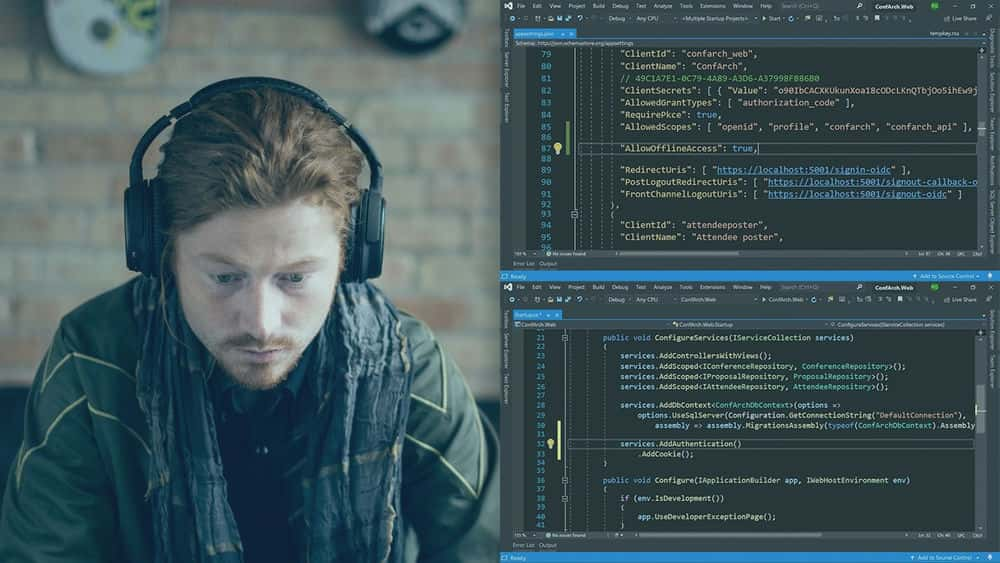
آموزش تسلط PyCharm: از ایجاد کد تا برنامه های کاربردی وب
PyCharm Mastery: From Code Creation to Web Applications
پتانسیل کامل PyCharm را باز کنید و سفر توسعه پایتون خود را با دوره آنلاین جامع ما ارتقا دهید. چه مبتدی باشید که به دنبال درک اصول اولیه هستید یا یک برنامه نویس با تجربه باشید که قصد دارد گردش کار خود را بهینه کند، "تسلط PyCharm: از ایجاد کد تا برنامه های کاربردی وب" شما را پوشش می دهد.
در قابلیتهای اصلی PyCharm کاوش کنید، موضوعاتی از پیمایش پروژه و بازرسی کد گرفته تا اشکالزدایی و تکمیل کد را بررسی کنید. کشف کنید که چگونه می توانید از قدرت تست واحد استفاده کنید تا از برتری کد اطمینان حاصل کنید و فرآیند اشکال زدایی خود را برای عیب یابی کارآمد ساده کنید.
همانطور که تخصص شما رشد می کند، با PyCharm در کنار خود وارد دنیای توسعه وب شوید. پیچیدگی های مدیریت فایل های CSS و جاوا اسکریپت را بیاموزید و پروژه ای را برای ایجاد یک صفحه ورود تعاملی آغاز کنید. مهارت های خود را با غواصی در چارچوب جنگو، ایجاد یک فروشگاه آنلاین جامع بازی های ویدیویی از پایه، بیشتر کنید.
سخنرانیهای ویدیویی جذاب ما، شما را در هر مرحله راهنمایی میکنند و نمایشهای عملی و بینشهای عملی ارائه میدهند. در پایان این دوره، شما نه تنها به درک عمیقی از قابلیتهای PyCharm مجهز خواهید شد، بلکه مهارتهایی برای توسعه یکپارچه برنامههای وب پویا خواهید داشت.
به ما در سفری تسلط، از نوشتن کد تا ایجاد تجربیات وب، بپیوندید و پتانسیل واقعی PyCharm را به عنوان همراه نهایی توسعه خود باز کنید. امروز ثبت نام کنید و مسیر خود را برای تبدیل شدن به یک متخصص PyCharm آغاز کنید.
معرفی Introduction
-
معرفی Introduction
اصول PyCharm PyCharm Fundamentals
-
PyCharm چیست؟ What is PyCharm?
