آموزش طراحی وب: دریافت CSS از فتوشاپ
Design the Web: Getting CSS from Photoshop
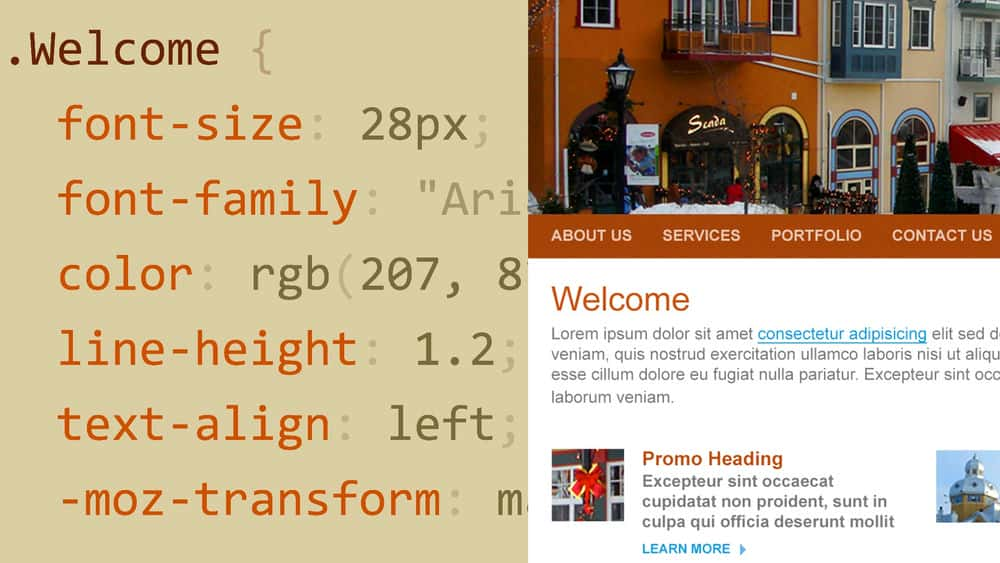
سرعت گردش CSS خود را افزایش دهید. با استفاده از ویژگی Copy CSS فتوشاپ CSS را از یک طراحی موجود موجود استخراج کنید.
آموزش طراحی وب: ابزار برش
Design the Web: Slice Tool
بیاموزید که از یک فایل فتوشاپ یا ایلوستریتور با استفاده از ابزار قدرتمند و همه کاره Slice چندین گرافیک وب بهینه شده ایجاد کنید.
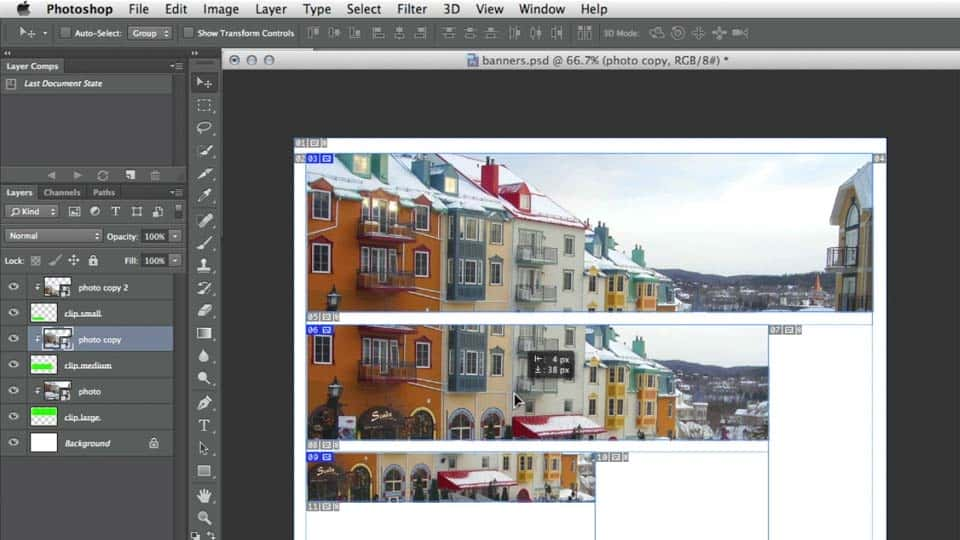
آموزش طراحی وب: اندازه های گرافیکی چندگانه
Design the Web: Multiple Graphic Sizes
اشیا Smart هوشمند ، ماسک های برش دهنده و برش ها را در فتوشاپ استفاده کنید و گرافیکی بسازید که از هر اندازه صفحه نمایش تیغ داشته باشد.
