آموزش کار با Polymer.js Elements
Working with Polymer.js Elements
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
بررسی اجمالی دوره و راه اندازی محیط Course Overview and Environment Setup
-
مقدمه Introduction
-
این دوره مناسب است This Course Is For
-
بررسی اجمالی Node.js Node.js Overview
-
نمای کلی Git Git Overview
-
نمای کلی Bower Bower Overview
-
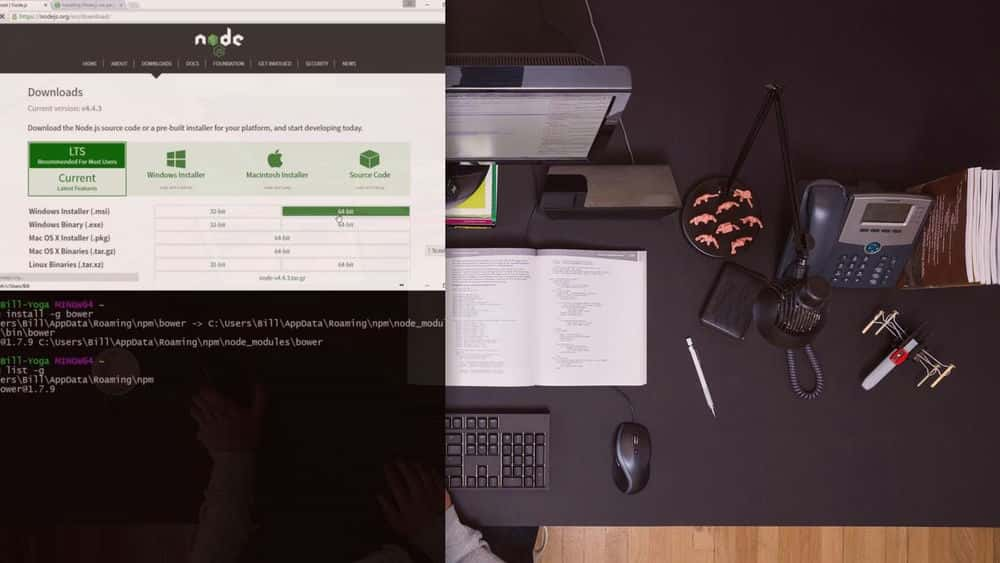
نصب Node.js Installing Node.js
-
نصب Git Installing Git
-
نصب Bower Installing Bower
-
راه اندازی: ساختار پوشه Setting Up: The Folder Structure
-
تنظیم: Bower.json Setting Up: Bower.json
-
راه اندازی: Polyserve Setting Up: Polyserve
-
از جمله پلیمر با بوور Including Polymer with Bower
-
خلاصه Summary
کاتالوگ عناصر پلیمر Polymer Element Catalog
-
مقدمه Introduction
-
کاتالوگ عناصر The Element Catalog
-
بارگیری یک عنصر Downloading an Element
-
عناصر آهن: تنظیم Iron Elements: Setting Up
-
عناصر آهن: اجرای مثال Iron Elements: Running the Example
-
عناصر کاغذ Paper Elements
-
اجزای وب Google Google Web Components
-
عناصر طلا Gold Elements
-
عناصر نئون Neon Elements
-
عناصر پلاتین Platinum Elements
-
مولکول ها Molecules
-
عناصر برنامه App Elements
-
خلاصه Summary
ایجاد یک عنصر قابل استفاده مجدد Creating a Reusable Element
-
مقدمه Introduction
-
دید کلی General Overview
-
راه اندازی Setting Up
-
Bower.json Bower.json
-
ایجاد عنصر ما: ساختار Creating Our Element: Structure
-
ایجاد عنصر ما: چیدمان Creating Our Element: Layout
-
ایجاد عنصر ما: عناصر کاغذی Creating Our Element: Paper Elements
-
ایجاد عنصر ما: تغییر مشخصات Creating Our Element: Toggle Properties
-
ایجاد عنصر ما: عملکرد را تغییر دهید Creating Our Element: Toggle Functionality
-
ایجاد عنصر ما: اقدام جستجو Creating Our Element: Search Action
-
طراحی ظاهر Styling
-
مستندات Documentation
-
صفحه فرود/مستندات Landing/ Documentation Page
-
خلاصه Summary
آزمایش و انتشار یک عنصر قابل استفاده مجدد Testing and Publishing a Reusable Element
-
مقدمه Introduction
-
تست واحد Unit Testing
-
تست Async Async Testing
-
آزمایش با Shadow DOM Testing with the Shadow DOM
-
آتشفشانی - مسئله Vulcanization - The Problem
-
آتشفشانی - راه حل Vulcanization - The Solution
-
انتشار عنصر ما: Github Publishing Our Element: Github
-
انتشار عنصر ما: صفحات آزمایشی و فرود Publishing Our Element: Demo and Landing Pages
-
آزمایش روی Cloud: تنظیم حساب Testing on the Cloud: Account Setup
-
آزمایش روی Cloud: تنظیمات تنظیمات Testing on the Cloud: Settings Setup
-
اشتراک عنصر ما Sharing Our Element
-
خلاصه Summary


https://donyad.com/d/268e
 Bill Stavroulakis
Bill Stavroulakis
بیل Microsoft MVP ، Google Developer Expert ، مهندس ارشد نرم افزار در Software Competitiveness International و خالق Dotnetweekly است. وی بیش از 7 سال تجربه در ساخت برنامه های وب دارد و از یادگیری و آموزش فن آوری ها در هنگام رشد و بلوغ در دنیای همیشه در حال تغییر وب بسیار هیجان زده است. بیل کار خود را در سال 2006 در سیلیکون ولی آغاز کرد و در حال توسعه برنامه های فیس بوک بود که بیش از 6 میلیون کاربر داشت. وی سپس به کار بر روی چارچوب Ruby-on-Rails ادامه داد و یک پورتال back-end را برای یک موسسه آموزشی مشهور در یونان پیاده سازی کرد. وی یک شرکت توسعه وب/بازاریابی اینترنتی را تأسیس کرد که با طیف گسترده ای از طیف وب - مانند استقرار محصولات در زمینه تجارت الکترونیکی ، سرگرمی ، آموزش و انتشارات - سروکار داشت. امروزه ، او بر روی پلت فرم NET تمرکز دارد و در SoftCom-Int متخصص در راه حل های مدیریت دانش سازمانی کار می کند. وی عضو فعال جامعه NET است که رویدادها/مسابقات/سخنرانی ها را برگزار می کند و به خاطر مشارکت های خود با جایزه MVP در سال 2013 به وی اهدا شد.







نمایش نظرات