James Williamson
-
جیمز ویلیامسون نویسنده ارشد lynda.com و مربی گواهی Adobe است. او سالها تجربه وب ، چاپ و فیلم دیجیتال را دارد و در Flashforward به عنوان سخنران برجسته و همچنین در Adobe MAX سخنران معمولی بوده است. جیمز همچنین وبلاگ (به ندرت) در مورد همه چیزهای وب در سایت خود ، Simple Primate ، که می توانید در www.simpleprimate.com .
دوره های James Williamson | دانلود آموزشهای James Williamson:
آموزش مقدمه ای بر طراحی و توسعه وب
Introduction to Web Design and Development
تازه وارد طراحی وب شدید؟ ببینید آیا این برای شما مناسب است یا خیر. بیاموزید که چگونه در زمینه طراحی وب شروع به کار کنید ، چگونه ابزار مناسب را انتخاب کنید و در ادامه باید یاد بگیرید.
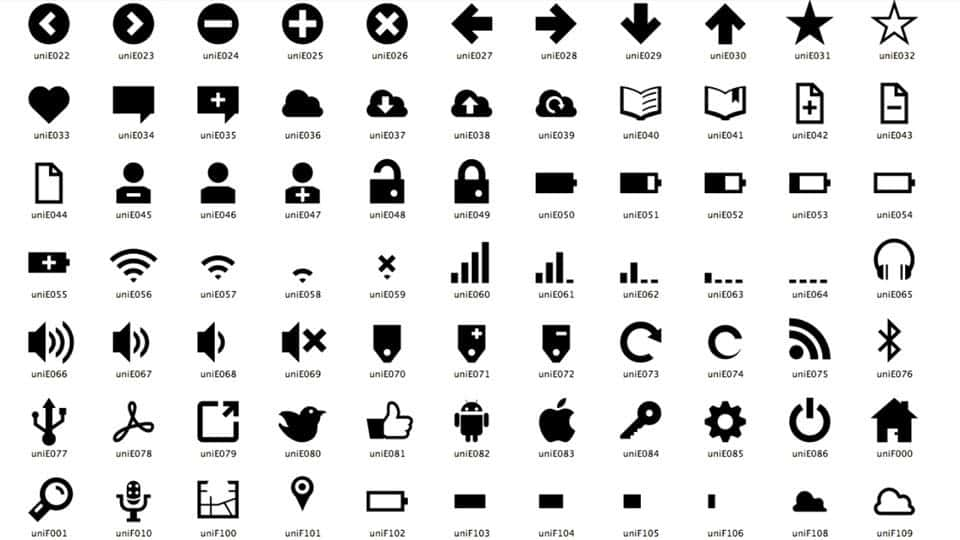
آموزش استقرار فونت های آیکون برای وب
Deploying Icon Fonts for the Web
یاد بگیرید که فونت های آیکون را پیدا کنید ، استقرار دهید و به آنها سبک دهید و کارهای هنری سریع و م vectorثر را به وب سایت خود اضافه کنید.
آموزش طراحی نمادها برای وب
Designing Icons for the Web
تکنیک ها و بهترین روش ها را برای طراحی آیکون های وب سایت هوشمند ، از نظر بصری در هر نرم افزار بیاموزید.
آموزش ایجاد قلم های آیکون برای وب
Creating Icon Fonts for the Web
بیاموزید که چگونه از آیکون های موجود یا کارهای هنری دستی خود ، با استفاده از ابزارهایی مانند Illustrator ، Fontello ، Glyphs Mini و موارد دیگر ، فونت نماد سفارشی خود را به سرعت و به راحتی ایجاد کنید.
آموزش مبانی توسعه وب: فن آوری های وب
Web Development Foundations: Web Technologies
راهنمای "ساده انگلیسی" برای فناوری و اصطلاحات موجود در وب.
