آموزش طراحی حرکت با CSS
Motion Design with CSS
انتقال CSS CSS Transitions
-
مقدمه Introduction
-
انتقال CSS CSS Transitions
-
تمرین 1: غلتاندن یک توپ Exercise 1: Rolling a Ball
-
انتقال چند ویژگی Transitioning Multiple Properties
-
نمایش: تغییر رنگ توپ Demonstration: Changing the Ball’s Color
-
مدت زمان Duration
-
ابزارهای توسعه دهنده مرورگر Browser Developer Tools
-
توابع زمان بندی Timing Functions
-
تمرین 2: اعمال فیزیک روی توپ Exercise 2: Applying Physics to the Ball
-
خلاصه CSS Transitions CSS Transitions Summary
انیمیشن های CSS CSS Animations
-
انیمیشن های CSS CSS Animations
-
انیمیشن Sprite با CSS Sprite Animation with CSS
-
تمرین 3: ساخت یک چرخه پیاده روی Exercise 3: Making a Walk-cycle
-
راه حل تمرین 3 Exercise 3 Solution
-
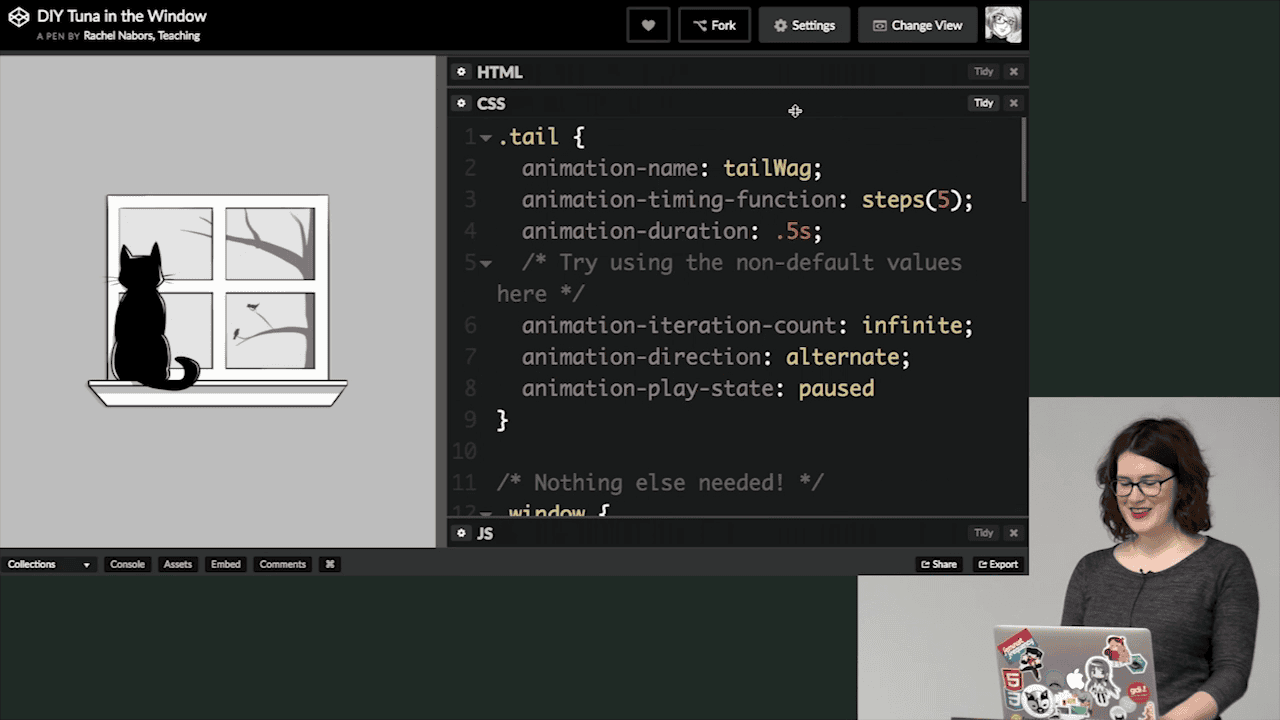
ویژگی های انیمیشن پیشرفته Advanced Animation Properties
-
تمرین 4: گربه را تکان دهید Exercise 4: Wag the Cat
-
راه حل تمرین 4 Exercise 4 Solution
-
خلاصه انیمیشن های CSS CSS Animations Summary
انیمیشن در طراحی Animation in Design
-
Transitions Stateful و انیمیشن های تکمیلی Stateful Transitions and Supplemental Animations
-
جلوه های علی و انیمیشن های تزئینی Causal Effects and Decorative Animations
-
پرش کات و در بین Jump Cuts and In-betweening
-
جلب توجه Drawing Attention
-
خلاصه طراحی انیمیشن Animation Design Summary
انیمیشن های حالت دار Stateful Animations
-
انیمیشن های استاتیک در مقابل پویا Static vs. Dynamic Animations
-
تمرین 5: احساس آمادگی بازی بصری Exercise 5: Sensing Visual Play Readiness
-
راه حل تمرین 5 Exercise 5 Solution
-
تمرین 6: افتادن از سوراخ Exercise 6: Falling up the Hole
-
راه حل تمرین 6 Exercise 6 Solution
-
دولت مدیریت Managing State
-
ترتیب دهی Sequencing
-
تمرین 7: نشستن ماهی تن Exercise 7: Sitting Tuna Down
-
