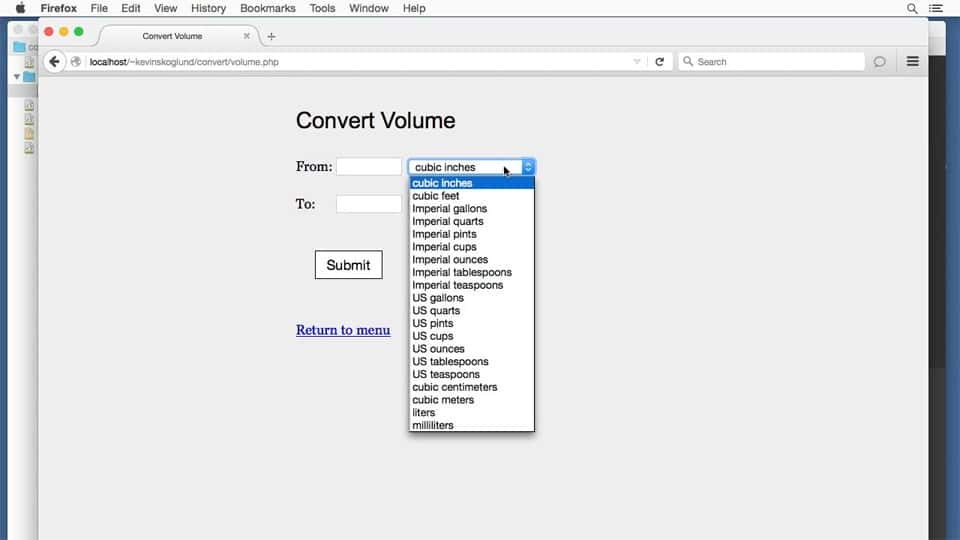
آموزش ساخت سایت استاتیک با جکیل
Learning Static Site Building with Jekyll
در حال بارگزاری نمونه ویدیو، لطفا صبر کنید...
Video Player is loading.
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
- در حال بارگزاری، لطفا صبر کنید...
موضوعات شامل:
- مزایای سایتهای ایستا
- نصب جکیل و گیت
- ایجاد سایت جدید جکیل
- نصب مضامین
- افزودن پست ها ، صفحات و محتوای ثابت
- راه اندازی برای استقرار با GitHub ، Travis CI ، Node و npm
- استقرار در FTP ، AWS و Netlify
- افزودن دامنه امن و سفارشی
سرفصل ها و درس ها
مقدمه Introduction
-
با جکیل یک سایت استاتیک بسازید Build a static site with Jekyll
-
آنچه باید بدانید What you should know
1. نحوه کار سایتهای استاتیک 1. How Static Sites Work
-
نحوه کار سایتهای استاتیک How static sites work
-
مزایای استفاده از سایت های استاتیک Advantages of static sites
-
چه موقع از سایتهای استاتیک استفاده کنیم When to use static sites
-
انتخاب یک ابزار سایت استاتیک Choosing a static site tool
2. جکیل را تنظیم کنید 2. Set Up Jekyll
-
چرا جکیل؟ Why Jekyll?
-
جکیل را نصب کنید Install Jekyll
-
Git را نصب کنید Install Git
-
یک سایت جدید جکیل ایجاد کنید Create a new Jekyll site
-
پیش نمایش سایت Preview the site
-
یک موضوع نصب کنید Install a theme
-
پرونده پیکربندی سایت The site configuration file
3. ایجاد یک وب سایت 3. Build a Website
-
یک پست اضافه کنید Add a post
-
محتوای ماده جلویی را ویرایش کنید Edit front matter content
-
اضافه کردن یک صفحه Add a page
-
محتوای استاتیک را اضافه کنید Add static content
-
صفحه خطا را سفارشی کنید Customize the error page
-
پرونده های سایت را ایجاد کنید Generate the site files
-
درباره جکیل بیشتر بدانید Learn more about Jekyll
4- برای انتشار آماده شوید 4. Prepare for Publishing
-
گزینه های انتشار برای سایت های استاتیک Publishing options for static sites
-
GitHub را تنظیم کنید Set up GitHub
-
تراویس CI را تنظیم کنید Set up Travis CI
-
یک نام دامنه دریافت کنید Get a domain name
-
گزینه استقرار خود را انتخاب کنید Choose your deployment option
5. استقرار از طریق FTP 5. Deploy via FTP
-
استقرار از طریق نمای کلی FTP Deploy via FTP overview
-
Node و npm را تنظیم کنید Set up Node and npm
-
به سرور وصل شوید Connect to the server
-
پرونده های محلی را جمع کنید Collect the local files
-
پرونده های قدیمی را از سرور حذف کنید Remove old files from the server
-
محتوای سایت را بارگذاری کنید Upload the site content
-
از طریق FTP با Travis CI مستقر شوید Deploy via FTP with Travis CI
-
مراحل بعدی FTP FTP next steps
6. استقرار در AWS 6. Deploy to AWS
-
اعزام به نمای کلی AWS Deploy to AWS overview
-
Amazon S3 را تنظیم کنید Set up Amazon S3
-
Amazon CloudFront را تنظیم کنید Set up Amazon CloudFront
-
پیکربندی DNS Configure DNS
-
تعریف کاربر AWS Define an AWS user
-
با Travis CI به AWS اعزام شوید Deploy to AWS with Travis CI
7. استقرار با Netlify 7. Deploy with Netifly
-
با نمای کلی Netlify مستقر شوید Deploy with Netlify overview
-
سایت خود را با Netlify مستقر کنید Deploy your site with Netlify
-
دامنه سفارشی و HTTPS اضافه کنید Add a custom domain and HTTPS
نتیجه Conclusion
-
ضبط استقرار Deployment recap
-
مراحل بعدی Next steps

جزییات دوره
1h 25m
44
Linkedin (لینکدین)


(آخرین آپدیت)
19,904
- از 5
ندارد
دارد
دارد
https://donyad.com/d/3fb8
 Nate Barbettini
Nate Barbettini
Nate Barbettini CTO و مهندس سرب در كوبلر است. Nate یک MVP مایکروسافت سابق و نویسنده کتاب The Little ASP.NET Core Book است. Nate در امنیت مدرن ، پشته ای کامل ، NET ، JavaScript و امنیت وب تخصص دارد. او علاقه مند است تا به توسعه دهندگان بیاموزد که چگونه کد بهتر و ایمن تری بنویسند.







نمایش نظرات