آموزش طراحی اجزای واکنش دهنده
Designing React Components
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
طراحی اجزای بهتر با React Designing Better Components with React
-
م Compلفه ها همه چیز را بهتر می کنند Components Make Things Better
-
راه اندازی پروژه React ما با NextJS Setting up Our React Project with NextJS
-
تقسیم صفحه سخنران کنفرانس نمونه واکنش ما Splitting up Our Sample React Conference Speaker Page
-
اجزای رندر بر اساس آرایه ای از داده ها Render Components Based on an Array of Data
-
معرفی اجزای مرتبه بالاتر به عنوان یک استراتژی Refactoring Introducing Higher Order Components as a Refactoring Strategy
-
معرفی Render Props به عنوان یک استراتژی Refactoring Introducing Render Props as a Refactoring Strategy
-
معرفی استفاده از زمینه به عنوان یک استراتژی بازسازی Introducing Using Context as a Refactoring Strategy
-
غذاهای آماده و Lookahead Takeaways and Lookahead
سبک های کامپوننت را با Tailwind CSS اضافه کنید Add Component Styles with Tailwind CSS
-
Tailwind CSS یا بوت استرپ؟ Tailwind CSS or Bootstrap?
-
اصول Tailwind CSS Styling را بیاموزید Learn Tailwind CSS Styling Basics
-
راه اندازی Tailwind و افزودن کلاسهای CSS خودتان Setting up Tailwind and Adding Your Own CSS Classes
-
افزودن کلاسهای CSS سفارشی به Tailwind CSS Adding Custom CSS Classes to Tailwind CSS
-
با استفاده از Tailwind CSS ، Refactoring و Styling سایت ما را نهایی کنید Finalize Refactoring and Styling Our Site Using Tailwind CSS
ساخت یک برنامه وب React و Refactoring در اجزای سازنده Building a React Web App and Refactoring into Components
-
ساده کردن م Speلفه بلندگوها Simplifying the Speakers Component
-
استفاده از React Hook useState برای پیاده سازی اسپیکر جستجو Using the React Hook useState to Implement Speaker Search
-
به روزرسانی وضعیت بلندگوی موردعلاقه و انتقال داده های بلندگوها به حالت Updating the Favorite Speaker Status and Move Speakers Data into State
-
انتقال از آرایه به سرویس REST برای داده های بلندگوها Transition from Array to REST Service for Speakers Data
-
نمایش وضعیت بارگذاری داده و کد خطا هنگام بارگیری REST داده Showing Data Loading Status and Error Codes When Loading REST Data
-
استفاده از Reducer برای ادغام و ساده سازی مدیریت دولت ما Using a Reducer to Consolidate and Simplify Our State Management
-
استخراج و Refactoring عملکرد کاهش دهنده Extracting and Refactoring Reducer Functionality
-
غذاهای آماده Takeaways
پیاده سازی م Orderلفه سفارش بالاتر (HOC) و رندرها Implementing Higher Order Component (HOC) and Render Props
-
اجزای مرتبه بالاتر (HOC) و رندرها Higher Order Components (HOCs) and Render Props
-
مبانی اجزای مرتبه بالاتر Higher Order Components Basics
-
طراحی ، ساخت و استفاده از HOC کاملاً برجسته Designing, Building, and Using a Full Featured HOC
-
افزودن عبور از وسایل جانبی با استفاده از HOC Adding Pass Through Props Using HOCs
-
ترکیب چندین HOC در یک جزle واحد Combining Multiple HOCs on a Single Component
-
مبانی رندر رندر Render Props Basics
-
جایگزین کردن HOC بلندگوهای ما با Render Props و Takeaways Replacing Our Speakers Component HOC with Render Props and Takeaways
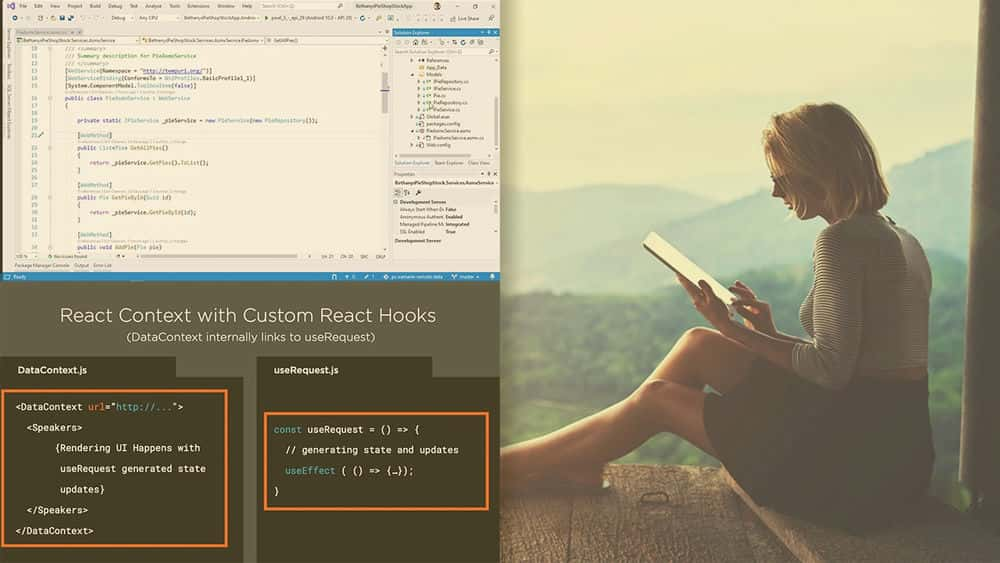
با استفاده از React Context و useContext React Hook برای به اشتراک گذاری داده های کامپوننت Using React Context and the useContext React Hook for Component Data Sharing
-
چرا باید از React Context استفاده کرد؟ Why Use React Context?
