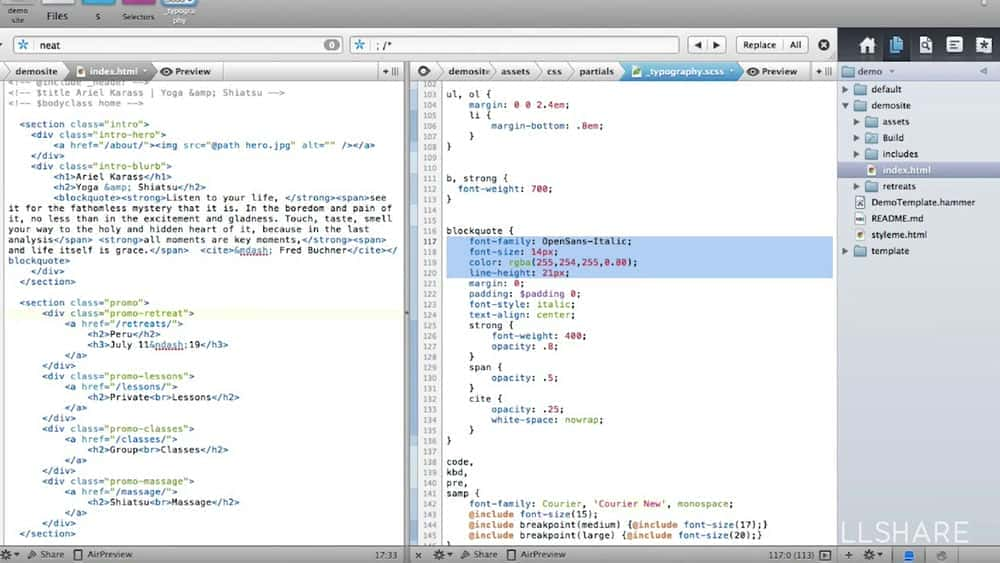
آموزش نکات گردش کار برای طراحی وب سایت در فتوشاپ
Workflow Tips for Web Design in Photoshop
در طول مدت این درس ها، نکات مفیدی را با شما به اشتراک می گذاریم تا زمان خود را هنگام کار بر روی پروژه های مرتبط با طراحی وب در فتوشاپ به حداکثر برسانید. نرم افزار مورد نیاز: Photoshop CC 14.2.1.
آموزش ایجاد قابلیت Drag-and-Drop با Edge Animate
Creating Drag-and-Drop Functionality with Edge Animate
با نحوه ایجاد قابلیت کشیدن و رها کردن در Edge Animate آشنا شوید.
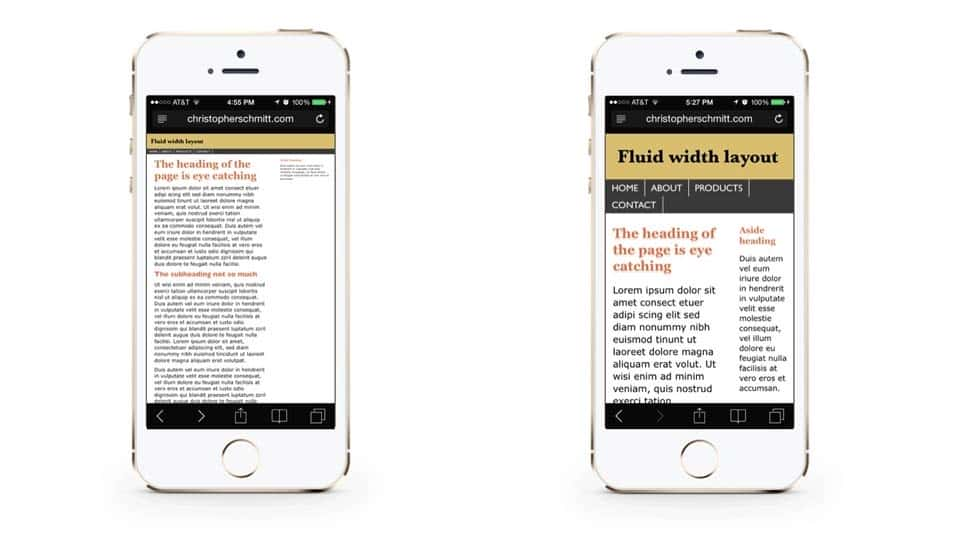
آموزش یادگیری رسانه Responsive
Learning Responsive Media
رسانه خود را به همان اندازه طرح سایت پاسخگو باشید. بیاموزید که فیلم ، فونت ها و تصاویر را برای نمایش صحیح در دستگاه های مختلف آماده کنید.
آموزش مهاجرت از Flash به Edge Animate
Migrating from Flash to Edge Animate
بیاموزید که چگونه ارتباطات بین توسعه در Flash و Edge Animate را ایجاد کنید. سپس با Edge Animate به پروژه های وب مبتنی بر HTML5 ، CSS و JavaScript مهاجرت کنید.
آموزش Gulp.js ، Git و Browserify: گردش کار پروژه وب
Gulp.js, Git, and Browserify: Web Project Workflows