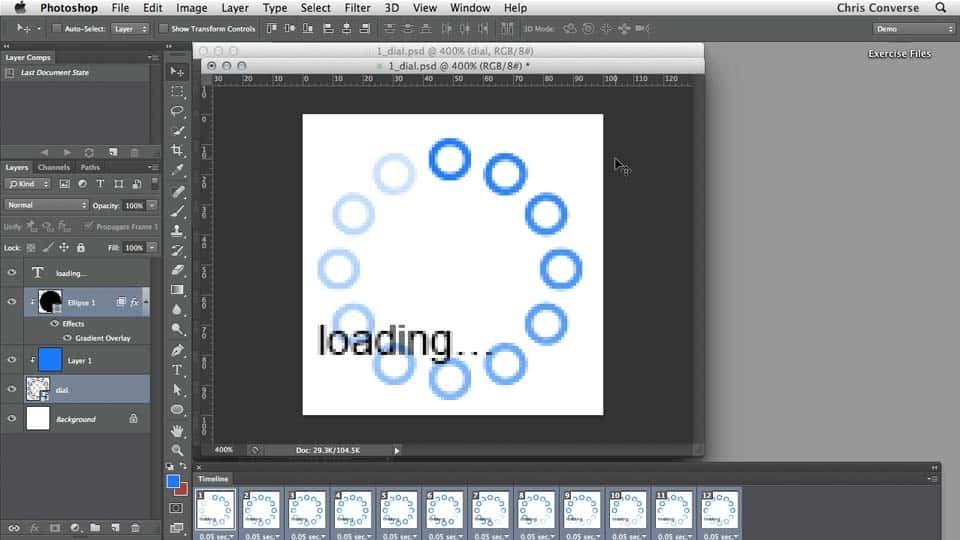
آموزش طراحی وب: GIF های بارگیری متحرک
Design the Web: Animated Loading GIFs
GIF های متحرک سفارشی برای وب سایت ها ، برنامه های تلفن همراه و سایر پروژه های تعاملی خود در فتوشاپ ایجاد کنید.
آموزش طراحی وب: صفحات Sprite
Design the Web: Sprite Sheets
در این آموزش فتوشاپ تکنیک ها را بیاموزید تا ایجاد ورق sprite سریع و همه کاره باشد.