زنجیرهای کردن انیمیشنها با شنوندگان رویداد Chaining Animations with Event Listeners
-
تمرین 8: نشستن ماهی تن با شنوندگان رویداد Exercise 8: Sitting Tuna Down with Event Listeners
-
راه حل تمرین 8 Exercise 8 Solution
-
خلاصه انیمیشن های Stateful Stateful Animations Summary
کارایی Performance
-
محرک های CSS CSS Triggers
-
تمرین 9: گربه را راه برید... دوباره! Exercise 9: Walk the Cat… Again!
-
دارایی تغییر خواهد کرد The will-change Property
-
فریم بر ثانیه Frames per Second
-
Paint Flashing و Timeline Paint Flashing and the Timeline
-
جمع بندی و منابع دوره Course Wrap-up and Resources
نمایش نظرات
نظری ارسال نشده است.


https://donyad.com/d/36cb
 Rachel Nabors
Rachel Nabors
راشل نابورس یک متخصص انیمیشن وب ، کاریکاتوریست برنده جایزه و کارشناس دعوت شده در W3C است. وی در پروژه های تعاملی با شرکت هایی مانند Adobe و Mozilla کار کرده است. او به جهان سفر می کند ، صحبت می کند و آموزش می بیند و به تیم ها کمک می کند تا انیمیشن را در سیستم ها و اسناد طراحی خود کار کنند. هنگامی که در شهر زادگاه خود پورتلند دوچرخه سواری نمی کرد ، WebAnimationWeekly.com را اداره می کند.
Pluralsight (پلورال سایت)
Pluralsight یکی از پرطرفدارترین پلتفرمهای آموزش آنلاین است که به میلیونها کاربر در سراسر جهان کمک میکند تا مهارتهای خود را توسعه دهند و به روز رسانی کنند. این پلتفرم دورههای آموزشی در زمینههای فناوری اطلاعات، توسعه نرمافزار، طراحی وب، مدیریت پروژه، و موضوعات مختلف دیگر را ارائه میدهد.
یکی از ویژگیهای برجسته Pluralsight، محتوای بروز و با کیفیت آموزشی آن است. این پلتفرم با همکاری با توسعهدهندگان و کارشناسان معتبر، دورههایی را ارائه میدهد که با توجه به تغییرات روزافزون در صنعت فناوری، کاربران را در جریان آخرین مفاهیم و تکنولوژیها نگه میدارد. این امر به کاربران این اطمینان را میدهد که دورههایی که در Pluralsight میپذیرند، با جدیدترین دانشها و تجارب به روز شدهاند.