آموزش مدیریت مجموعه داده های بزرگ در React 17
Managing Large Datasets in React 17
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
تجزیه و تحلیل عملکرد با React Developer Tools Analyzing Performance with React Developer Tools
-
بررسی نسخه Version Check
-
بررسی اجمالی Overview
-
ارائه و متعهد می شود Renders and Commits
-
برنامه Globotickets The Globotickets Application
-
نمایه سازی با ابزارهای توسعه دهنده React Profiling with React Developer Tools
-
نسخه ی نمایشی: پروفایل سازی با ابزارهای توسعه دهنده React Demo: Profiling with React Developer Tools
-
خلاصه Summary
بهبود عملکرد از طریق صفحه بندی Improving Performance through Pagination
-
صفحه بندی چیست؟ What Is Pagination?
-
نسخه ی نمایشی: پیاده سازی صفحه بندی Demo: Implementing Pagination
-
چگونه صفحه بندی عملکرد را بهبود می بخشد How Pagination Improves Performance
-
نسخه ی نمایشی: چگونه صفحه بندی عملکرد را بهبود می بخشد Demo: How Pagination Improves Performance
-
خلاصه Summary
بهینه سازی رندرها با اسکرول و پنجره بی نهایت Optimizing Renders with Infinite Scroll and Windowing
-
اسکرول بی نهایت: نسخه بهبود یافته صفحه بندی Infinite Scroll: An Improved Version of Pagination
-
نسخه ی نمایشی: پیاده سازی اسکرول بی نهایت Demo: Implementing Infinite Scroll
-
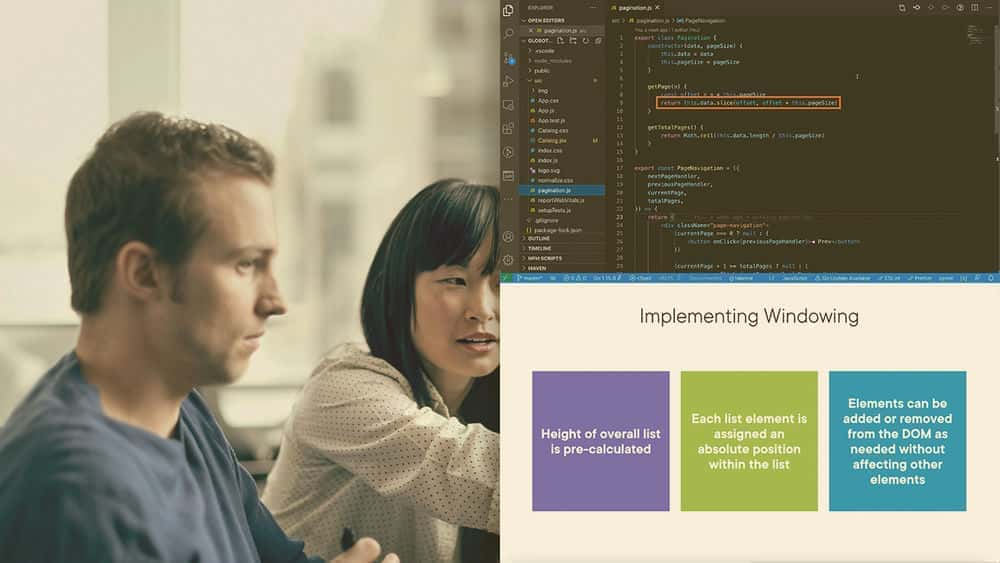
مقدمه ای بر پنجره سازی Introduction to Windowing
-
نسخه ی نمایشی: افزودن پنجره به برنامه ما Demo: Adding Windowing to Our Application
-
خلاصه Summary
حذف رندرهای بی نیاز Eliminating Needless Renders
-
معرفی Introduction
-
React Component Keys React Component Keys
-
روش های رندر واکنش و چرخه حیات React Rendering and Lifecycle Methods
-
نسخه ی نمایشی: بهبود عملکرد با استفاده از کلیدها و روش های چرخه زندگی Demo: Improving Performance Using Keys and Lifecycle Methods
-
خلاصه Summary
https://donyad.com/d/0dbb5f
 Soham Kamani
Soham Kamani
Soham یک توسعه دهنده پشته کامل با تجربه در ساخت برنامه های وب و خدمات در مقیاس بزرگ برای مشتریان در سراسر جهان است. او نویسنده کتاب است و به طور منظم در وبلاگ خود درباره موضوعات مختلف مربوط به توسعه وب می نویسد. Soham تجربه زیادی با React ، D3 ، Node.js و Go stacks دارد.









نمایش نظرات