آموزش Next.js 12: The Big Picture
Next.js 12: The Big Picture
نکته:
آخرین آپدیت رو دریافت میکنید حتی اگر این محتوا بروز نباشد.
نمونه ویدیوها:
سرفصل ها و درس ها
بررسی اجمالی دوره Course Overview
-
بررسی اجمالی دوره Course Overview
چرا Next.js؟ Why Next.js?
-
مقدمه Intro
-
چرا Next.js؟ Why Next.js?
-
وابستگی های Next.js Next.js Dependencies
-
ویژگی های کلیدی Key Features
-
Next.js برای چیست؟ What Is Next.js Good For?
-
آمار Next.js Next.js Stats
-
خلاصه Summary
ویژگی های مسیریابی Routing Features
-
مقدمه Intro
-
مسیرهای مبتنی بر فایل File-based Routes
-
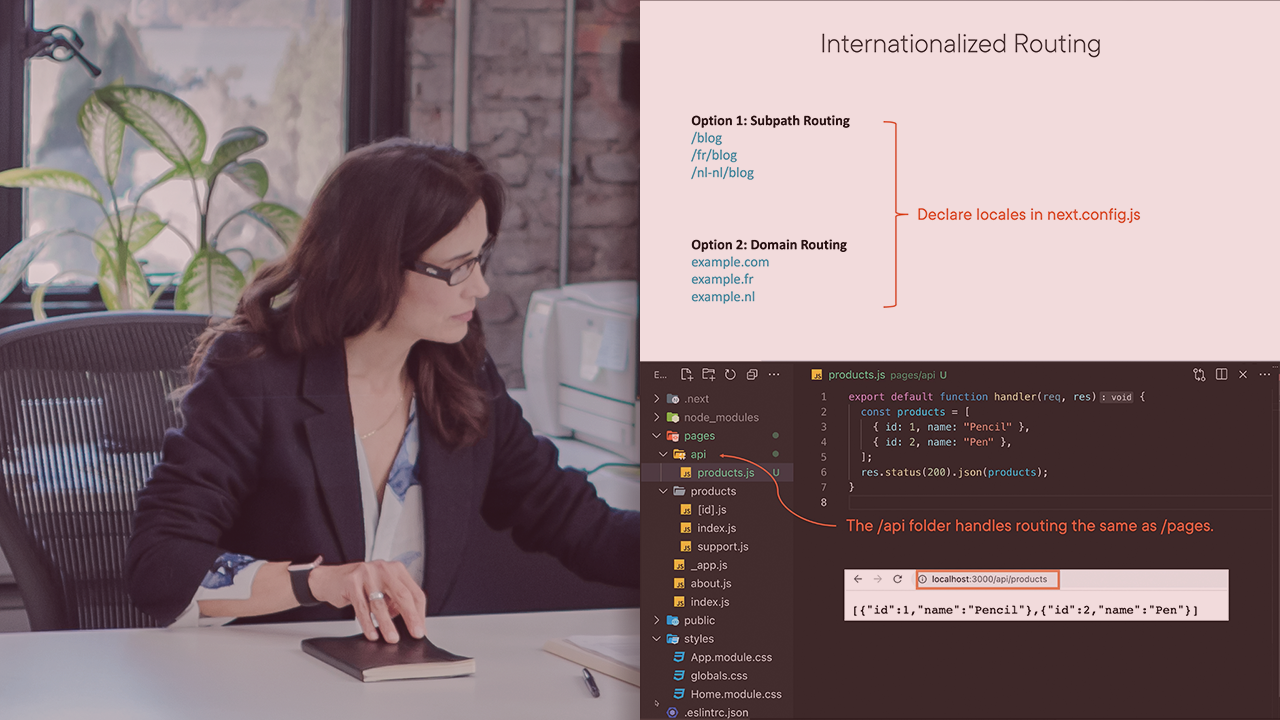
مسیرهای API API Routes
-
تغییر مسیرها و بین المللی سازی Redirects and Internationalization
-
میان افزار Middleware
-
خلاصه Summary
رویکردهای رندرینگ Rendering Approaches
-
مقدمه Intro
-
نمای کلی رویکرد رندرینگ Rendering Approach Overview
-
رندر استاتیک Static Rendering
-
بازسازی استاتیکی افزایشی Incremental Static Regeneration
-
رندر سرور Server Rendering
-
خلاصه Summary
اکوسیستم احراز هویت Authentication Ecosystem
-
مقدمه Intro
-
گزینه های احراز هویت Auth Options
-
احراز هویت در صفحات استاتیک Auth on Static Pages
-
خلاصه Summary
ساخت و استقرار Next.js Building and Deploying Next.js
-
مقدمه Intro
-
ساخت سریع Fast Builds
-
بهینه سازی تصویر Image Optimization
-
پذیرش افزایشی Incremental Adoption
-
مقیاس گذاری Next.js در سراسر تیم ها Scaling Next.js across Teams
-
میزبانی Hosting
-
میزبانی لبه Edge Hosting
-
خلاصه Summary
مبادلات و جایگزین ها Tradeoffs and Alternatives
-
مقدمه Intro
-
Next.js Tradeoffs Next.js Tradeoffs
-
مروری بر جایگزین ها Alternatives Overview
-
Next.js در مقابل create-react-app Next.js vs. create-react-app
-
Next.js در مقابل Vite Next.js vs. Vite
-
Next.js در مقابل ریمیکس Next.js vs. Remix
-
Next.js در مقابل گتسبی Next.js vs. Gatsby
-
Next.js در مقابل RedwoodJS Next.js vs. RedwoodJS
-
Next.js در مقابل هیدروژن Next.js vs. Hydrogen
-
Next.js در مقابل سفارشی Next.js vs. Custom
https://donyad.com/d/133f
 Cory House
Cory House
کوری مشاور اصلی در reaktjsconsulting.com است ، جایی که او به ده ها شرکت در انتقال به React کمک کرده است. کوری بیش از 10 هزار توسعه دهنده نرم افزار را در رویدادها و مشاغل سراسر دنیا آموزش داده است. او هفت بار MVP مایکروسافت است و به طور منظم در کنفرانس های سراسر جهان سخنرانی می کند. کوری در کانزاس سیتی زندگی می کند و به عنوانhousecor در توییتر فعال است.









نمایش نظرات