آموزش جاوا اسکریپت برای طراحان وب
JavaScript for Web Designers
- در حال بارگزاری، لطفا صبر کنید...
- جاوا اسکریپت چیست؟
- نوشتن و رفع اشکال جاوا اسکریپت
- تعامل با DOM
- کار با فرمها با JavaScript
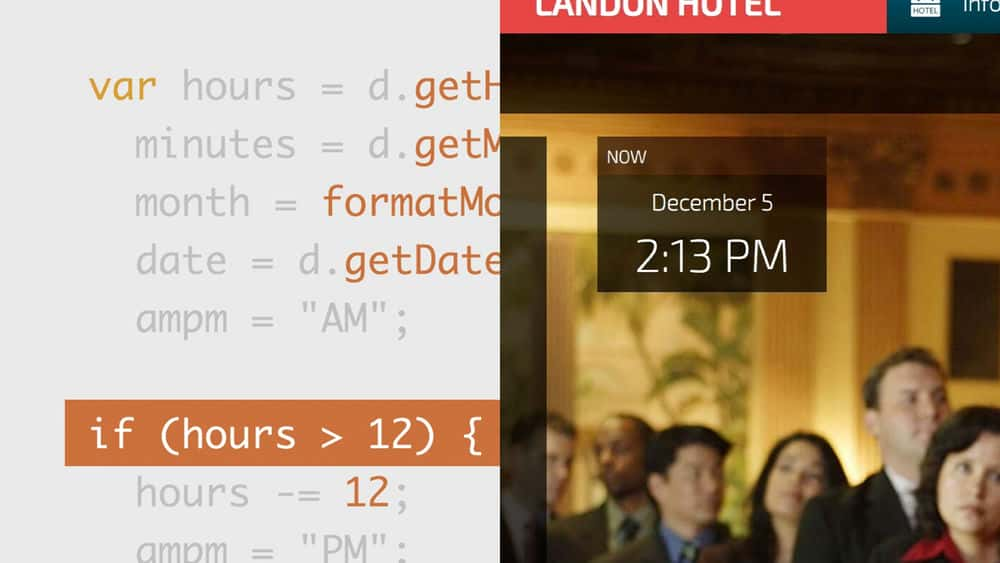
- استفاده از JavaScript برای ردیابی تاریخ ها و زمان ها
- ایجاد نقشه ها با API رایگان Bing Maps
- واکشی داده ها از یک API شخص ثالث
مقدمه Introduction
-
طراحان وب به JavaScript احتیاج دارند Web designers need JavaScript
-
آنچه باید بدانید What you should know
-
با استفاده از پرونده های تمرینی Using the exercise files
-
چالش ها Challenges
-
یادداشت های سازگاری Compatibility notes
1. جاوا اسکریپت در استفاده 1. JavaScript in Use
-
JavaScript چیست؟ What is JavaScript?
-
مثالهای زنده Live examples
-
در جایی که از JavaScript استفاده نمی کنید Where you don't use JavaScript
-
قدرت جاوا اسکریپت می تواند خطرناک باشد JavaScript's power can be dangerous
2. نوشتن و اشکال زدایی 2. Writing and Debugging
-
دوست شما ویرایشگر متن Your friend the text editor
-
مرورگرها و ابزارها Browsers and tools
-
ابزار در عمل Tools in action
-
کمک گرفتن Getting help
-
جارگون Jargon
-
جارگون: DOM Jargon: The DOM
-
چارچوب Vanilla JavaScript vs Vanilla JavaScript versus frameworks
3. کار با فرم ها 3. Working with Forms
-
کار با اطلاعات کاربر Working with user info
-
قسمت های متن را انتخاب کرده و جعبه ها را انتخاب کنید Text fields and select boxes
-
دکمه های رادیویی و کادرهای چک Radio buttons and checkboxes
-
تغییر ارسال با رویدادها Changing submission with events
-
شروع به اعتبار ورودی Starting to validate input
-
غیرفعال کردن و فعال کردن زمینه ها Disabling and enabling fields
-
مبانی اصولی بهداشت کاربر The basics of sanitizing user input
-
با enterHTML را تنظیم و تنظیم کنید Get and set with innerHTML
-
چالش: زمینه های بیشتری را اضافه کنید و استفاده کنید Challenge: Add and use more fields
-
راه حل: زمینه های بیشتری اضافه کنید و استفاده کنید Solution: Add and use more fields
4. اهمیت زمان 4. A Matter of Time
-
برای گفتن زمان از JavaScript استفاده کنید Use JavaScript to tell time
-
تکه های وقت بگیرید Get pieces of time
-
برای به روزرسانی صفحه از تایمر استفاده کنید Use timers to update the page
-
ساعت لهستانی Polish the clock
-
چالش: تاریخ را اضافه کنید Challenge: Add the date
-
راه حل: تاریخ را اضافه کنید Solution: Add the date
-
پر کردن شکاف ها با Moment.js Filling in gaps with Moment.js
5- مصرف API شخص ثالث 5. Consuming a Third-Party API
-
API چیست؟ What is an API?
-
ایجاد نقشه Create a map
-
نقطه مرکزی را تغییر دهید Change the center point
-
نوع و سطح زوم را تغییر دهید Change the type and zoom level
-
یک مارک اضافه کنید Add a marker
-
یک پنجره به نشانگر اضافه کنید Add a popup to the marker
-
چالش: نقشه را اصلاح کنید Challenge: Modify the map
-
راه حل: نقشه را اصلاح کنید Solution: Modify the map
6. تجربه کاربری بهتر با API 6. Better User Experience with an API
-
معرفی Ziptastic Introducing Ziptastic
-
واکشی داده از API شخص ثالث Fetching data from a third party API
-
UX بهتر برای صفحه پرداخت Better UX for the checkout page
نتیجه Conclusion
-
مرحله بعدی: اطلاعات بیشتر درباره JavaScript Next step: More about JavaScript
https://donyad.com/d/4e5a
 Joe Chellman
Joe Chellman
طراح وب، نویسنده، مربی
جو Chellman یک طراح وب، نویسنده و مربی در موضوعاتی مانند وردپرس، جاوا اسکریپت و جی کوئری است.
او یک طراح وب در اواخر دهه 90 است: یک متخصص فناوری که قادر به انجام همه ی وب سایت است نیاز به زندگی دارد از آنجایی که او شروع به بازی کردن با وب کرد، او برای ساخت ده ها تن از وب سایت ها برای هنرمندان، غیر انتفاعی و کسب و کارهای کوچک، به طور مستقل و همکاری با سایر سازمان های اطراف ایالات متحده و گاهی اوقات در سراسر جهان، تلاش کرده است. او در کنفرانس ها، ملاقات ها و کارگاه های آموزشی در سراسر زادگاه فعلی خود از لس آنجلس، در موضوعاتی مانند وردپرس، دروپال، جاوا اسکریپت، جی کوئری و غیره صحبت می کند. او می توانید در
JavaScript
جاوا اسکریپت
Developer
Web
Web Design
Web Development
Web Foundations
توسعه دهنده
وب
طراحی وب
توسعه وب
بنیادهای وب









نمایش نظرات