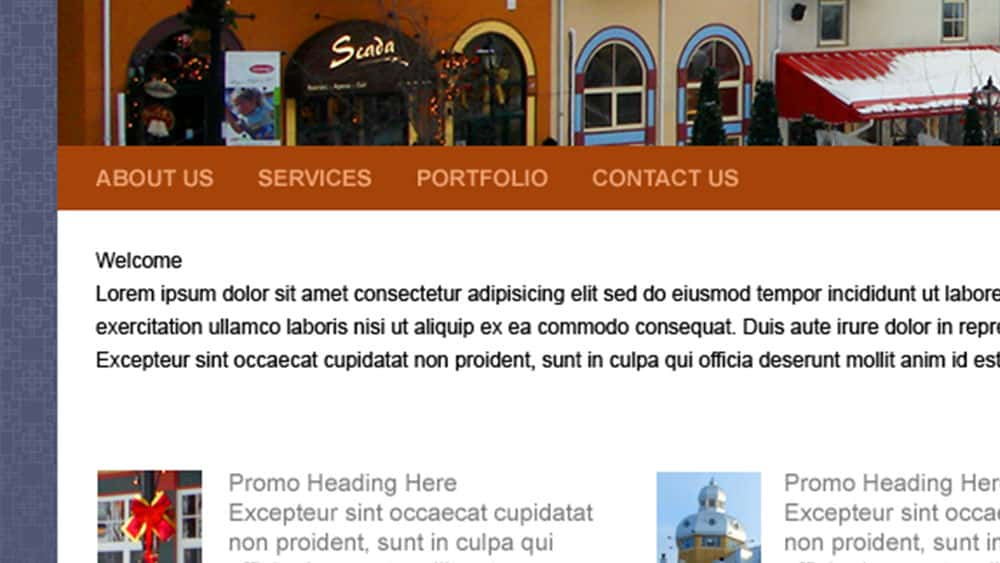
آموزش طراحی وب: شبیه سازی متن وب
Design the Web: Simulating Web Text
با استفاده از این آموزش فتوشاپ ، ظاهر فونتهای غیر مستعار را در مدل بعدی وب سایت خود شبیه سازی کنید.
آموزش طراحی وب: گرافیک ویدیویی و انیمیشن
Design the Web: Video Graphics and Animation
با استفاده از این آموزش فتوشاپ ویرایش ویدئو و افزودن گرافیک و انیمیشن های سفارشی به پروژه های خود را در Photoshop CS6 بیاموزید.
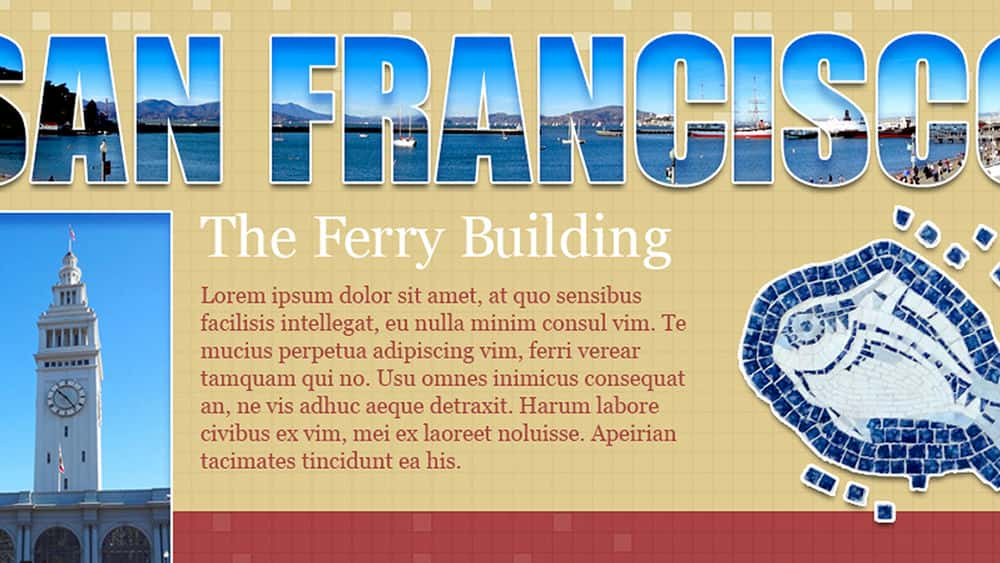
آموزش طراحی وب: ماسک های برش
Design the Web: Clipping Masks
به شما نشان می دهد که چگونه از ماسک های قطع کننده برای ایجاد جلوه های جالب طراحی در فتوشاپ استفاده کنید ، در حالی که تصاویر اصلی بدون آسیب هستند و برای ویرایش های بعدی آماده هستند.

 Chris Converse
Chris Converse