-
React Context اصول را بیاموزید Learn React Context Basics
-
به روزرسانی م Speلفه سخنرانان کنفرانس ما برای استفاده از متن واکنش مبتنی بر آرایه Updating Our Conference Speakers Component to Use Array Based React Context
-
Refactoring متن ما برای عدم همزمان بودن با استفاده از یک قلاب سفارشی ساده Refactoring Our Context to Be Asynchronous Using a Simple Custom Hook
-
به روزرسانی م Speلفه سخنرانان کنفرانس ما برای استفاده از زمینه عکس العمل مبتنی بر REST Updating Our Conference Speakers Component to Use REST Based React Context
-
افزودن تم روشن و تاریک با متن و قلاب سفارشی Adding a Light and Dark Theme with a Context and Custom Hook
-
با استفاده از تم ما Using Our Theme
-
غذاهای آماده و آنچه در آینده است Takeaways and What's Coming
نظارت بر عملکرد اصلی ، گزارش خطا و اشکال زدایی قطعات Master Performance Monitoring, Error Reporting, and Debugging of Components
-
آنچه در این ماژول می آید What's Coming in This Module
-
انگیزه React Debug Tooling Motivation for React Debug Tooling
-
کار با برگه React Dev Tools Component Working with the React Dev Tools Component Tab
-
کار با برگه React Dev Profiler Tab Working with the React Dev Tools Profiler Tab
-
رفع مشکل عملکرد بیش از رندر Fixing Our over Rendering Performance Problem
-
افزودن مرزهای خطا برای گرفتن خطاها در تولید Adding Error Boundaries for Catching Errors in Production
-
بهبود رابط کاربری خطای عکس العمل و عکس العمل های مرزی ما Improving Our React Boundary Error UI and Takeaways
تکنیک های مonلفه از جمله UI خوش بینانه و دوره های آموزشی دوره Component Techniques Including Optimistic UI and Course Takeaways
-
سه تکنیک تحت پوشش The Three Component Techniques Covered
-
برای جلوگیری از نشت حافظه به درستی لغو تماس REST را به درستی انجام دهید Handling REST Call Cancellations Correctly to Avoid Memory Leaks
-
هنگام استفاده از نماد مورد علاقه بلندگو ، رابط کاربر پیاده سازی و خوش بینانه انجام می شود Implementing and Optimistic UI When the Speaker Favorite Icon Is Clicked
-
افزودن اعلان های نان تست در REST PUT Failsures و Course Wrap Adding Toast Notifications on REST PUT Failures and Course Wrap
نمایش نظرات
نظری ارسال نشده است.


https://donyad.com/d/c62a
 Peter Kellner
Peter Kellner
پیتر یک مشاور نرم افزاری مستقل است و از سال 1985 تا 2001 در زمینه توسعه دات نت تخصص دارد و از سال 2006 نیز دارای MVP است. وی بنیانگذار و رئیس شرکت Tufden Inc بود ، جایی که با موفقیت سیستم هایی را برای برنامه ریزی کلینیک ، مدیریت شرکت بیمه و رسیدگی به ادعاهای پزشکی ارائه داد. . راه حل های وی شامل ارائه سیستم مدیریت مطب پزشکی با کلید در دست به بیش از 500 مشتری در سراسر کشور بود. علاقه او به کامپیوتر از دوران ابتدایی زمانی آغاز شد که به اولین باشگاه کامپیوتر خود پیوست. وی از دانشگاه کرنل در ایتاکا ، نیویورک با مدرک لیسانس و فوق لیسانس مهندسی مکانیک و هوا فضا فارغ التحصیل شد.
Pluralsight (پلورال سایت)
Pluralsight یکی از پرطرفدارترین پلتفرمهای آموزش آنلاین است که به میلیونها کاربر در سراسر جهان کمک میکند تا مهارتهای خود را توسعه دهند و به روز رسانی کنند. این پلتفرم دورههای آموزشی در زمینههای فناوری اطلاعات، توسعه نرمافزار، طراحی وب، مدیریت پروژه، و موضوعات مختلف دیگر را ارائه میدهد.
یکی از ویژگیهای برجسته Pluralsight، محتوای بروز و با کیفیت آموزشی آن است. این پلتفرم با همکاری با توسعهدهندگان و کارشناسان معتبر، دورههایی را ارائه میدهد که با توجه به تغییرات روزافزون در صنعت فناوری، کاربران را در جریان آخرین مفاهیم و تکنولوژیها نگه میدارد. این امر به کاربران این اطمینان را میدهد که دورههایی که در Pluralsight میپذیرند، با جدیدترین دانشها و تجارب به روز شدهاند.