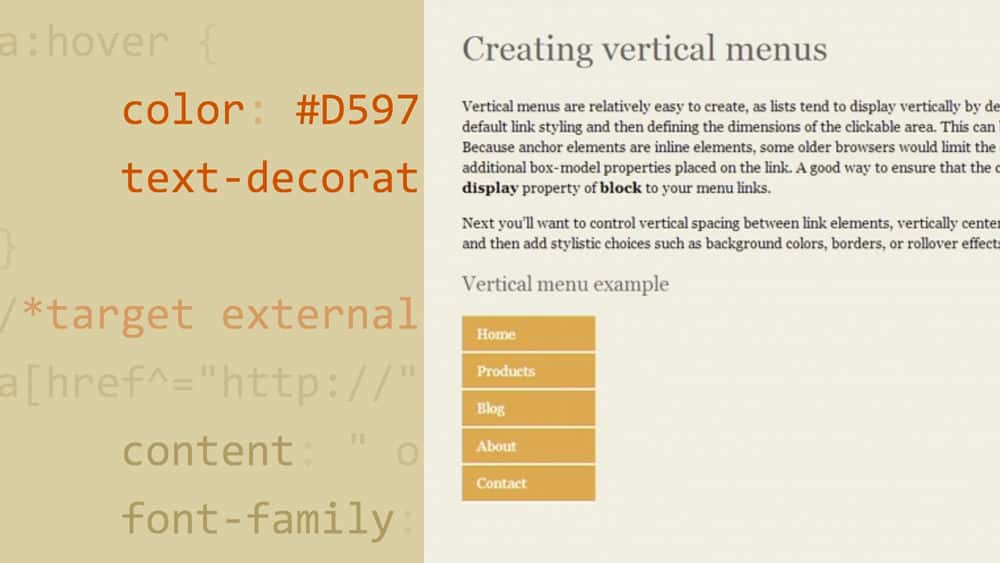
آموزش CSS: یک ظاهر طراحی شده
CSS: Styling Navigation
از CSS برای ایجاد منوها ، پیوندها و دکمه های ظریف استفاده کنید که به بازدیدکنندگان کمک می کند تا سریعتر و بصری تر در سایت شما حرکت کنند.
آموزش CSS: تکنیک های پیشرفته تایپوگرافی
CSS: Advanced Typographic Techniques
از امکانات خلاقانه جلوه های تایپی CSS ، از جمله سایه متن ، انیمیشن ، تغییر شکل و عمق سه بعدی کاوش کنید.
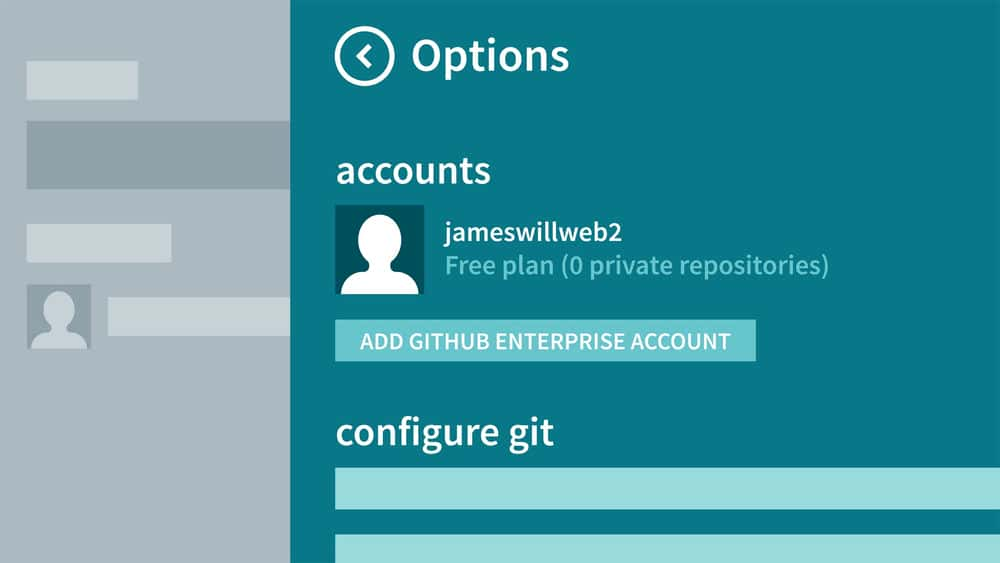
آموزش GitHub برای طراحان وب
GitHub for Web Designers
بیاموزید که چگونه از GitHub برای مدیریت و همکاری در پروژه های وب استفاده کنید.