-
PyCharm به عنوان IDE اصلی پایتون PyCharm as the Major Python IDE
-
مقایسه PyCharm با سایر IDE ها Comparing PyCharm with Other IDEs
-
PyCharm Professional vs Community Edition PyCharm Professional vs Community Edition
-
تم و ویرایشگر PyCharm PyCharm Theme and Editor
-
بهینه سازی KeyMap و Shortcut KeyMap and ShortCut Optimization
-
ایجاد یک پروژه PyCharm Creating a PyCharm Project
شروع کار با PyCharm Getting Started with PyCharm
-
داخل پنجره پروژه Inside the Project Window
-
ناوبری در داخل پروژه Navigation Within the Project
-
پانل ها در پنجره پروژه Panels in the Project Window
-
نصب و مدیریت بسته ها Installing and Managing Packages
-
وارد کردن پروژه ها در PyCharm Importing Projects in PyCharm
-
بازرسی کد در PyCharm Code Inspection in PyCharm
با PyCharm کارایی کدنویسی خود را افزایش دهید Elevating Your Coding Efficiency with PyCharm
-
پشتیبانی تکمیل کد Code Completion Support
-
تکمیل کد پایه در مقابل هوشمند Basic vs Smart Code Completion
-
تکمیل هیپی و نیات Hippie Completion and Intentions
-
سفارشی کردن کد و موتور تکمیل Customize Code and Completion Engine
-
Refactoring کد Code Refactoring
-
تغییر نام کد Code Renaming
-
متغیرهای درون خطی و روش های استخراج Inline Variables and Extracting Methods
-
تبدیل و صادرات توابع Converting and Exporting Functions
-
ایجاد اسناد PyCharm Creating PyCharm Documentation
تسلط بر کنترل نسخه و همکاری با PyCharm Mastering Version Control and Collaboration with PyCharm
-
کنترل نسخه و GitHub Version Control and GitHub
-
کنترل نسخه با PyCharm Version Control with PyCharm
-
کنترل نسخه پروژه فاصله نقطه ای Point Distance Project Version Control
دستیابی به تعالی کد از طریق تست واحد و اشکال زدایی در PyCharm Achieving Code Excellence through Unit Testing and Debugging in PyCharm
-
تست واحد با Pycharm Unit Testing with Pycharm
-
تست های واحد را با PyCharm اجرا کنید Run Unit Tests with PyCharm
-
ایجاد تست واحد در PyCharm Creating Unit Tests in PyCharm
-
اشکال زدایی با PyCharm Debugging with PyCharm
-
یک جلسه اشکال زدایی را شروع کنید Start a Debugging Session
-
اشکال زدایی توابع پیچیده Debugging Complex Functions
تسلط بر توسعه وب با PyCharm Web Development Mastery with PyCharm
-
PyCharm برای توسعه وب PyCharm for Web Development
-
فایل های CSS و Js در PyCharm CSS and Js FIles in PyCharm
-
یک صفحه ورود ایجاد کنید Create a Login Page
استفاده از چارچوب ها برای توسعه پیشرفته در PyCharm Leveraging Frameworks for Advanced Development in PyCharm
-
استفاده از Frameworks در PyCharm Using Frameworks in PyCharm
-
چارچوب جنگو در PyCharm Django Framework in PyCharm
-
فروشگاه آنلاین بازی های ویدیویی Online Video Game Store
-
تنظیم محیط Environment Set-up
-
کاوش در پروژه جنگو ما Exploring Our Django Project
-
ساخت اپلیکیشن جنگو Creating Django App
-
وابستگی ها و ماژول NVM Dependencies and NVM Module
-
ورود و خروج را اضافه کنید Add Login and Logout
-
اضافه کردن ورود و خروج pt.2 Add Login and Logout pt.2
-
ایجاد کاربران جدید Creating New Users
-
ایجاد کاربران جدید: Front-End Creating New Users: Front-End
-
مدل داده های بازی: Back-End Game Data Model: Back-End
-
مدل داده های بازی: Front-End Game Data Model: Front-End
-
مدل داده های بازی: ویرایش نماها Game Data Model: Edit Views
-
افزودن لیست نمایش بازی ها Adding List Game Views
-
ایجاد مدل سبد خرید Creating the Shopping Cart Model
-
ایجاد فرم سبد خرید Creating the Shopping Cart Form
-
ایجاد نمای سبد خرید Creating the Shopping Cart View
-
افزودن اقلام به سبد خرید Adding Items to the Cart
-
سبد خرید فروشگاه بازی Front-End & Running Cart Front-End & Running Game Store


https://donyad.com/d/06baf2
 Stefan Toshkov Zhelyazkov
Stefan Toshkov Zhelyazkov
قدرت چت ربات های مبتنی بر هوش مصنوعی را باز کنید: از یک متخصص بیاموزید







نمایش نظرات