بیاموزید که چگونه گردش کاری ایجاد کنید که ساخت وب سایت های شخصی ، ردیابی و به اشتراک گذاری پرونده های پروژه و استفاده از کتابخانه های کد JavaScript و jQuery را آسان تر می کند.
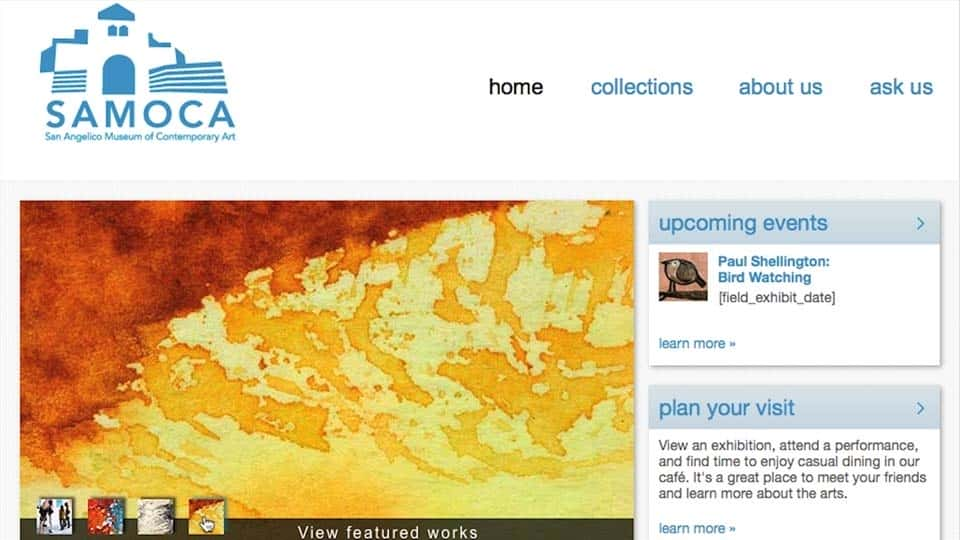
آموزش بنیاد یادگیری 5
Learning Foundation 5
ساختن وب سایت های پاسخگو با Foundation - چارچوب طراحی ساده و تمیز که از CSS و JavaScript یکپارچه استفاده می کند را بیاموزید.
آموزش Backbone.js
Learning Backbone.js
بیاموزید که چگونه صفحات وب خود را بسازید و کد خود را با کتابخانه سبک و زیرک JavaScript Backbone.js مرتب کنید.
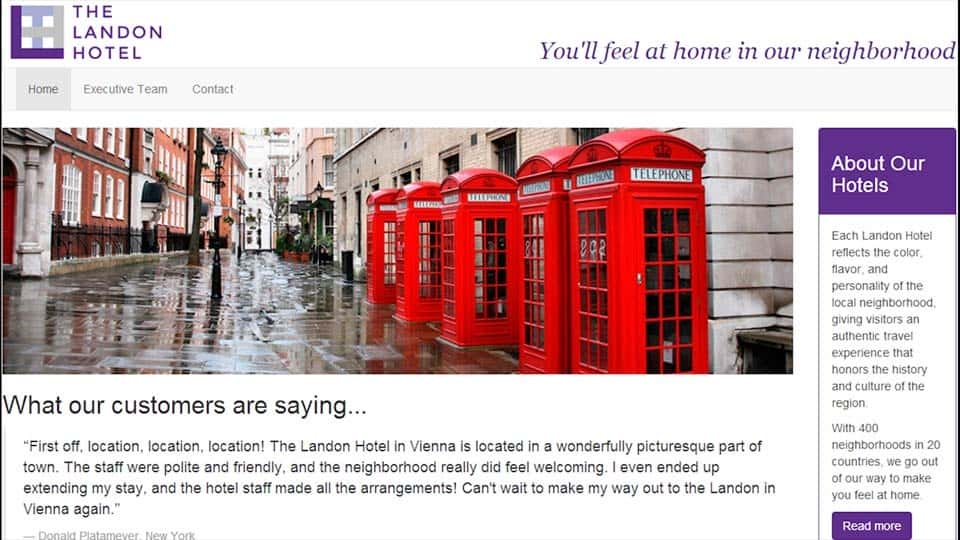
آموزش نمونه سازی برای وب III: طراحی با HTML و CSS
Prototyping for Web III: Design with HTML and CSS
"یک سایت زنده با استفاده از نمونه های اولیه کاغذی و استراتژی طراحی خود از کلاس های قبلی ایجاد کنید. هر مرحله به شما کمک می کند تا سریع، کارآمد و در یک کار انجام دهید. . .."
آموزش نمونه سازی برای Web II: تصاویری برای UX و نام تجاری
Prototyping for Web II: Visuals for UX and Branding
"5 عنصر اساسی طراحی بصری سریع را ایجاد کنید: پالت رنگ، مجموعه نوع، مجموعه تصویر، طرحبندی و تست قابلیت استفاده. با این مراحل ساده وقت بگذارید. ..."