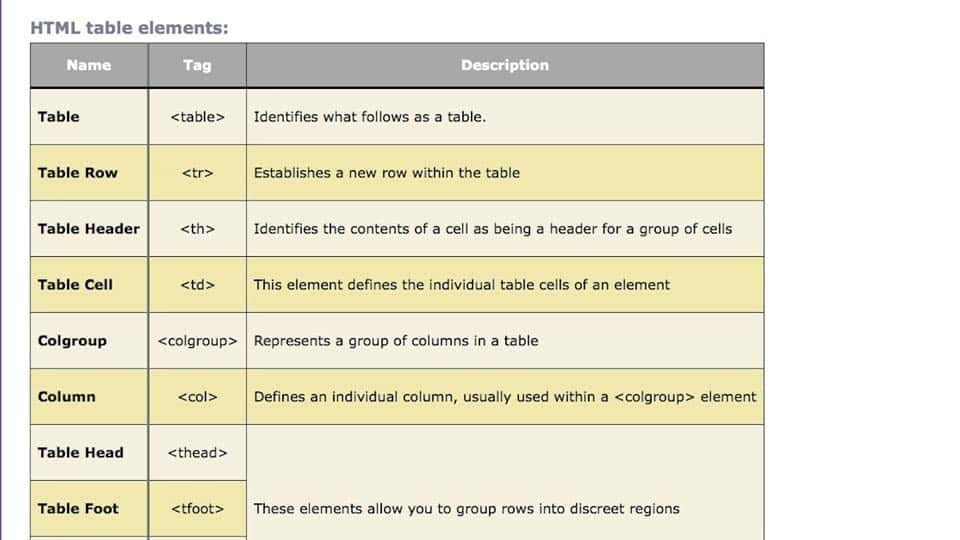
آموزش HTML: ساخت جداول
HTML: Building Tables
بیاموزید که چگونه جدول ها را در HTML ، جداول سبک ها را در CSS بسازید و از بهترین روش ها استفاده کنید تا داده های جدول شما معنی دارتر و قابل دسترسی تر شوند.
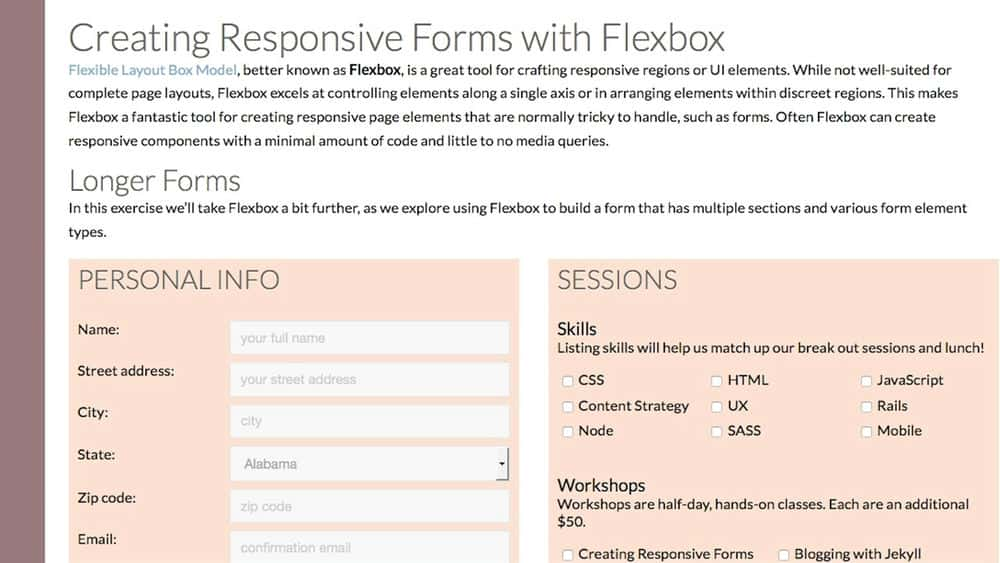
آموزش ساخت فرم های Responsive با Flexbox
Building Responsive Forms with Flexbox
بیاموزید که چگونه از Flexbox (مدل جعبه انعطاف پذیر CSS3) برای ایجاد فرم های پاسخگو HTML استفاده کنید.
