آموزش Svelte: شروع به کار
Svelte: Getting Started
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
گزاره ارزش Svelte را درک کنید Understand the Svelte Value Proposition
-
خوش آمدی Welcome
-
Svelte چه تفاوتی دارد؟ What Is Different About Svelte?
-
بدون زمان اجرا No Runtime
-
بدون DOM مجازی No Virtual DOM
-
سایر نقاط مثبت Other Upsides
برای نوشتن کد Svelte تنظیم کنید Set up to Write Svelte Code
-
پیش نیازهای محیطی محلی Local Environment Prerequisites
-
Svelte را در VSCode راه اندازی کنید Set up Svelte in VSCode
-
Svelte را در Vim راه اندازی کنید Set up Svelte in Vim
-
الگوی Svelte را کاوش کنید Explore the Svelte Template
-
یک پروژه Svelte را با الگو شروع کنید Start a Svelte Project with the Template
اولین اجزای شیک خود را بسازید Build Your First Svelte Components
-
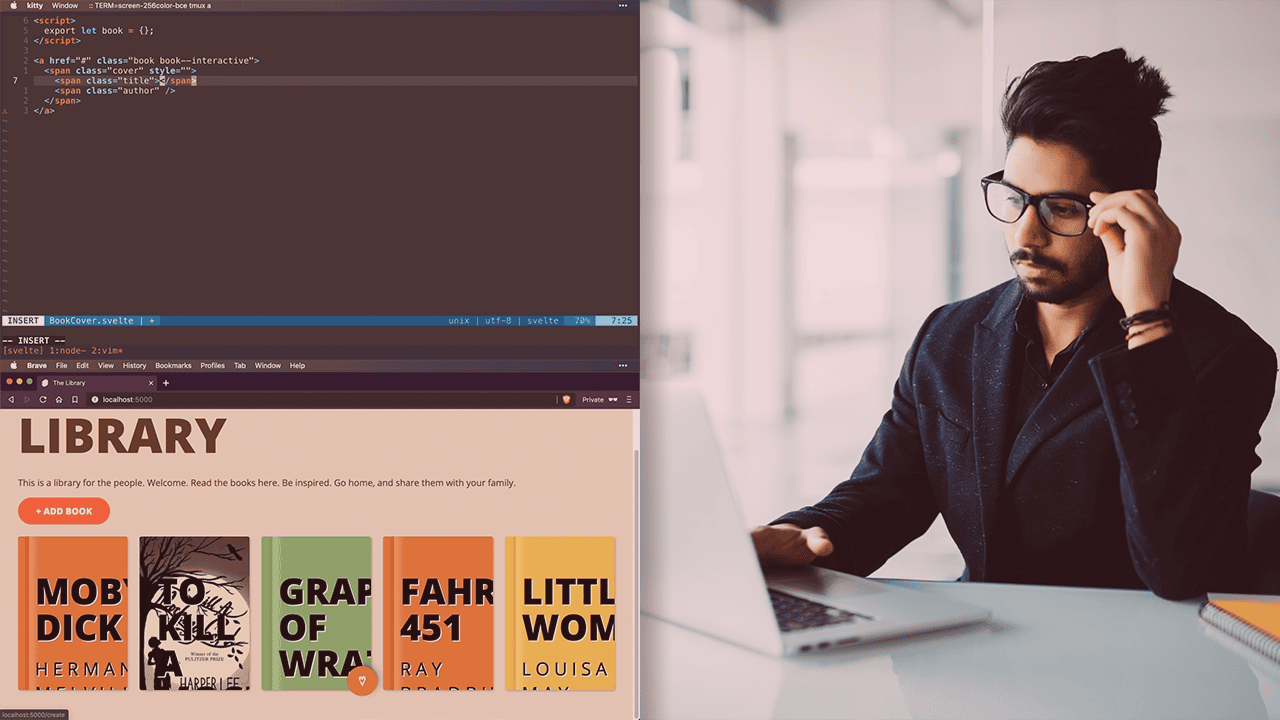
معرفی نسخه ی نمایشی Demo Intro
-
پروژه را شروع کنید Start the Project
-
مؤلفه کتابخانه را راه اندازی کنید Start the Library Component
-
راه اندازی دارایی های استاتیک Setup Static Assets
-
مولفه کتابخانه را تقسیم کنید Divide the Library Component
-
اجزای دارای اسلات Components with Slots
-
اجزای دارای Props Components with Props
-
با یک #هر بلوک تکرار کنید Iterate with an #each Block
-
درون یابی داده ها در نشانه گذاری Interpolate Data in Markup
-
مخفف Prop A Prop Shorthand
-
شرایط با #if Blocks Conditionals with #if Blocks
-
CSS کامپوننت محدوده Scoped Component CSS
-
واکشی داده ها در یک قلاب چرخه حیات کامپوننت Fetch Data in a Component Lifecycle Hook
تعامل را به رابط های کاربری Svelte اضافه کنید Add Interactivity to Svelte UIs
-
نسخه ی نمایشی مجدد معرفی Demo Re-intro
-
به رویدادهای DOM گوش دهید Listen for DOM Events
-
افزودن پارامتر به رویدادهای DOM Add Parameters to DOM Events
-
انتقال داده به والدین در Callbacks Pass Data to Parents in Callbacks
-
نام Callbacks را از نظر معنایی نامگذاری کنید Name Callbacks Semantically
-
رویدادهای مؤلفه را منتشر کنید Emit Component Events
-
در غیر این صورت برای مسیریابی موقت If-else for Temporary Routing
-
Props را با ویژگیهای Spread پاس کنید Pass Props with Spread Attributes
-
صفحه جزئیات آماده برای طرح بندی Ready Detail Page for Layout
-
کامپوننت هایی با Props Boolean Components with Boolean Props
-
بازارسال رویدادهای DOM Forwarding DOM Events
-
به روز رسانی داده ها با انتساب واکنشی Update Data with Reactive Assignment
-
مسیریابی با Svelte-routing Routing with Svelte-routing
فرم ها را به داده در Svelte متصل کنید Bind Forms to Data in Svelte
-
نسخه ی نمایشی مجدد معرفی Demo Re-intro
-
ایجاد طرحبندی صفحه را تنظیم کنید Set up Create Page Layout
-
به یک رویداد DOM فیلد ورودی گوش دهید Listen to an Input Field DOM Event
-
هنگام تغییر متغیرها، دستورات واکنشی را اجرا کنید Run Reactive Statements When Variables Change
-
به یک فیلد ورودی متصل شوید Bind to an Input Field
-
یک ورودی متنی قابل استفاده مجدد ایجاد کنید Make a Reusable Text Input
-
محاسبه خواص با اعلان های واکنشی Compute Properties with Reactive Declarations
-
در ارسال فرم از اصلاح کننده رویداد استفاده کنید Use an Event Modifier in Form Submission
-
ماندگاری ورودی کاربر Persist User Input
آماده ساختن Prepped to Build
-
آنچه ما آموخته ایم What We’ve Learned
-
چی چیز باقی مانده است What’s Left
-
بعد کجا برویم Where to Go Next
https://donyad.com/d/308d
 Jake Trent
Jake Trent
او قلبش خالق است ، هنر ، موسیقی و نرم افزار می سازد. او این افتخار را دارد که با تیم های با استعداد کار کند و به اهداف بزرگ و محصولات مفید کمک کند و امیدوار است که کارهای بیشتری را انجام دهد.









نمایش نظرات