه چندگانه Exercise - Multiples App
-
برنامه: ساخت یک برنامه بدون داستان (XIBs) App: Building a No-Storyboard App (XIBs)
-
برنامه: Showcase Part 15 - Like Feature (Firebase Relationships) App: Showcase Part 15 - Like Feature (Firebase Relationships)
-
معرفی اپلیکیشن: Pokemon Pokedex Intro to App: Pokemon Pokedex
-
اپلیکیشن iOS 9: My Little Monster Part 1 iOS 9 App: My Little Monster Part 1
-
نحوه عملکرد تمرینات و گرم کردن How Exercises & Warmups Work
-
برنامه: Pokedex Part 10 - UIStackView & The Detail View Controller App: Pokedex Part 10 - UIStackView & The Detail View Controller


https://donyad.com/d/0a03
 Mark Price
Mark Price
توسعه دهنده/مدرس iOS و وب
من یک توسعه دهنده کهنه کار تلفن همراه هستم که بیش از 57 برنامه تلفن همراه برای iOS و Android ساخته ام. من صاحب دو شرکت مشاوره فناوری بودم که بسیار موفق بودند. من روی Call of Duty کار کردهام و با عناوین و شرکتهای برتر دیگری مانند Logitech، Yellow Pages، LDS Church، Cookie Dough Bites و بسیاری دیگر کار کردهام.
من اکنون بیشتر روزهایم را بهعنوان یک مربی مهندسی حرفهای میگذرانم - زندگی دانشآموزان را در سرتاسر جهان تغییر میدهم - در عرض 6 ماه از سالیانه به 85 هزار+ در سال میرسم.
علاقه من این است که به مردم کمک کنم استعدادهای پنهان خود را آشکار کنند و آنها را به دنیای استارتاپ ها و برنامه نویسی راهنمایی کنم.
![آموزش طراحی غذا: سوشی نیگیری [کلاس 2] آموزش طراحی غذا: سوشی نیگیری [کلاس 2]](https://donyad.com/course/getimg/b3d9ebe1-9c86-4929-839a-2a9db8e7602e.jpg)






نمایش نظرات