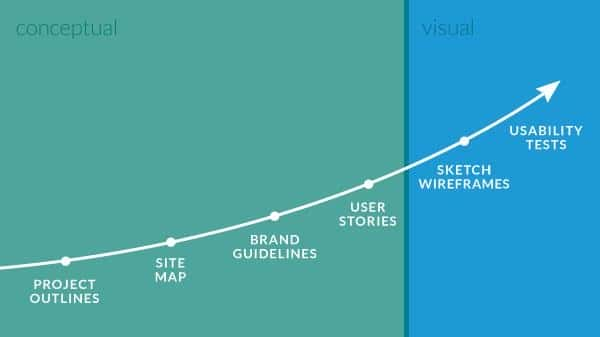
آموزش نمونه سازی برای وب I: اطلاعات، UX و نمونه های اولیه کاغذی
Prototyping for Web I: Information, UX, and Paper Prototypes
برای شروع سریع، کارآمد و هوشمندانه هر پروژه طراحی وب، 6 عنصر اساسی نمونه سازی سریع را ایجاد کنید: طرح کلی پروژه، نقشه سایت، مجموعه ای. ..
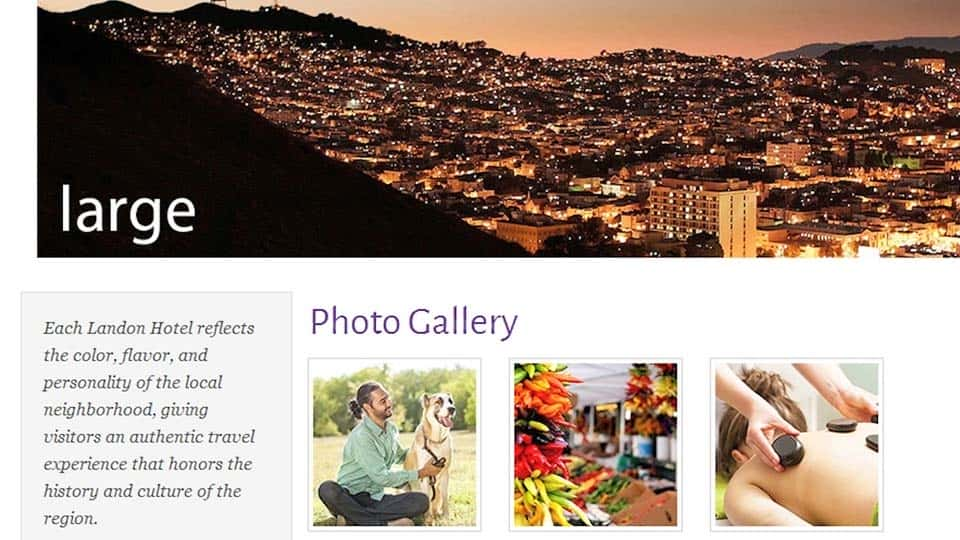
آموزش راه انداز 3: افزودن تعامل به سایت شما
Bootstrap 3: Adding Interactivity to Your Site
بیاموزید که چگونه با بوت استرپ 3 ویژگی های تعاملی غنی ، مانند گالری تصاویر کوچک ، چرخ فلک های تصویری و فرم های وب را به وب سایت های خود بیفزایید.
آموزش رنگ در وب I: طراحی پالت های منسجم
Color on the Web I: Design Cohesive Palettes
با انجام کار بیاموزید: بازی با مراجع، آزمایش، و دانش رنگی جدیدتان، 2 امکان پالت رنگ موثر را برای Bi خیالی ایجاد کنید. ..

 Kurt Jones
Kurt Jones

 Paul Trani
Paul Trani

 Christopher Schmitt
Christopher Schmitt

 Jake Ströh
Jake Ströh

 Ray Villalobos
Ray Villalobos

 Jen Kramer
Jen Kramer

 Kai Gittens
Kai Gittens

 Erica Heinz
Erica Heinz




 Geri Coady
Geri Coady