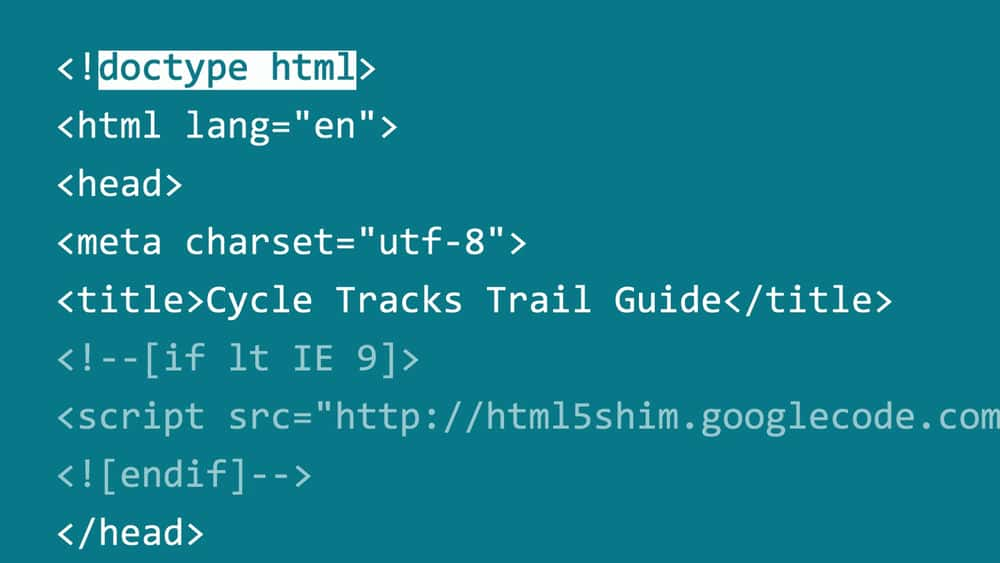
آموزش HTML5: ساختار ، نحو و معناشناسی
HTML5: Structure, Syntax, and Semantics
درک عمیق تری از HTML5 پیدا کنید و بیاموزید که چگونه با برچسب های ساختاری HTML5 و نشانه گذاری معنایی پیشرفته ، صفحات وب غنی تر و معنی دارتری ایجاد کنید.
آموزش CSS: صفحه آرایش (2012)
CSS: Page Layouts (2012)
درباره مفاهیم اساسی طرح ، نحوه ایجاد HTML با ساختار مناسب بر اساس نمونه های اولیه و ماکت ها و مهارت های مهم صفحه آرایی مانند شناورها و موقعیت یابی اطلاعات کسب کنید.
آموزش ضروری Dreamweaver CS6
Dreamweaver CS6 Essential Training
نحوه ساخت وب سایت ها ، برنامه های وب و نمونه های اولیه را در Dreamweaver CS6 کشف کنید.
آموزش داده های ساختاری HTML: نمودار باز فیس بوک
HTML Structured Data: Facebook Open Graph
بیاموزید که چگونه از پروتکل Open Graph Facebook برای علامت گذاری پست های وبلاگ و سایر صفحات وب برای به اشتراک گذاری در رسانه های اجتماعی استفاده کنید.
آموزش HTML: داده های ساختاری
HTML: Structured Data
بیاموزید که چگونه از داده های ساخت یافته استفاده کنید تا صفحات وب شما در موتورهای جستجو و خزنده وب معنادارتر شود و تجربه مرور غنی تری را به کاربران ارائه دهید.

 James Williamson
James Williamson